El diseño adaptativo o responsive se ha convertido en un requisito esencial del diseño web dada la oferta cada vez mayor de formatos y necesidades técnicas de los diferentes dispositivos que surgen.
Toma en cuenta los siguientes aspectos que relacionan a la adaptabilidad visual y funcional de los espacios web.
1.- Ten la información y contenidos actuales siempre a la mano, procura que los elementos con los que cuentas sean los definitivos para que no hagas correcciones de último momento.
2.- Busca optimizar el portal en todo momento, que tenga un tiempo de carga breve desde cualquier tipo de dispositivo, que sea eficiente desde la front page hasta cada aspecto de su funcionamiento.
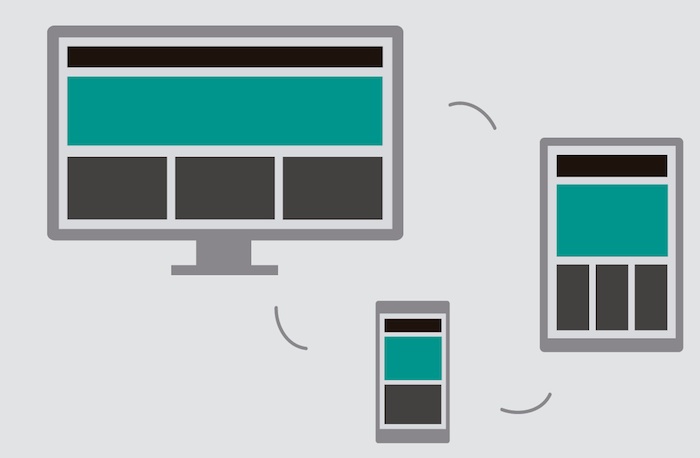
3.- Planea la estructura visual que será común en cada uno de los formatos distintos de la página de internet. Debe haber una ubicación, disposición de elementos, colores y funciones común para cada pantalla.
4.- Realiza cuantas pruebas de visualización y de usabilidad sean necesarias. Puedes utilizar prototipos y mockups para que el usuario haga sus observaciones y solicite los ajustes necesarios.
5.- No te olvides de privilegiar el diseño e identidad visual de la marca u organismo para quien desarrollas este proyecto. Si el cliente se identifica pronto con tu propuesta de diseño lo aceptará sin mayores necesidades que las obvias.