En muchas ocasiones las páginas web de las empresas necesitan mantenimiento o son renovadas en su diseño, por lo que se pone un aviso de “en construcción” para avisar a los usuarios que no se encuentra disponible.
Notas relacionadas
Los mejores rediseños de logotipos en lo que va de 2015
Infografía: 10 datos curiosos de packaging
Las 7 tendencias de color para 2016
Aunque lo ideal es que la página siga funcionando, en muchas ocasiones los encargados del diseño deben colocar ese aviso, pero cuando suceda tal situación lo mejor es también ser creativo, pues así no se perderá el interés.
Además, un nuevo diseño siempre crea expectativas por lo que un aviso de “en construcción” creativo será una gran forma de atraer el interés de las personas que siguen la web. Canva Design School recopiló 50 ejemplos sobre este tipo de situaciones, en las cuales se sugieren diversa formas para hacerlo realmente interesante.
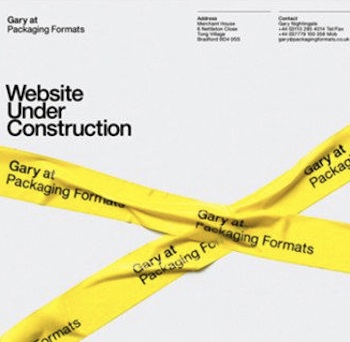
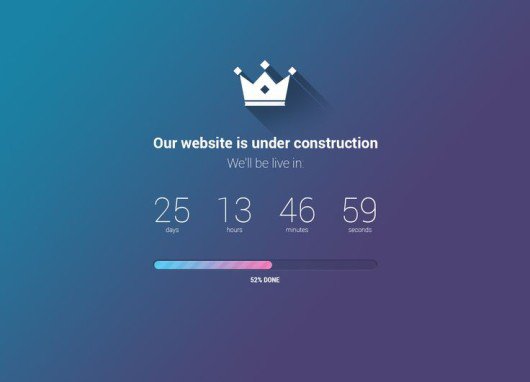
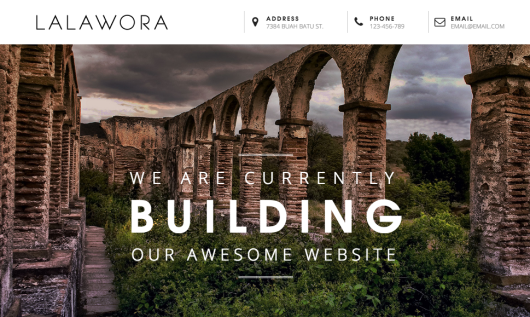
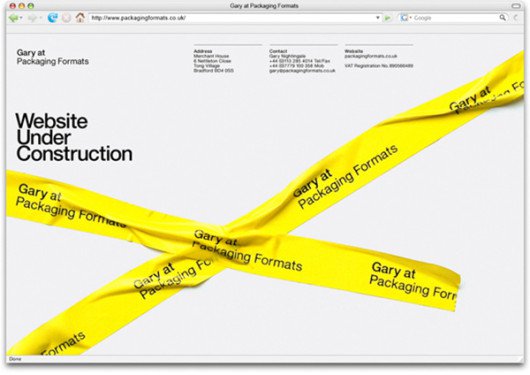
Por ejemplo, si el estilo de la nueva página será el flat design, se sugiere que sea un previo a lo que vendrá. También se pueden usar fotografías inmersivas, mismas que atraerán más la atención. Un diseño minimalista también puede funcionar perfectamente.