Un buen diseñador editorial se reconoce por el manejo de la mancha tipográfica. Una mancha gris, pareja, sin demasiados contrastes ni huecos es muestra de destreza, sensibilidad y técnica.
Notas relacionadas:
Cómo trabajar con color III: CMYK
Cómo trabajar con color II: RGB
El color en el diseño I
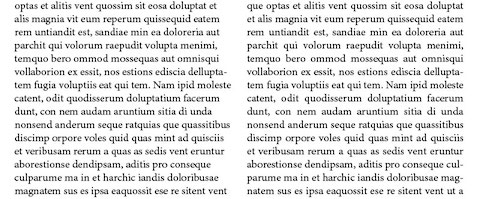
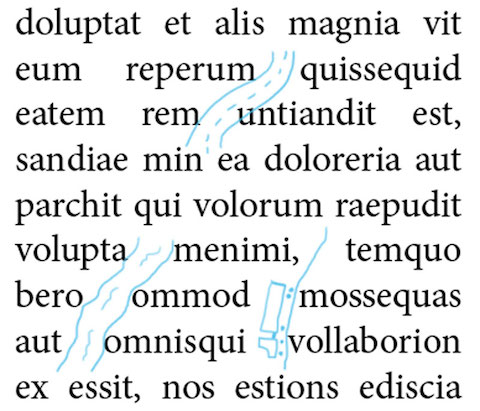
Los ríos, también llamados callejones o avenidas, son aquellos espacios en blanco adentro de un texto que coincide en varios renglones, de tal forma que es posible visualizar una especie de camino. Pueden llegar a ser tan grandes, que mi uno de mis primeros jefes dibujaba un tráiler circulando entre ellos cuando los detectaba.
 Si puedes dibujar esto en tus textos, es momento que leas este artículo.
Si puedes dibujar esto en tus textos, es momento que leas este artículo.
Una buena mancha tipográfica es la combinación de varios elementos, que sabiéndolos manejar podremos obtener un resultado exitoso:
1. Selección tipográfica
La tipografía es la base de un párrafo, de ahí que seleccionarla cuidadosamente pueda hacer una gran diferencia. Hay quienes están enamorados de Didot o Century Gothic, pero la realidad es que no funcionan perfectamente para usarlas en el cuerpo del texto. Puedes recurrir a tipografías cuyo funcionamiento está probado en el uso de párrafos, como Avenir o Minion, pero si eres más experimental o innovador, haz pruebas antes de comenzar a aplicarla sobre párrafos de diferentes tamaños e imprímelos (en caso de estar haciendo un proyecto que pasará por la imprenta), para determinar su funcionalidad, el interletraje, el kerning y la interlínea. No des por hecho lo que ves en el monitor, puede resultar engañoso en extremo.
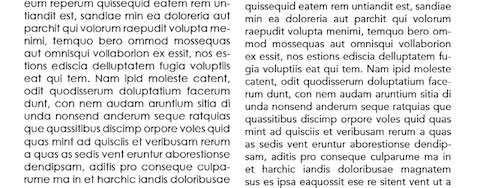
 A la izquierda, el texto compuesto en Century Gothic, a la derecha, en Avenir.
A la izquierda, el texto compuesto en Century Gothic, a la derecha, en Avenir.
2. Alineación
Si buscas en internet, difícilmente encontrarás textos justificados a ambos lados, casi siempre estarán alineados a la izquierda (llamada también alineación de bandera). Esto como precedente en el hecho de que el texto se recompone de acuerdo a las especificaciones del lector: se puede hacer la tipografía más grande y la caja puede variar de acuerdo al tamaño de la ventana del navegador o del dispositivo que estemos usando. Pero en impresos, el justificado en ambos lados sigue siendo el más socorrido. La estética y la manera de leer los textos se ven ampliamente recompensados cuando se usa un texto justificado.
En un texto alineado a la izquierda, los espacios en blanco siempre miden lo mismo; en cambio, cuando se justifica, estos espacios se vuelven flexibles para permitir que el texto termine alineado tanto a la izquierda como a la derecha. Esto es lo que provoca en gran medida la existencia de ríos y huecos blancos en la mancha tipográfica.
3. Tamaño del tipo
Mientras más grande sea la tipografía, más posibilidades hay de que se formen ríos y por ende requerirá más ajustes. La gran ventaja que dan los sistemas digitales es que hoy en día es menos problemático hacer la tipografía pequeña. Las revistas, por ejemplo, que se publicaban hace 20 años, presentaban fuentes entre 10 y 12 puntos, hoy la mayoría son entre 7 y 10 puntos. Igual que en el punto anterior, antes de determinar el tamaño que usarás, haz pruebas impresas en diferentes tamaños y fíjate cómo se comportan.
4. Tamaño de la columna
Podrá parecer muy obvio, pero hay muchos diseñadores que gustan hacer columnas muy delgadas con textos justificados y en tipografía muy grande. No es necesaria tanta violencia, saber combinar estos elementos de forma inteligente hará que tus textos sean legibles, estéticos y funcionales. Calcula un buen número de golpes por línea para que la lectura sea ágil y dinámica.
5. Partición silábica
La partición silábica te permite desestresar el texto, que no queden espacios tan grandes y por ende, la formación de ríos y huecos. Para hacerlo, debes tener presente algunas reglas básicas: siempre diseña en español. Programas como InDesign te permiten seleccionar el idioma en que está componiendo el texto. Dejarlo en inglés (como viene por defecto en las versiones de dicho idioma) no hará otra cosa que separar las palabras bajo las reglas ortográficas que rigen al idioma de Shakespeare, cambiarlo a español te garantizará una correcta partición de palabras. También procura que no haya demasiados guiones consecutivos, las editoriales recomiendan no más de dos y mientras haya menos, mejor. Para maniobrar estas opciones puedes hacerlo en InDesign en el submenú de la ventana de párrafo, bajo la opción de Separar (Hyphenation en inglés).
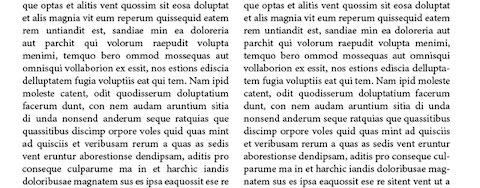
 Un texto con partición silábica crea una mejor mancha..
Un texto con partición silábica crea una mejor mancha..
Saber usas estas reglas tan sencillas hará que tus composiciones de texto sean mucho más armónicas, sin manchas ni ríos. Ninguna de ellas funciona por sí sola, es la combinación de ellas la que te producirá textos bien trabajados.