Dominar la tipografía es todo un arte para los diseñadores, pero en ocasiones dominar el lenguaje usado en términos de tipografía puede llegar a ser un poco confuso. Aunque la tipografía conviva diariamente en tus diseños y aún así, puede resultar que tengas dudas al diferenciar conceptos básicos del lenguaje de la tipografía.
Los conceptos tipográficos son básicos para ayudar a los diseñadores a presentar las ideas a los espectadores y aprovechar al máximo cada palabra. Recuerda que la buena comunicación es la base de un buen diseño y en el caso de la tipografía es imprescindible al momento de transmitir una idea en un texto.
¿Distingues conceptos tipográficos como fuente, tipografía o letra? Bueno, a continuación te detallamos cada uno de ellos, en total te dejamos 10 conceptos básicos para que domines el lenguaje de la tipografía.
1. Tipografía. Técnica de crear y componer tipos para expresar simbolismos significativos que logren comunicar un mensaje. Se ocupa del estudio y clasificación de las distintas fuentes tipográficas.
2. Fuente (tipográfica). Es el estilo o apariencia de un grupo completo de caracteres, números y signos, regidos por unas características comunes que aseguren su estética y legibilidad.
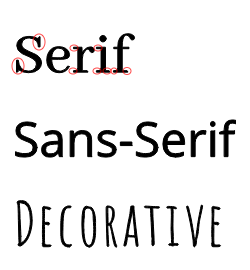
3. Typeface o tipo de letra. Es el modelo o diseño de una letra determinada. Existen 3 tips de letras: serif, sans-serif y decorativas.

4. Jerarquía. Con la jerarquización de los textos las ideas se mantienen organizadas. Hace que sus textos sean una guía para que el lector sepa diferenciar entre lo más importante del texto porque resalta ante sus ojos. Esta técnica también hace que su texto sea escaneable.
5. Contraste. Es lo que hace que su diseño tenga un gran impacto al manipular el tamaño, la tipografía, el peso, el color y el estilo variable de la tipografía.
6. Consistencia. Concepto clave de la tipografía, ya que es la que le da consistencia a su texto. Al elegir la jerarquía debes mantener un mismo tipo y tamaño para cada parte de tu diseño.
7. Alineación. Se refiere a la “línea” hacia la que se orienta el texto. Se puede aplicar a todo un cuerpo de texto, palabras individuales o incluso imágenes.
Notas relacionadas:
Las 15 tipografías más legibles para impreso
5 ejercicios online para mejorar tus habilidades en tipografía
3 video tutoriales para dominar las bases de la tipografía
8. Familia tipográfica. Es el conjunto de tipos basado en una misma fuente. Es decir que comparten características como en el grosor y anchura, y mantienen características comunes.
9. Interletrado. Tal vez hayas escuchado los términos en inglés tracking y kerning, pues ambas se refieren al interletrado en la tipografía. El espacio entre las letras es el tracking. Al ajuste del espacio entre pares de letras o caracteres concretos para una mejor legibilidad y equilibrio visual se le llama kerning.
10. Espacio en blanco. Son todos los espacios vacíos alrededor de las imágenes o el texto. Pueden tomar la forma de márgenes, relleno o simplemente área despejada. Este elemento es agradable a la vista y se puede usar para resaltar el texto.
Fuentes consultadas: reydefine.com, glosariografico.com, medium.com












