Algunas de las predicciones que les muestro hoy ya se están comenzando a ver en los proyectos de diseño web y es probable que lideren el camino. Si bien puede ser bastante difícil predecir las tendencias, porque algunos se desvanecen tan rápidamente como aparecen.
Más elementos en capas
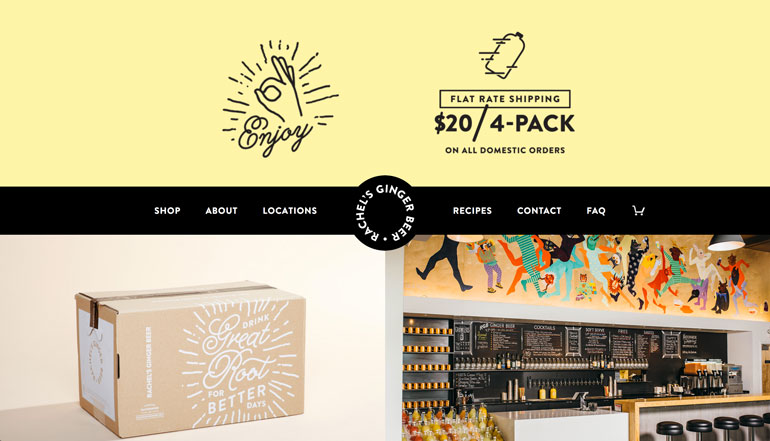
De los conceptos tridimensionales a los elementos que se superponen de alguna manera, la superposición no es sólo una tendencia de moda en otoño. Es una gran parte del diseño gráfico también. El truco para hacerlo funcionar es que las capas necesitan verse realistas e intencionales.

Gradientes
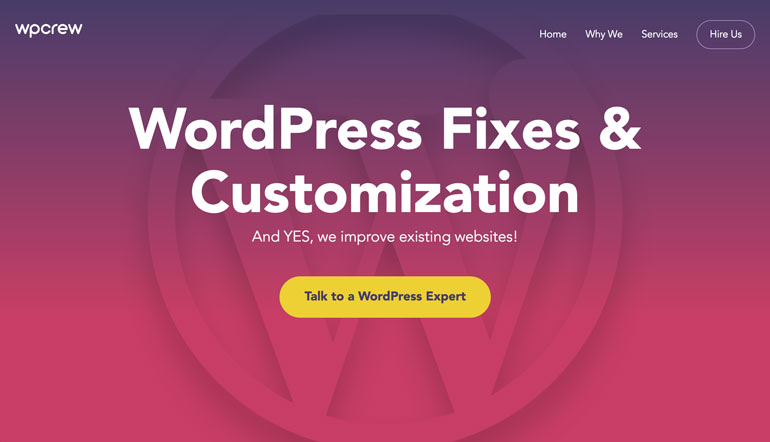
El diseño con gradientes está de vuelta, adiós al diseño plano, los gradientes comenzaron a resurgir con el diseño plano 2.0, y los diseñador le tiene un nuevo respeto al recurso. El color brillante, los gradientes de dos tonos son un efecto de superposición de imagen popular, así como los degradados para el uso de fondo.
El efecto de color ayuda a crear un nivel de profundidad para otros elementos cuando se usan adecuadamente.

Tipografía de gran tamaño
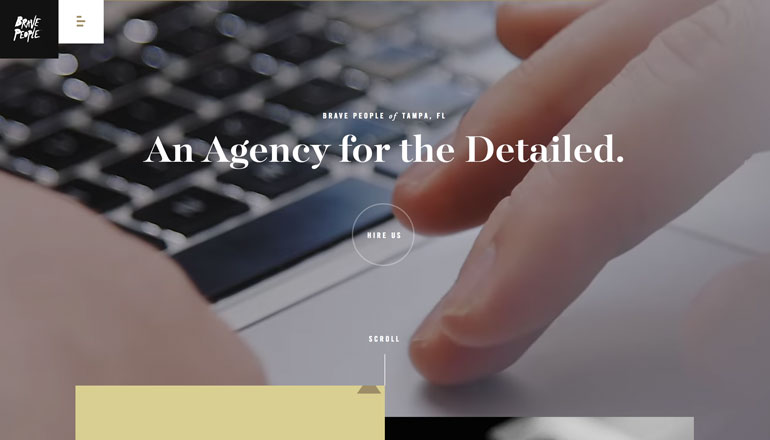
Los diseñadores están utilizando tipografía más grande cada vez, con el objetivo de vender el mensaje de diseño. Porque los intervalos de atención son más cortos que nunca, y hay que comunicarse con explosión para atraer a los usuarios.

Influencias minúsculas de diseño
Hace unos años la filosofía del diseño era móvil, pero ahora ese dispositivo puede ser tan pequeño como un reloj. La mejor parte de este concepto es cada elementos de diseño deben ser creados con intención y propósito.

Mezclar imágenes e ilustraciones
Una mezcla de foto e ilustración puede ser interesante, se necesita un plano general sólido para asegurar el mash-up de los estilos visuales, con el objetivo que se transmita bien el mensaje.