Primero fueron las piedra talladas, le siguieron los rollos de papiro y la impresión en papel. Luego vinieron las pantallas digitales y las tabletas electrónicas. A medida que la tecnología evoluciona, el trabajo jerárquico del diseñador para organizar el contenido con claridad también cambia. Pero ¿cuál es la mejor manera?
Notas relacionadas:
7 sabios consejos para los recién egresados de diseño
8 estrategias visuales para diseñar un menú de restaurante
11 tips para diseñar una comunicación visual efectiva
Este tema se trata de una cuestión cada vez más importante, ya que como diseñadores en una era digital, se piensan en muchas páginas y pestañas a diseñar a la vez para que todo sea coherente. Ante textos densos y los lapsos cortos de atención, existen seis principios desarrollados por diseñadores para guiar los ojos del lector a la información más importante.
Estos seis principios de jerarquía visual ayudan a diseñar todo, desde sencillos folletos a complejas aplicaciones, lo que garantiza una experiencia de lectura positiva para el usuario final.
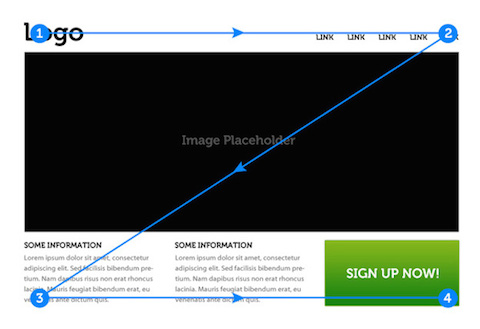
1. Patrones de escaneo en páginas
Todas las culturas leen de arriba hacia abajo y la mayoría de las culturas leen de izquierda a derecha. Pero mientras que el conocimiento es importante para el diseño de la página, los diseñadores saben que la tarea es mucho más compleja, ya que estudios recientes han demostrado que las personas primero escanear una página para saber si están interesados, antes de comprometerse a leerlo.
Un lector simple busca palabras claves en títulos, es importante alinear la información importante a la izquierda y hacer uso de palabras cortas, titulares en negrita, viñetas y otras características cautivadoras de atención para romper bloques de párrafos.

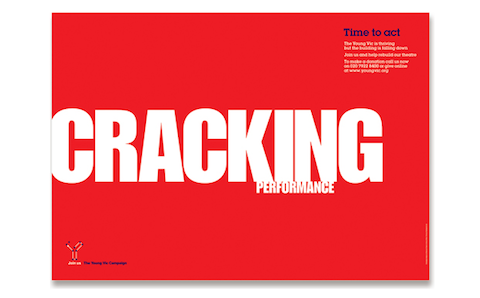
2.El tamaño si importa
Esto es bastante simple: las personas leen las cosas más grandes primero. Lo que es interesante, es que esta tendencia es en realidad lo suficientemente fuerte como para anular la regla de arriba hacia abajo.

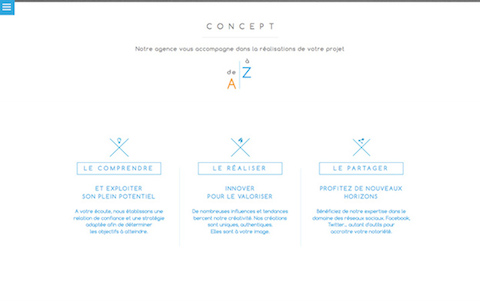
3. El espacio y la textura
Otra forma de llamar la atención es darle al contenido un amplio espacio para respirar. Si no hay espacio negativo sustancial alrededor de un botón, o las líneas de un bloque de texto son amplias, estos elementos serán fácilmente visibles para los lectores.
Cuando la gente habla de “textura” con respecto a la jerarquía visual, no se refieren a efectos de textura pictórica. Más bien, este tipo de “textura” se refiere a la disposición general o patrón de espacio, texto y otros detalles en una página.

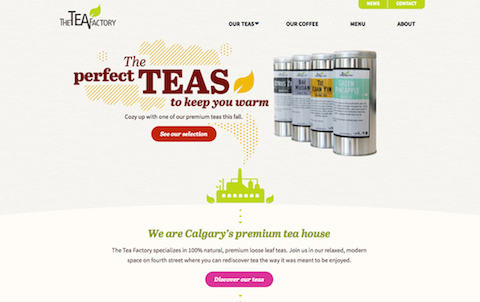
4. Tipo de letra y unión
La selección de tipo de letra es fundamental para establecer la jerarquía visual. Entre los atributos más importantes de un tipo de letra son de peso, esto se refiere a la anchura de los trazos que componen las letras, y el estilo, como serif y sans serif. Otras modificaciones, como italicization pueden jugar un papel importante también.
En algunos casos, el objetivo es presentar una variedad de información igualmente urgente. Establecer todo en el mismo tamaño y peso logrará la equivalencia, pero también hará que todo sea monótono. Para eso diferenciar los tipos de letra es una forma de evitar que pase esto, como en las portada de revistas.

5. El color y el tinte
Los colores brillantes se destacan de los colores apagados o en escala de grises, eso es obvio, mientras que los tintes más claros parecen más “distantes” y por lo tanto caen más bajo en la jerarquía de lo más ricos, los más oscuros. El color debe utilizarse para acentuar la información importante o procedimientos a seguir, así como enlaces.
El color es de particular importancia en el diseño de aplicaciones móviles por su pequeño tamaño de pantalla, la cual limita la capacidad para utilizar otras estrategias como la diferenciación de tamaño y el amplio espacio.

6. Dirección
Los diseños de página suelen diseñarse de acuerdo a una cuadrícula de líneas verticales y horizontales, tanto por convención y porque este es el formato más legible. En un sistema de este tipo, una nueva manera de establecer jerarquía emerge: romper la red. El texto disponible en una curva o diagonal se mantendrá automáticamente en contra del texto de la cuadrícula sin litoral circundante, tomando el centro del espacio por completo. Esto ha sido durante mucho tiempo una estrategia efectiva en los anuncios publicitarios.













