En los últimos años el diseño plano ha dominado los sitios web, a los cuales se les ha dado un diseño minimalista, estilo que se popularizó porque los diseñadores redujeron la capacidad de distracciones para los usuarios a la hora de navegar.
A medida que ha avanzado el año hemos visto la evolución del diseño plano de una paleta de colores simples a elementos más elevados, en la industria lo llaman diseño plano 2.0
Uno de los puntos importantes del diseño plano es que se mejora la experiencia del usuario, y ahora muchos diseñadores están reintroduciendo elementos tridimensionales para crear profundidad en los sitios como algo sutil.
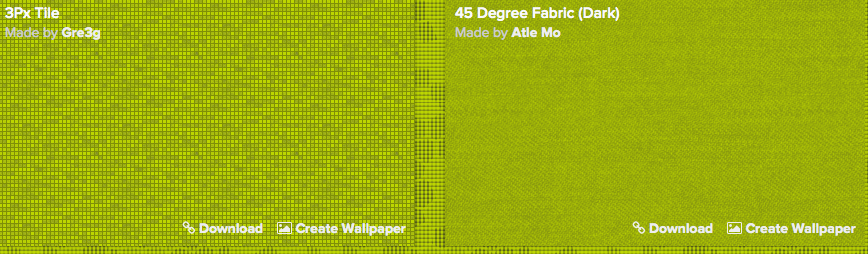
Para lograr un diseño con un toque ligero 3D se usan gradientes, patrones o texturas, y eso le añade una sensación de profundidad al diseño y otra personalidad a la marca que percibe el usuario al navegar.
Para que pases más tiempo en la construcción de otros elementos del sitio te anexo los link de 5 sitios ,donde puedes obtener textura y gradientes de calidad que funcionan perfectamente, dale un vistazo a los sitios.