A principios de siglo las imágenes GIF vivieron su mejor momento en el diseño web, pero después de un declive han resurgido por lo que contar con una animación en tu diseño podría darle un toque diferente.
Notas relacionadas
La guía de tipos de formatos de fuentes digitales
Diseñadores y clientes te dicen cómo crear una relación profesional
La anatomía del diseño de un tarjeta de presentación
Creative Bloq publicó un artículo en el que explica como puedes personalizar las imágenes GIF en Photoshop para ajustarla al estilo del proyecto en el que te encuentras trabajando.
1. Abre el archivo
Abre el GIF en alguna de siguientes versiones de Photoshop: CS5, CS6 o Creative Cloud. En la Animation window selecciona Window> Time line, o Window> Animation. Asegúrate de que la ventana de capas esté abierta, selecciona Window> Layers.
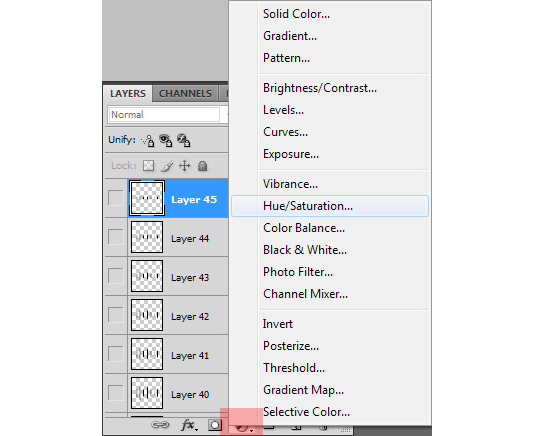
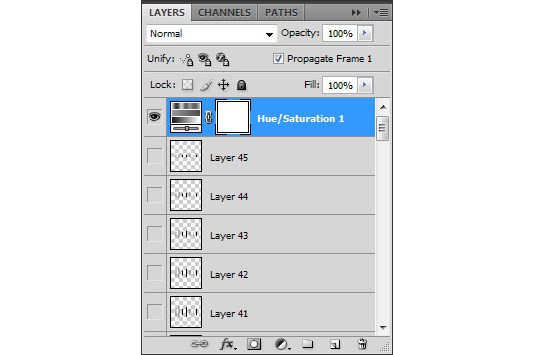
2. Capas de ajuste
En la ventana Layers, selecciona la capa más superior y utiliza el icono Create new adjustment layer para añadir una nueva capa de ajuste.
3. Tipo de ajuste
Después selecciona el tipo de ajuste que usarás para la capa. Cualquier cambio en la capa de ajuste afectará a todos los fotogramas y capas que están por debajo de ella.
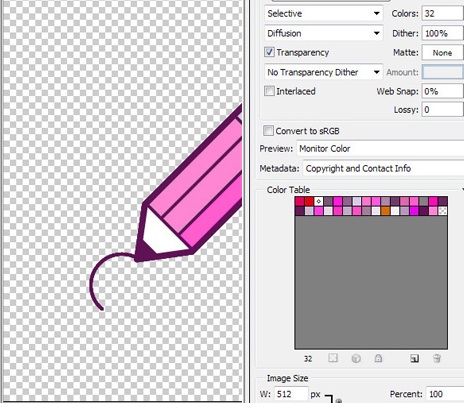
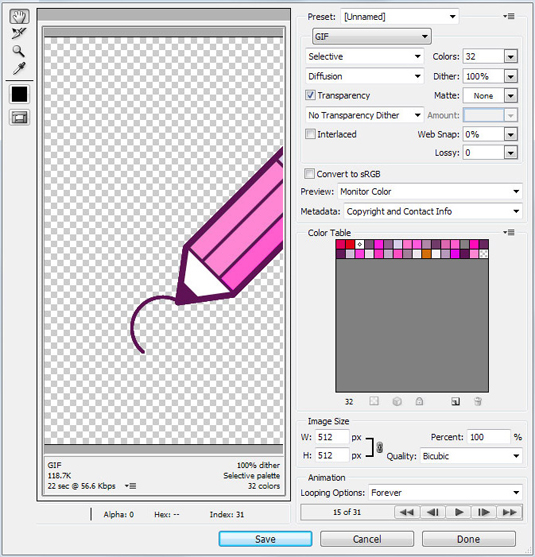
3. Experimenta
Es una gran opción para el cambio de colores y contraste. Para guardar, selecciona Save for Web and Device. En Photoshop CC, es en Archivo> Exportar. Selecciona GIF, y el número deseado de colores. No debes olvidar las opciones de transparencia y animación en la parte inferior del cuadro de diálogo. Luego sólo da clic en Save.