A medida que cambia la tecnología y mejora, no hay duda de que la web se adhiere a todos los entornos. Hace algunos años se decía que se podría codificar un sitio web utilizando aplicaciones, en ese entonces parecía una broma, pero hoy es una realidad posible gracias a todos los avances en diseño y programación digital.
Notas relacionadas:
Las nueva tendencias en apps están aquí
Los 50 mejores logos en una app gratuita
¡Descarga la nueva app de Paredro!
La codificación de los navegadores se ha convertido en una segunda naturaleza como la respiración para los programadores, diseñadores y desarrolladores web, pero hay aplicaciones dentro de la web que permiten hacer más que con Dreamweaver.
Si se puede encontrar una alternativa basada en la nube, o si un sitio web puede hacer por mí, ¿por qué preocuparse de perder espacio en el disco duro? Actualmente las aplicaciones fungen como un intermediario que ayudan al usuario a realizar las cosas. La usabilidad, la experiencia, y la interfaz son elementos de peso como la programación.
Éstas son algunas aplicaciones web que realmente muestran la potencia del navegador y esperan tratar de ayudar en los flujos de trabajo:
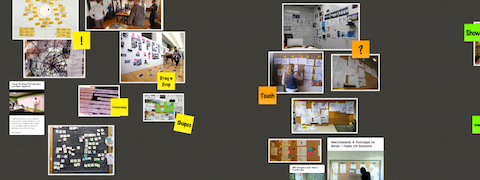
1. Mural
Los diseñadores web tienden a ser pensadores muy visuales. Mural proporciona una pizarra en línea para trazar las ideas. Esto es excelente para las lluvias de ideas de proyectos.

Responsive es la clave para la prosperidad. Esta pequeña herramienta básicamente presenta algunos de los formatos más comunes para hacer las cosas más fácil para los desarrolladores de front-end.

3. Koding
Koding es un software de codificaciones sociales en los esteroides. Es promocionado alrededor de la escena del desarrollo, y por bastante buenas razones. Hay una gama casi ilimitada de apoyo, junto con una comunidad construida de críticas y preguntas.

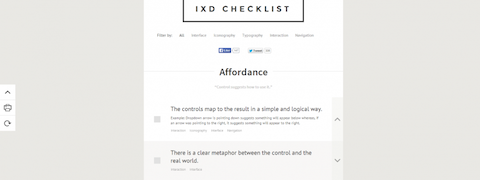
¿Alguna vez han trabajado en un sitio y se han preguntado como se que el usuario entenderá esto? ¿Cómo puedo mejorar su experiencia? Esta lista de verificación es un santo grial de las cosas que se deben revisar antes de que el sitio web se suba.

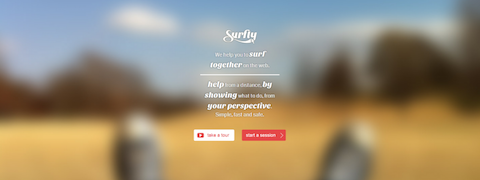
5. Surfly
Piensa en un escritorio remoto, donde un usuario lo controla todo y el otro solo se pone a mirar. Surf.ly es algo como eso, pero para el navegador.

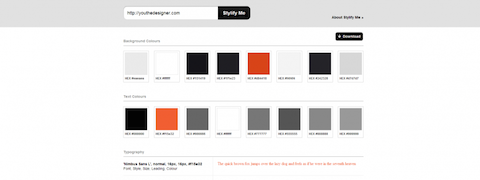
6. Stylify
Es difícil no admirar un sitio web con una paleta de colores magnífica y pensar – “¿Qué usaron?” O preguntarse qué tipo de letra es. Esta pequeña herramienta ayuda en encontrar las guías de estilo de otros diseñadores.

7. Frooont
Froont es similar a Koding en que también es un IDE, pero este centra el objetivo principal en el diseño de páginas web responsive . Es un magnífico editor que permite trabajar en el lado visual de diseño de páginas web.

8. Alto
Alto es un magnífico cliente de correo electrónico con un foco afilado en la tipografía. Permite ejecutar a través de fotos enviadas y archivos adjuntos con facilidad.