Aunque los lineamientos de Material Design de Google no son nada nuevo, siguen siendo un furor para muchos, por ello a continuación te presentamos algunos recursos que te ayudarán a darle una mejor apariencia a tu web.
Notas relacionadas
Cómo lograr un diseño exitoso a través del uso de emociones
7 cosas sobre el comportamiento de los consumidores deben saber los diseñadores
Para amantes de la tipografía: términos explicados con ilustraciones
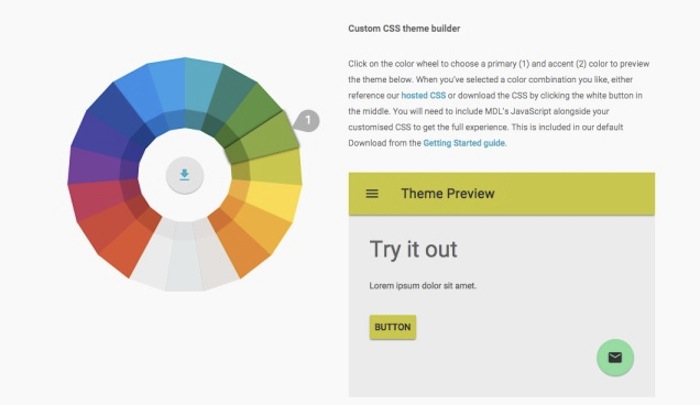
1. Material Design Lite
Se trata de una herramienta que permite darle una apariencia a los sitios web bajo las reglas del Material Design de Google. Te permite hacerlo con su biblioteca en la que podrás encontrar insignias, botones, tarjetas y más. Además cuenta con un constructor CSS personalizado y plantillas listas para usar.
2. Pixate
Una plataforma de prototipado visual que permite a los diseñadores crear sofisticados prototipos móviles, fluidos que se ejecutan de forma nativa en iOS y dispositivos Android. La versión de escritorio de Pixate Studio ya está disponible de manera gratuita, por lo que podrás mejorar la experiencia de usuario.
3. Form
Esta permite personalizar prototipos directamente en los dispositivos iOS, así como explorar diferentes tipos de interacciones, gestos y animaciones.