La jerarquía visual añade belleza y orden al diseño. Ofrece a los ojos una guía y ayuda visual, hace sugerencias sobre qué información es la más relevante a través de un camino estratégico para navegar agradablemente. Aquí una serie de 15 principios de oro para implementar una mejor jerarquía visual.
Notas relacionadas:
20 tarjetas de presentación que se pasaron de creativas
Los cambios más drásticos en logotipos con el paso de los años
40 logotipos tienen un secreto oculto en su diseño
Se establece un camino para que los datos fluyan y puedan ser digeridos por el cerebro sin problemas. Se guía el ojo humano de un elemento al siguiente, como un puntero invisible moviéndose a través de los datos, para mantener al lector libre de cualquier fatiga visual.
La adición de jerarquía dentro de un diseño no permite que los lectores salgan intimidados por todo el ruido y el desorden de los datos, al contrario, les pone todo en charola de oro.
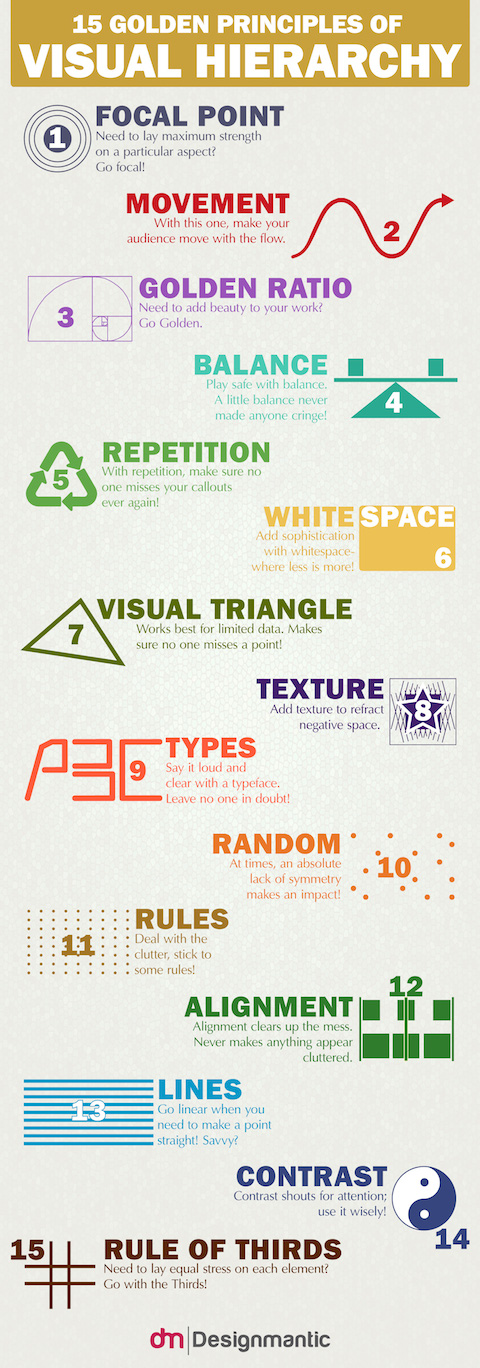
Para que mantengas todo bajo control dentro del diseño, sobre todo si se utilizan grandes textos, se recaudaron dentro de esta infografía quince principios básicos sobre cómo añadir impacto visual mediante la aplicación de jerarquía.
Entre los principios de diseño se encuentra el “proporción áurea”, “el movimiento”, y el “triángulo visual”. Otros puntos claves son el “Espacio blanco”, “la repetición” y “el punto focal”. Una infografía creada por DesignMantic.
Estos son igualmente aplicables al diseño gráfico y diseño de páginas web, mientras que algunos principios como la proporción áurea y Triángulo Visual, ofrecen gran ayuda para el diseño de logotipos.