¿Sabes la diferencia entre un diseño resposivo y un diseño adaptativo? La compañía enfocada a brindar soporte en diseño web con sede en San Francisco, Froont, creó un conjunto de nueve GIFs animados que brillantemente explican los principios del responsive web design.
Notas relacionadas:
5 documentales sobre diseño para explotar al máximo tu capacidad creadora
Las 7 mejores apps de Android totalmente gratis para diseñadores
Mexicanos ganan el AUDI urban future award 2014 al buscar reducir el tráfico en el D.F.
Términos como “flujo”, “unidades relativas” y “puntos de ruptura” son amablemente ilustrados y acompañados de citas del fundador de Froont, Sandjis Ruluks.
¿Entiendes lo que es el diseño resposivo? La mayoría de las personas comprenden vagamente que es un estilo que se refiere a los sitios web que funcionan igual de bien en los escritorios como en los teléfonos inteligentes. Pero la verdad es que hay mucho más que eso, es ahí cuando todo se presta para ser confuso.
Para hacer más amigable algunos de los vocablos empleados dentro del diseño “responsive”, se presenta esta colección de nueve GIFs, los cuales ofrecen un soporte “técnico” amplio y básico sobre lo que es esta tendencia que ya todas las marcas deberían estar aplicando. Aquí te los presentamos:

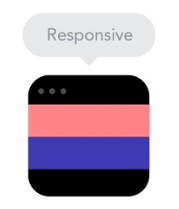
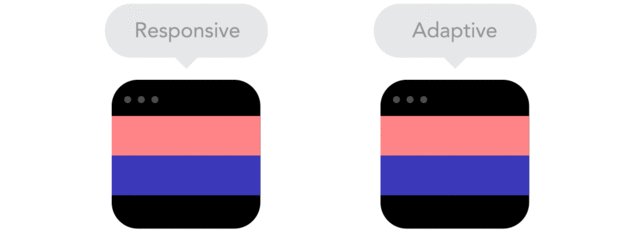
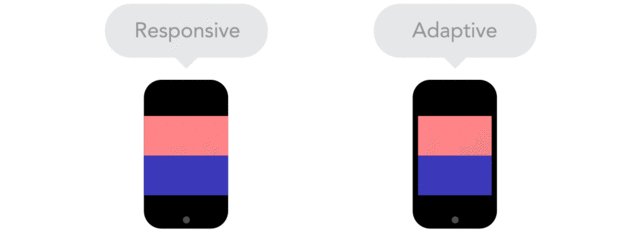
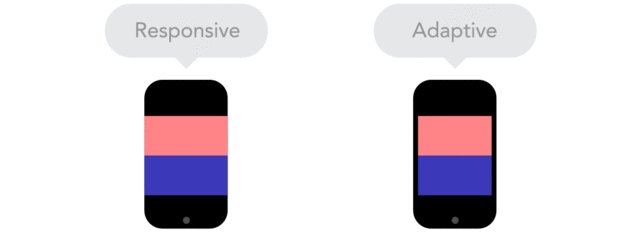
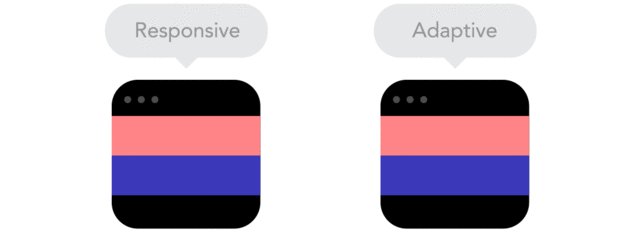
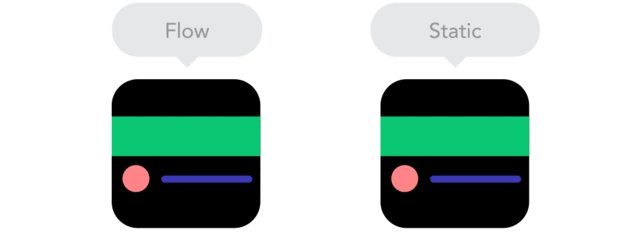
Los diseños Responsive se expanden con fluidez, mientras que los diseños adaptativos se enganchan al navegador o la ventana gráfica.

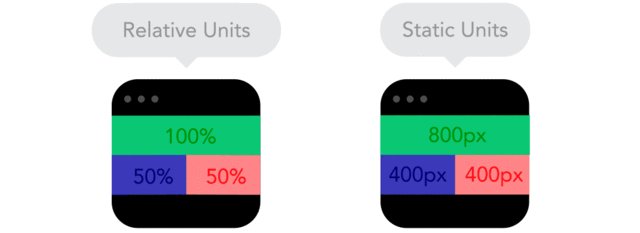
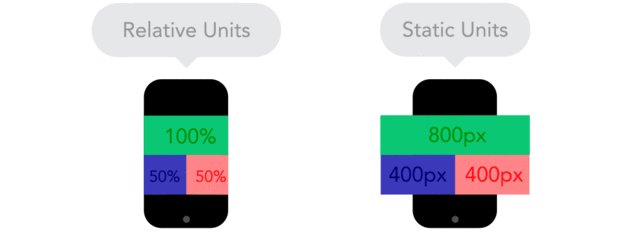
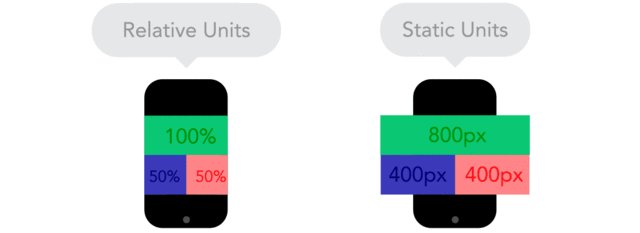
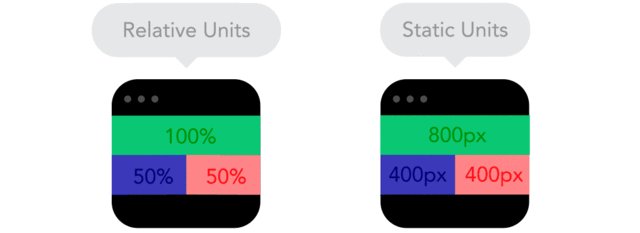
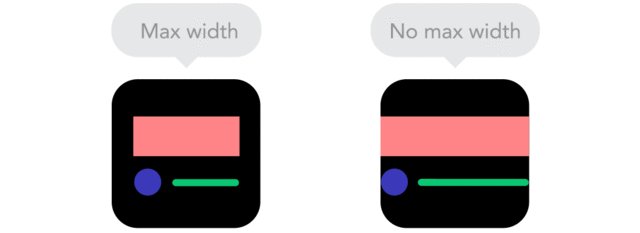
Posicionar las imágenes con pixeles podría ocasionar ciertos problemas al ver las pantallas, por lo que es recomendable utilizar unidades relativas como porcentajes en lugar de los estáticos pixeles.

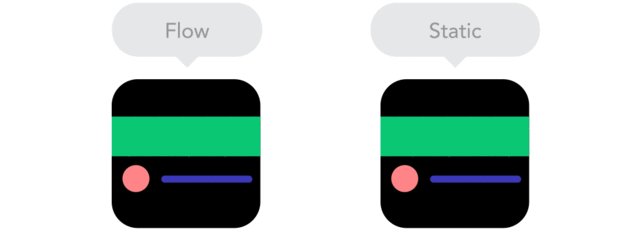
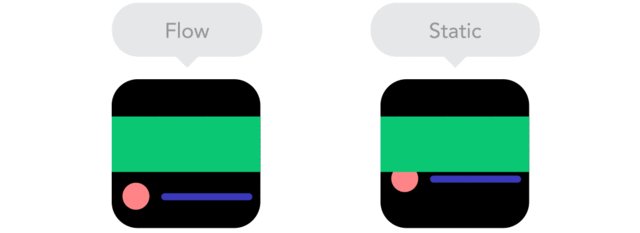
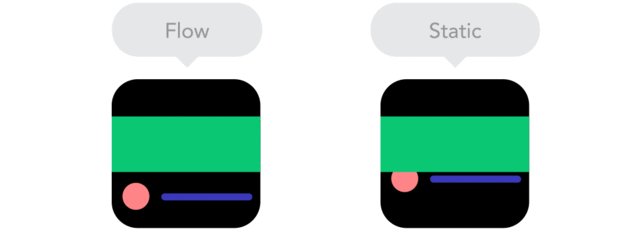
A medida que se hacen más pequeño el tamaño de la pantalla, el contenido ocupa más espacio vertical, empujando todo hacia abajo; hay que saber controlar el flujo.

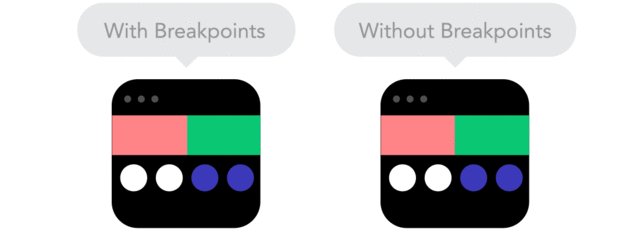
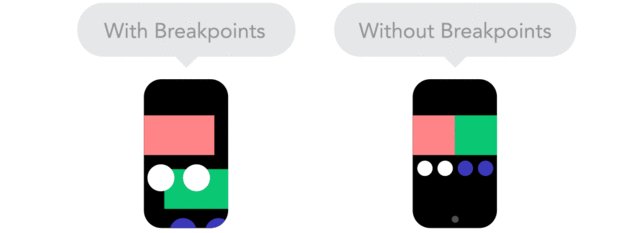
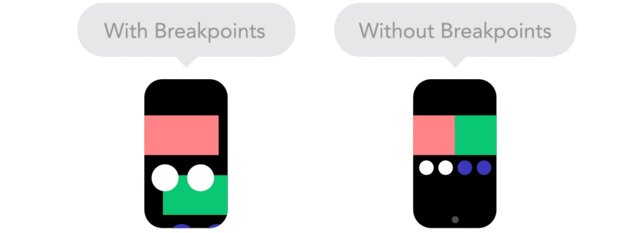
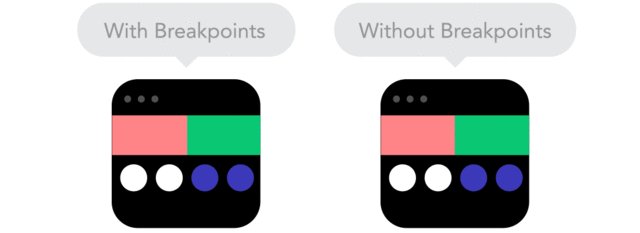
Los puntos de interrupción permiten la disposición de cambiar en puntos predefinidos, es decir, si se tienen tres columnas en un escritorio, sólo habrá una columna en el dispositivo móvil y no una represión del diseño.

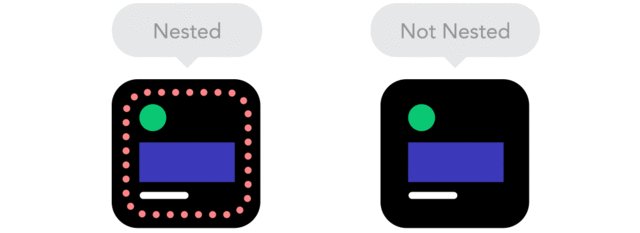
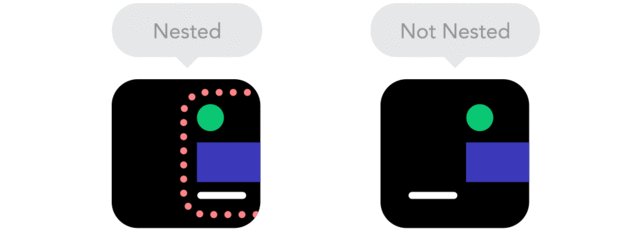
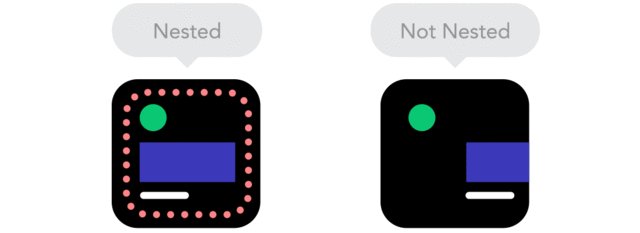
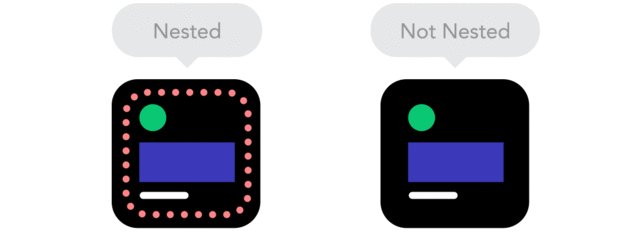
Mediante el uso de elementos de anidación, hay que aplicar movimientos en conjunto y no sementar los gráficos.

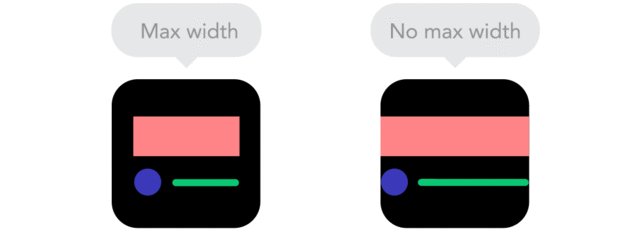
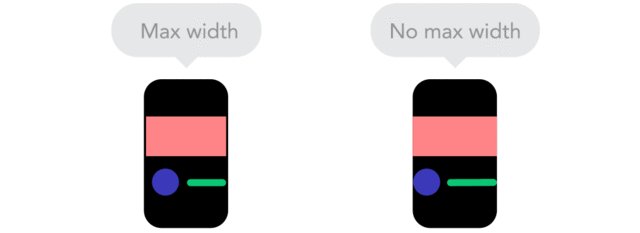
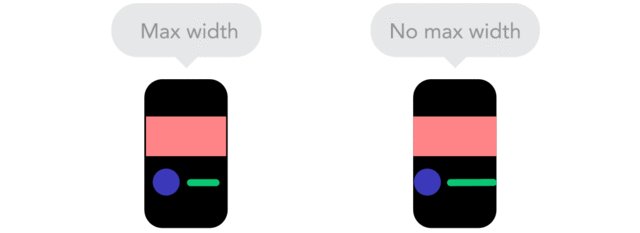
En ocasiones el contenido que ocupan la pantallas es más grande, por eso hay que expandir a todo lo ancho del disposito móvil y darle un margen.

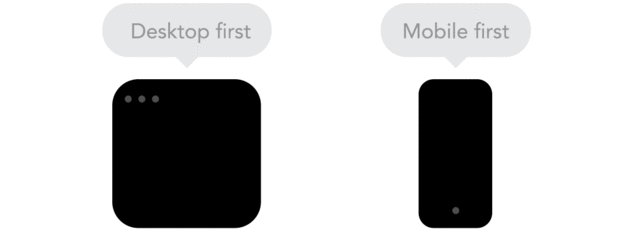
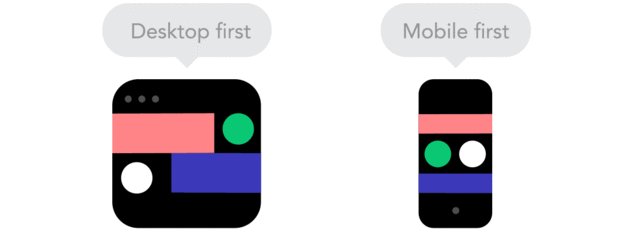
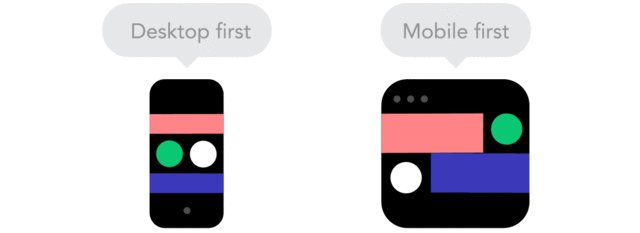
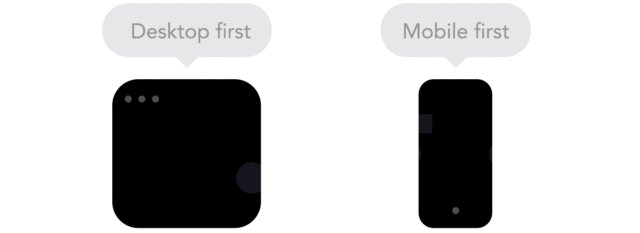
Técnicamente no hay mucha diferencia si un proyecto se inicia a partir de una pantalla más pequeña para una pantalla más grande o viceversa. Sin embargo, hay limitaciones adicionales en la toma de decisiones si se comienza con el móvil en primer lugar.

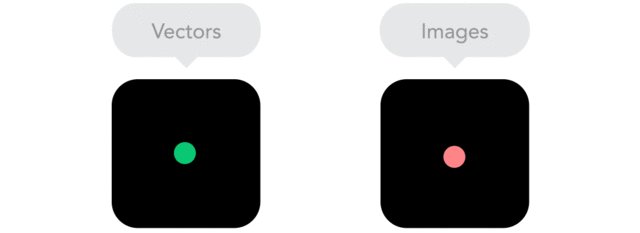
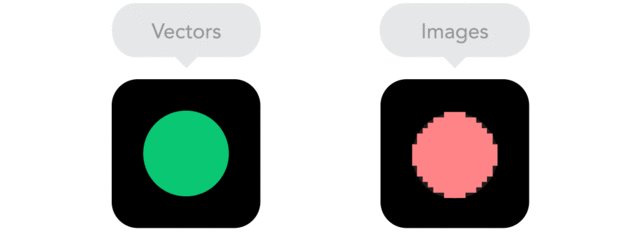
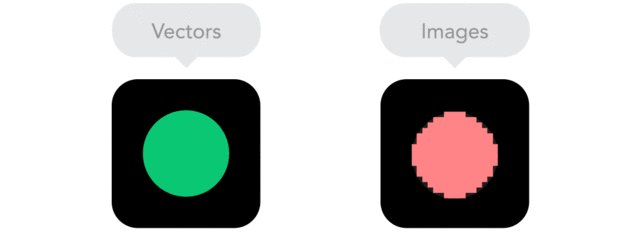
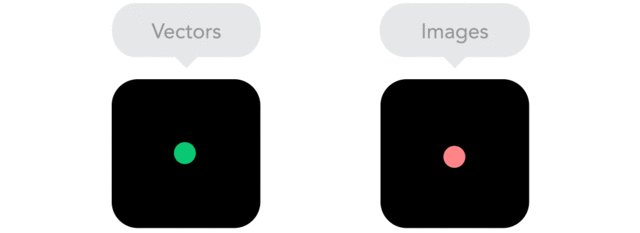
¿El icono tiene muchos detalles y algunos efectos de fantasía ? En caso de que la respuesta sea sí, entonces hay que utilizar un mapa de bits, de lo contrario hay que considerar usar una imagen de vector.