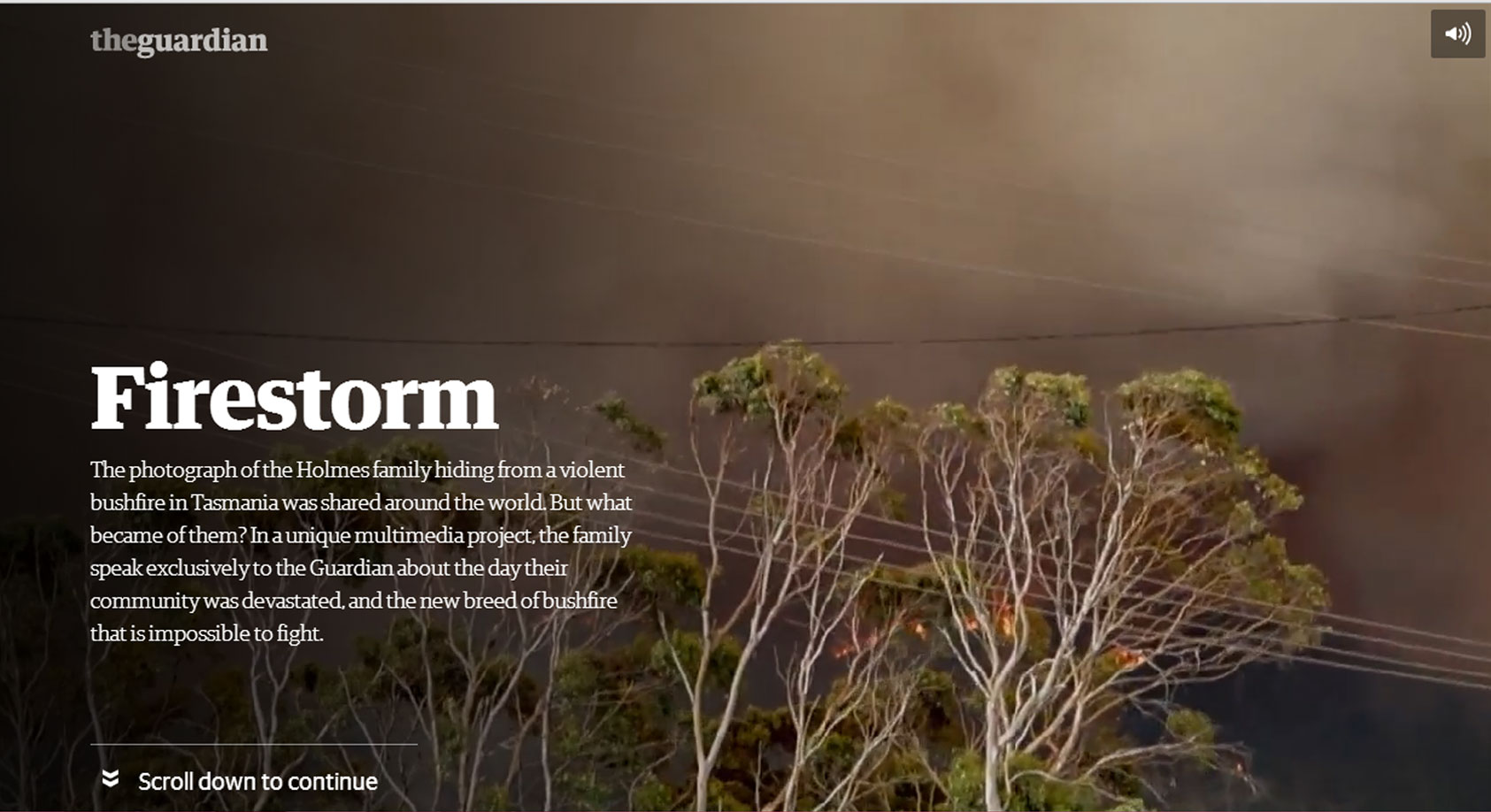
Quedaron atrás los días en que los diseñadores web tenían que utilizar todos los efectos posibles, como gifs o texto parpadeante para captar la atención de los usuarios. En estos días lo que predomina es el diseño responsive, scrolling y flat.
Notas relacionadas:
Glosario práctico del color para amateurs que quieren aprender
4 restaurantes del mundo cuyo diseño interior crea una atmósfera inolvidable
La vida actual es ilustrada como una porquería
Con gratitud, este año se hicieron presentes una serie de tendencias en diseño web, algunas crecieron para mantenerse al día, mientras que otras implicaron cambios en tecnología o simplemente aparecieron de la nada.
Entre diseños que se adaptan a la experiencia del usuario, el minimalismo en textos, legibilidad y facilidad de uso, sin duda este fue un gran para el diseño web, ya que además de sólo crear un sitio, el diseñador también se dio a la tarea de elaborar páginas que llamaran a la acción, como a suscripciones de boletines o compartir información en redes sociales.
Mientras que algunos prefieran el dar clic a botones para ir a otra página, otros preferirán que la información se cargue en un solo sitio infinito. Es verdad que los diseñadores web deben estar en constante evolución, adaptarse a las innovaciones, utilizar su ingenio y creatividad para hacer frente a los diseños.
Al afrontar grandes retos, algunas de las tendencias a las que se tuvieron que adaptar este 2014 fueron las siguientes:
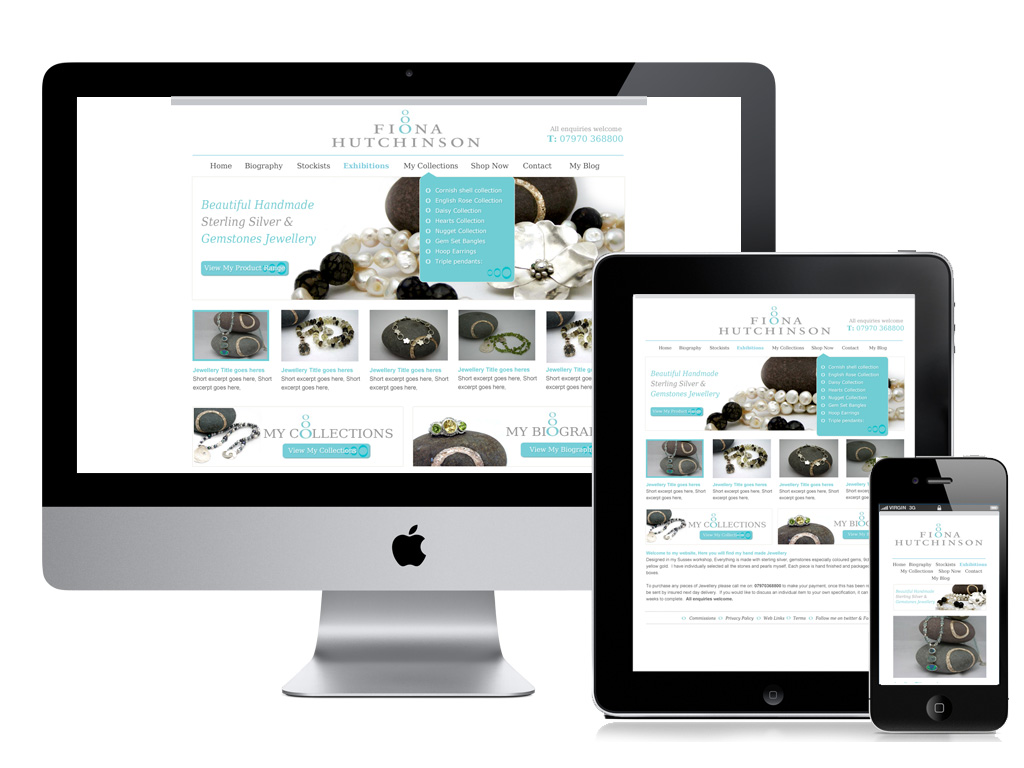
01. Responsive design

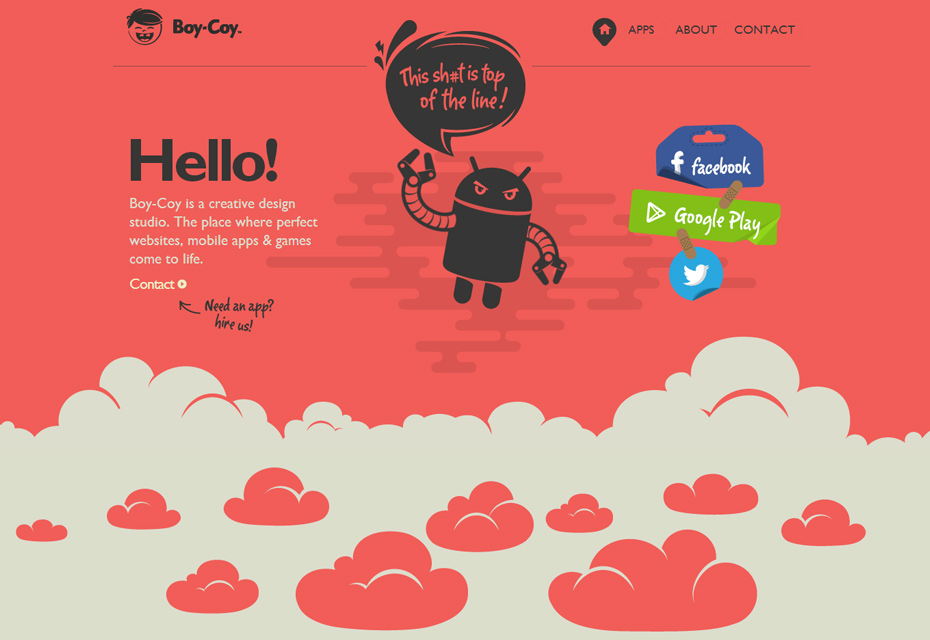
02. Flat user interface

03. Scrolling

04. Menos texto

05. Contenido fijo