Los diseñadores son libres de crear combinaciones que quieran, tal y como lo puede hacer cualquier persona, pero la diferencia radica en las herramientas y conocimientos como los esquemas de colores para hacer atractivos los diseños.
Notas relacionadas
Lo que quizás desconoces de Cannes Lions 2015
10 hechos científicamente probados sobre creatividad
Infografía: Adidas vs. Nike, la carrera por la innovación
Jerry Cao, un estratega de contenido en UXPin, explicó en un artículo para Creative Bloq 6 esquemas de color indispensables para crear paletas de colores, las cuales te servirán para acertar en el diseño.
1. Monocromático
Es el esquema de color más básico, pero el más eficaz. Este utiliza solamente un color dominante, o de diferentes tonos del mismo color, que se complementan entre sí también. Los esquemas monocromáticos se ven visualmente agradables e intensifican las respuestas emocionales del color de involucrados. Su dificultad se presenta al establecer ciertos elementos separados.
Las combinaciones de colores monocromáticas son comunes en el diseño minimalista, pues resaltan el contenido y hacen que el más simple de los tipos de letra parece audaz y dramático. Sugieren elegancia y no tiene distractores.
2. Análogo
Los esquemas de color análogos se basan en colores uno junto al otro al combinarlos. Esto crea un diseño más atractivo. Presentan más diversidad de temas monocromáticos, por lo que es más fácil de diferenciar los elementos.
El diseño de los sitios con esquemas análogos son más relajados y armoniosos. Es común que cuando se utiliza, los diseñadores elijan el color más dominante, pues las conexiones emocionales de este color serán los más poderosos. Un segundo color es sólo eso: secundario y diferencia los elementos, o de tipo de letra. El tercer color es sólo para acentuar.
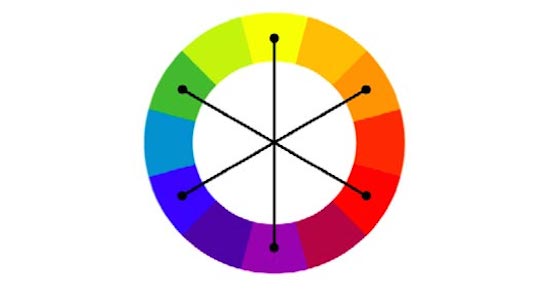
3. Complementario
Un esquema de color complementario aprovecha de colores opuestos, crea una página dinámica y emocionalmente estimulante. Su ventaja es que los elementos son claramente distintos uno de otro, crean un diseño al instante comprensible.
Hay un dominante y otros secundario, el cual está configurad el tono del color dominante. Al usar complementos, hay que evitar los colores desaturados, ya que se debilitaría la potencia.
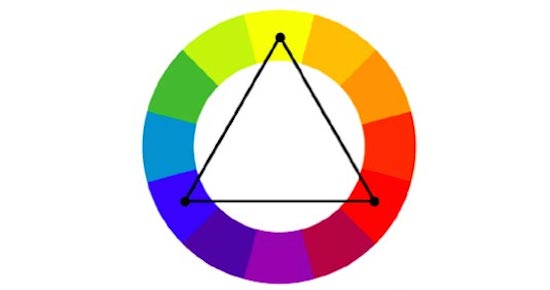
4. Triádico
El triádico es el más seguro de los esquemas de color, la implementación de tres colores perfectamente equilibradas unidos por un triángulo equilátero. Este esquema es el más básico de los esquemas de color con tres o más colores. No toman riesgos en la creación de un aspecto visual.
Muchos diseñadores consideran que se trata de la mejor combinación de colores, aunque en realidad depende del proyecto. El esquema triádico es una excelente opción para los sitios atractivos para una amplia gama de usuarios.
Pero la falta de los opuestos directos hace que sea más difícil de llamar la atención sobre un solo elemento o sobre los demás.
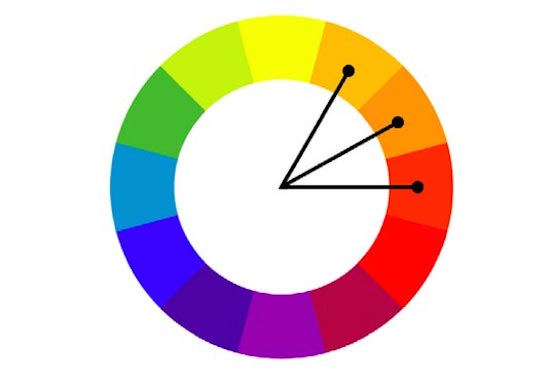
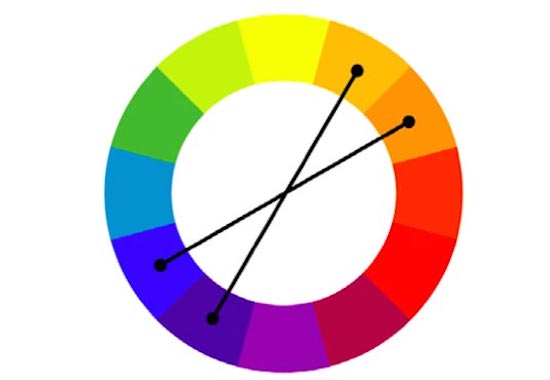
5. Split-complementario
El esquema de color-split complementario centra la atención como el complementario básico, pero una diversidad de color adiciona, permite un uso más creativo del color. El tercer color es más flexible; abre nuevas opciones de diseño.
Muchos diseñadores eligen el blanco y negro, más el tercero para resaltar, pero pese a funcionar bien, es simplista. Para un look más estilizado, tres colores primarios pueden añadir más profundidad, tanto visual como emocionalmente, aunque son más difíciles de aplicar.
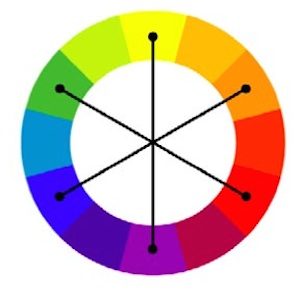
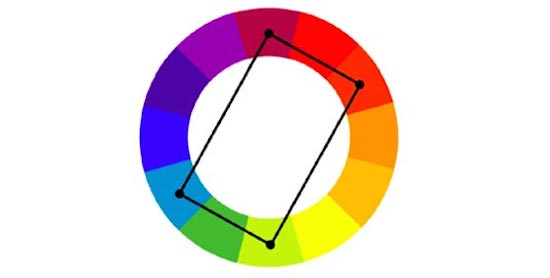
6. Rectangular tetrádico (Compuesto Complementaria)
Una de las combinaciones de colores más complicados, es el esquema tetrádica rectangular, pero si se hace bien será gratificante. Se compone de dos pares complementarios de colores, lo que permite estipulación visual con los opuestos. El diseño está más enfocado, pero tendrá áreas más atractivas que otras.
Se debe tener cuidado al elegir los colores. Trata de equilibrar el uso de colores cálidos (rojo, naranja y amarillo) y los colores fríos (azul y púrpura).