El equilibrio en diseño tiene gran importancia, pues a través de este se puede comunicar estabilidad, da un atractivo, cohesión. Es por ello que siempre se debe buscar este elemento en un proyecto.
Notas relacionadas
Los 10 mandamientos de la tipografía web
Diseño web: 5 cosas que debes aprender de los videojuegos
Las 7 pesadillas de los diseñadores
Para muchos, el equilibrio equivale a la simetría en diseño, por lo que en cierta forma es un sinónimo de este concepto, pero el equilibrio va mucho más allá, pues es una estrategia en la que también puede intervenir el el espacio negativo, según un artículo de Design Mantic.
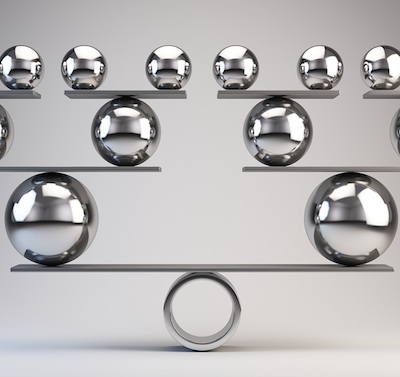
1. Equilibrio físico
Cuando uno de los objetos o personas es igual en cada uno de los extremos de la image, se dice que hay equilibrio físico. Si uno de ellos tiene más masa que el otro, el equilibrio no será perfecto.
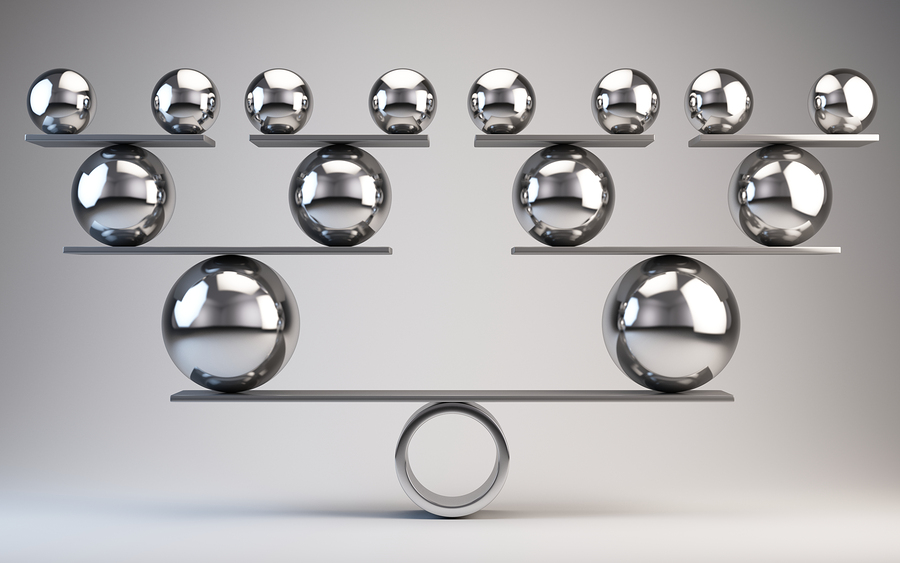
2. Equilibrio perfecto
En el equilibrio visual, el espectador debe sentir que es interesante el diseño, de no serlo, es posible que se sienta incómodo y no logre descifrar del todo el mensaje.
Por ejemplo, un logotipo con simetría conlleva una dirección y orientación, por lo que es más fácil de leer y entender, mientras que uno sin simetría puede causar confusión en quien observa el diseño. Quizás uno de los ejemplos más claro sobre esto último es el de Londres 2012.


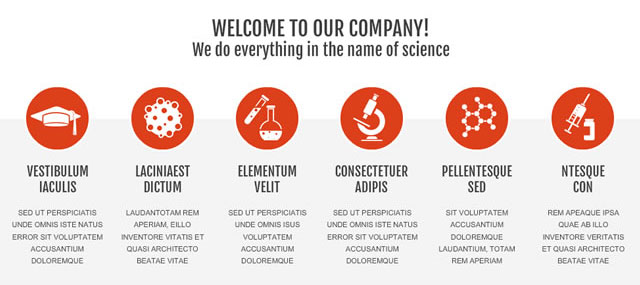
3. Equilibrio en diseño web
La simetría en un diseño web puede expresarse en muchos elementos, como por ejemplo el formato de párrafo. Es importante aplicar este concepto para hacerlo usable y atractivo para el público.
La simetría es un principio de diseño importante que te permite tomar ventaja de la percepción humana, pues resalta los puntos focales y hace uso de los elementos contrastantes.
Finalmente, la simetría se logra al tomar el eje central de la imagen y reproducir lo mismo del otro lado. No importa la orientación de la imagen, sino más bien que la imagen sea la misma en ambos lados.