2016 fue el año de la herramientas de diseño, se mostraron a lo largo de los meses diversas opciones que facilitaron el trabajo de los diseñadores y programadores, ahora te recomiendo 5 opciones que debes tenerles el ojo puesto.
Figma

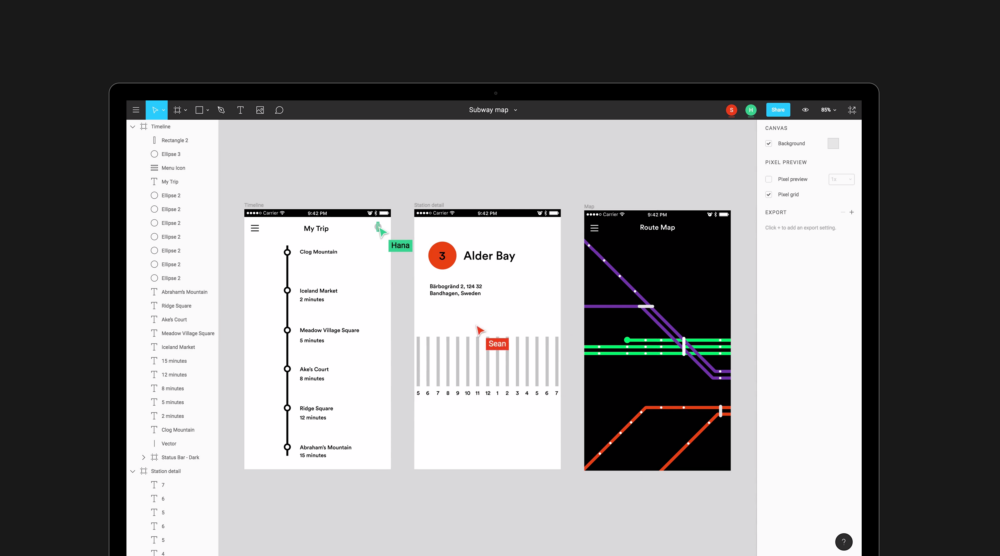
Figma es un software de dibujo en vectores,tiene como característica extra la opción colaborativa en tiempo real en la parte superior de su conjunto de herramienta de diseño básico.
Los programadores pueden agregar su propio código en un proyecto en tiempo real, Figma permite que varios diseñadores trabajen juntos desde muy lejos. Es una buena opción para obtener retroalimentación y modificar proyectos en el momento.
Adobe XD

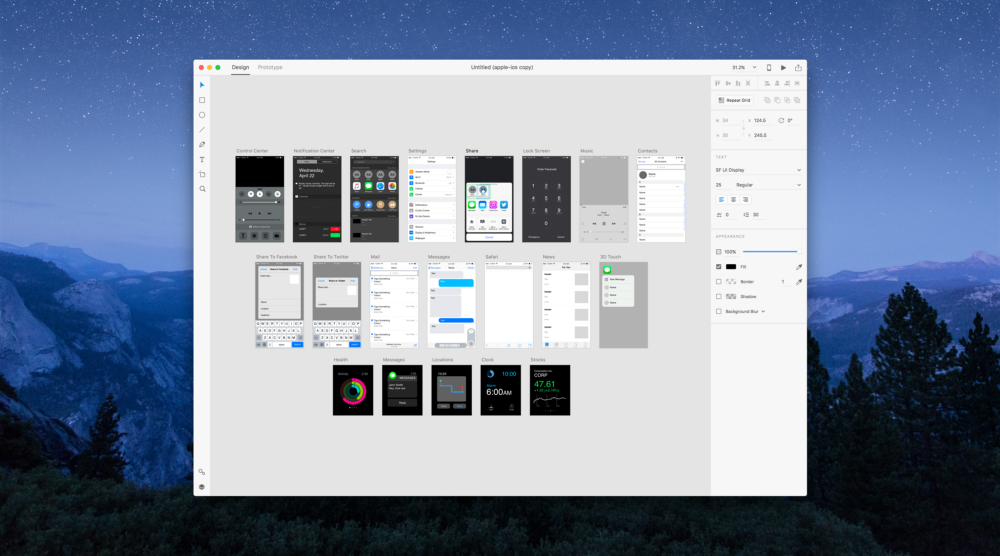
Es una aplicación de dibujo vectorial que permite la creación de prototipos sencillos, mediante la creación de prototipos click-through con numerosas mesas de trabajo. Algunos dicen que XD es un imitador de Sketch, o una combinación de Sketch e InVision o Sketch and Craft, pero es muy probable que siga mejorando. Está disponible en Mac OS X, XD y Windows.
Sketch & Plugins

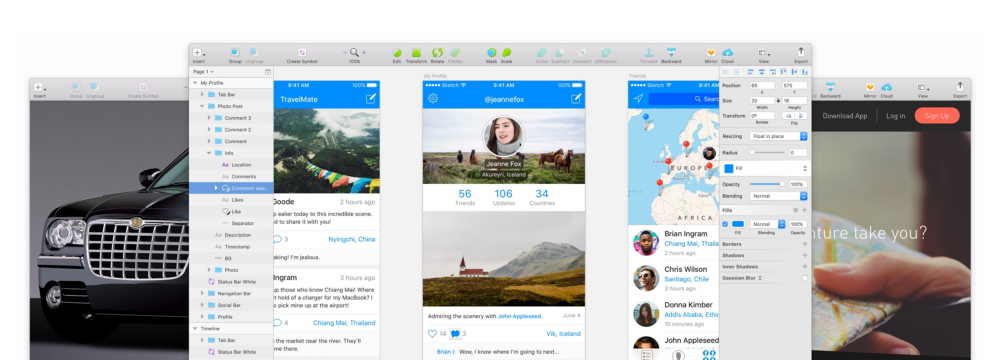
Sketch 41 fue lanzado en noviembre de 2016, mostró una variedad de nuevas características como Nested Symbol Overrides. Cuando los diseñadores se refieren a Sketch, a menudo piensan en Sketch y complementos adicionales, en lugar de Sketch como una aplicación independiente, ya que los complementos como Measure, Content Generator e Icon Stamper ayudan a aumentar la productividad.
Zeplin

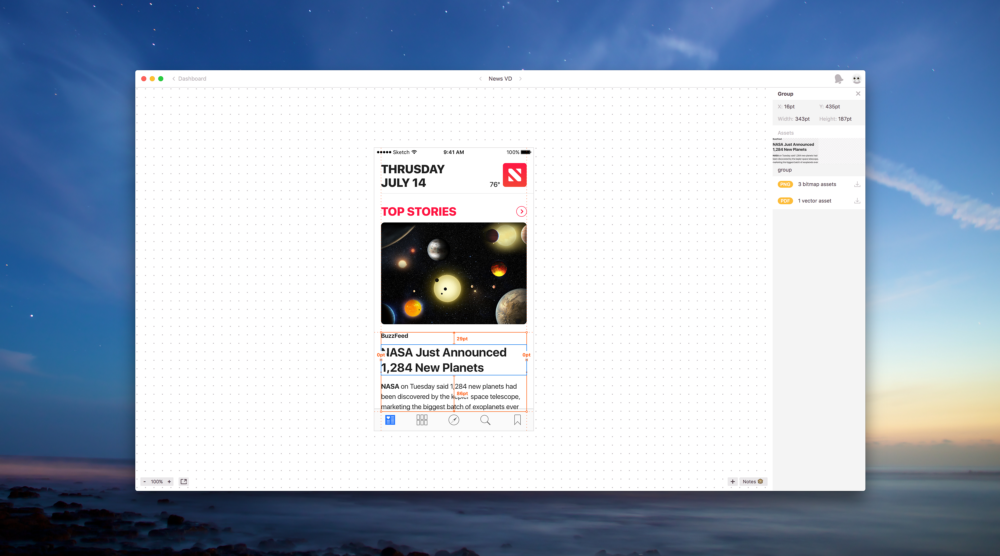
Zeplin es el complemento más conocido de Sketch. Ayuda a los desarrolladores a comprobar fácilmente las especificaciones de interfaz de usuario de las capas en la tabla de diseño. Además pueden comentar sobre un Artboard o descargar los archivos necesarios para el desarrollo directamente a través de Zeplin.
Con la ayuda de Zeplin los diseñadores no tiene que dibujar individualmente especificaciones de interfaz de usuario, y los desarrolladores no tienen que pedir manualmente específicaciones.
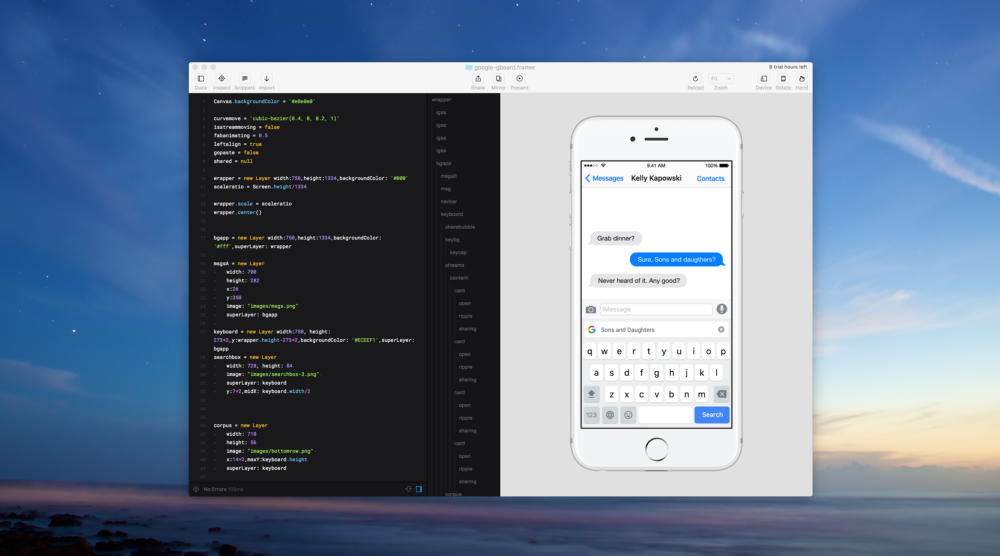
Framer

A diferencia de otras herramientas de prototipado para diseñadores, Framer utiliza la codificación (Coffeescript) para la creación de prototipos. En versiones anteriores se tenía que escribir manualmente el código, pero una versión renovada lanzada en el verano de 2016 se redujó la codificación manual.
Vía prototypr.io











