Para tener posibilidades reales de competir en el mercado web es necesario adaptarse a las distintas plataformas digitales: ordenadores de escritorio ó portátiles, teléfonos móviles, tabletas, etcétera.
Notas relacionadas:
Algunos ejemplos de logos responsive
Cómo diseñar un email responsive
10 tips que jamás debes olvidar en un diseño responsivo
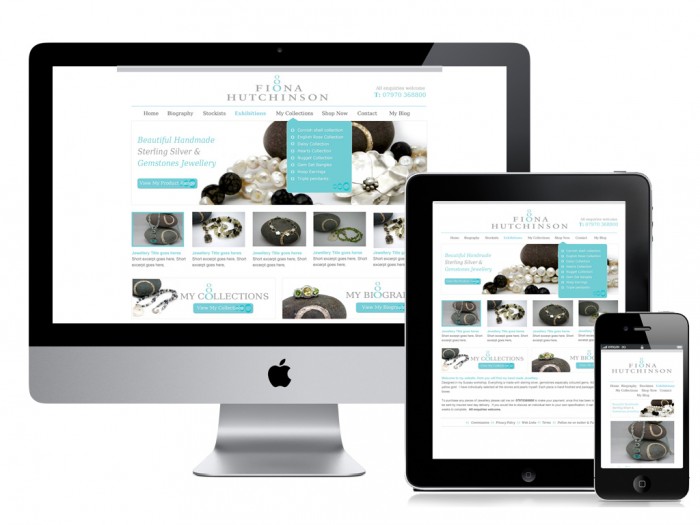
Para lograr los mejores resultados al momento de construir portales web responsivos, hay que tomar en cuenta distintas aristas. El portal de creatividad o10media presenta cinco consideraciones que sintetizamos a continuación.
Velocidad
A pesar de lo avanzado de la tecnología, debes tomar en cuenta que no todos los dispositivos corren a la misma velocidad: existe 4G, pero sigue habiendo muchos usuarios que sólo cuentan con tecnología 3G e incluso 2G. Por otro lado, la conexión no es tan rápida en todos lados.
Tamaño de las imágenes
La fotografías que se exhibirán en un portal web responsivo deben seleccionarse pensando en que se verán en distintos tamaños de pantalla… edítalas en tamaños distintos, dependiendo el tipo de dispositivo o de plano elimina de la versión móvil aquellas que resulten muy grandes.

Oculta menús de navegación
En versiones para tablet y móvil el menú de navegación resulta estorboso. Sustituye el menú por un icono o el texto “menú” para quien lo necesite.
Legibilidad y estructura
Sin importar el tamaño de las distintas pantallas el tamaño de texto debe ser siempre legible. Se recomienda un tamaño 16 px. Por otro lado, debes cuidar la estructura del contenido.
Resolución y orientación de pantalla
En pantallas de alta resolución procura que el tamaño de las imágenes sea el doble para no perder resolución y no olvides que el usuario puede ver los contenidos de forma horizontal o vertical. Adáptate a estos dos formatos.