Llega un nuevo año y ello se traduce también en nuevas tendencias que imperarán en el terreno del diseño web y digital, a continuación se enumeran seis de ellas que ya comienzan a observarse en los caminos de internet, aplicaciones móviles y demás terrenos de la tecnología a través de las pantallas.
1. Diseño modular
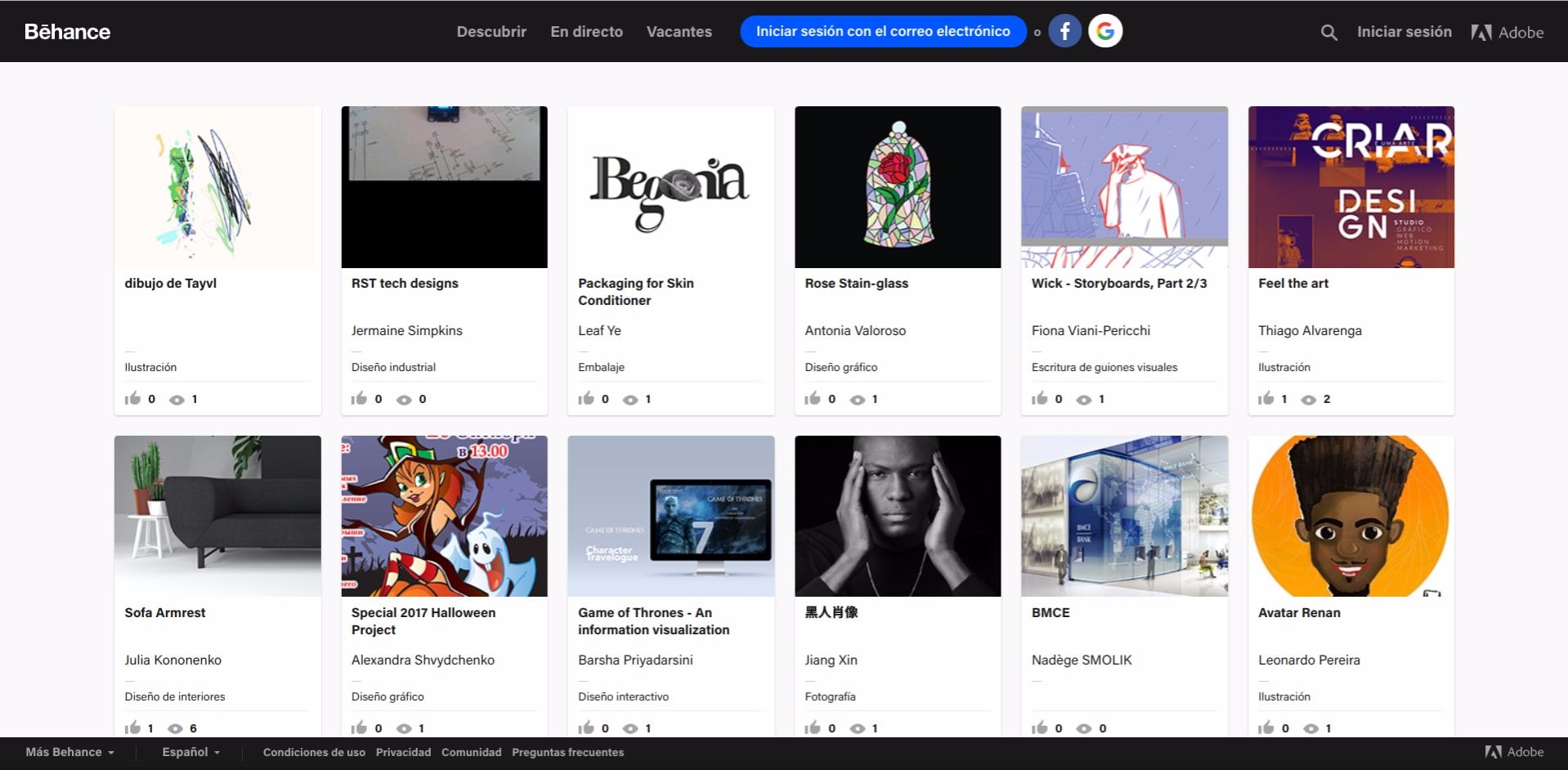
El diseño hamburguesa para seleccionar menúes perderá presencia para dar paso estilo modular, es decir, una pantalla que con módulos independientes que adaptables a las dimensiones de cada dispositivo. Behance utiliza este formato.

2. PWA: Las Progressive Web Apps
Las aplicaciones web progresivas combinan elementos web Web con las apps para ocupar menos espacio y potenciar la funcionalidad, se pueden agregar con una pestaña en el navegador y con su uso frecuente se hace más rápida la descarga o su uso.
3. Diseños propios
Cada vez existe una mayor exigencia de ilustraciones, infografías y diseños propios, mientras que los bancos de imágenes se han dejado un poco de lado.
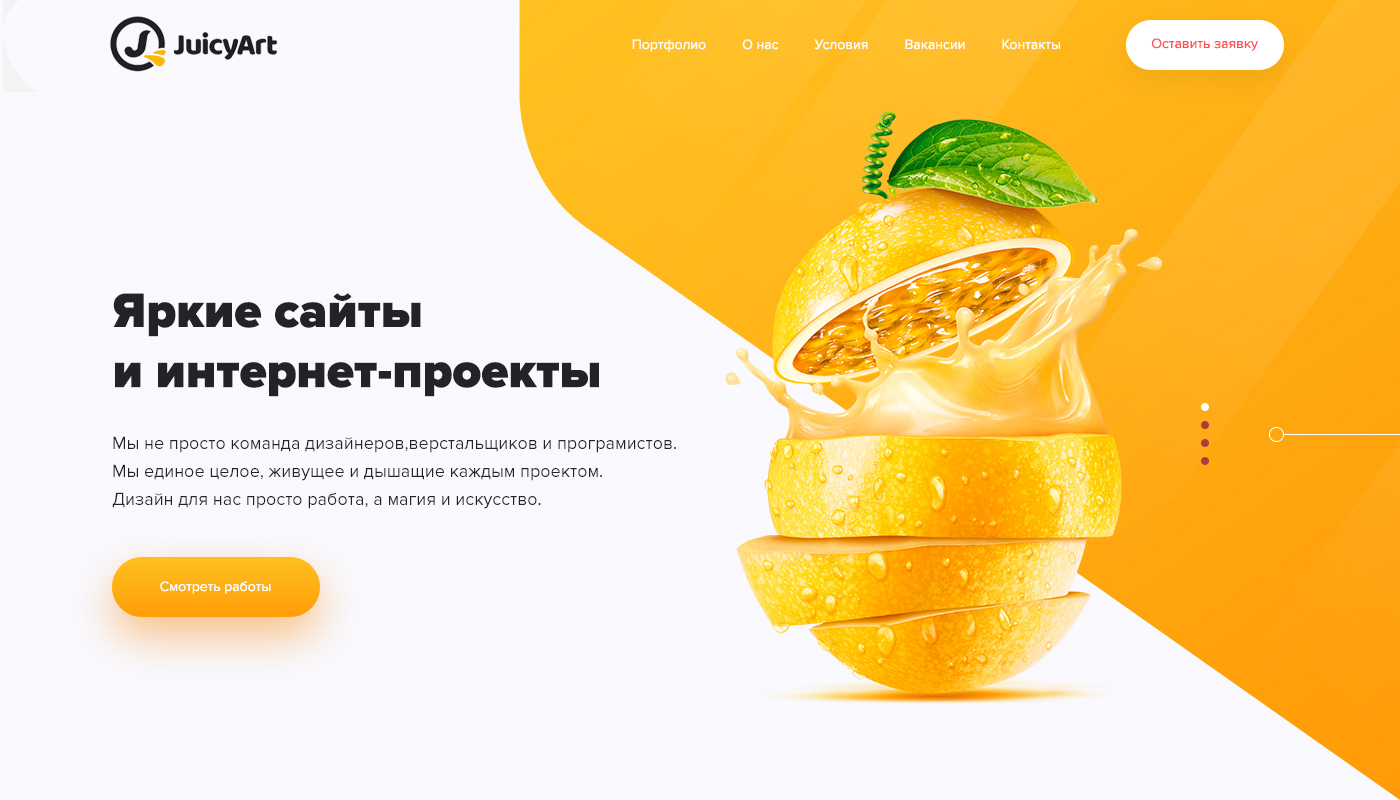
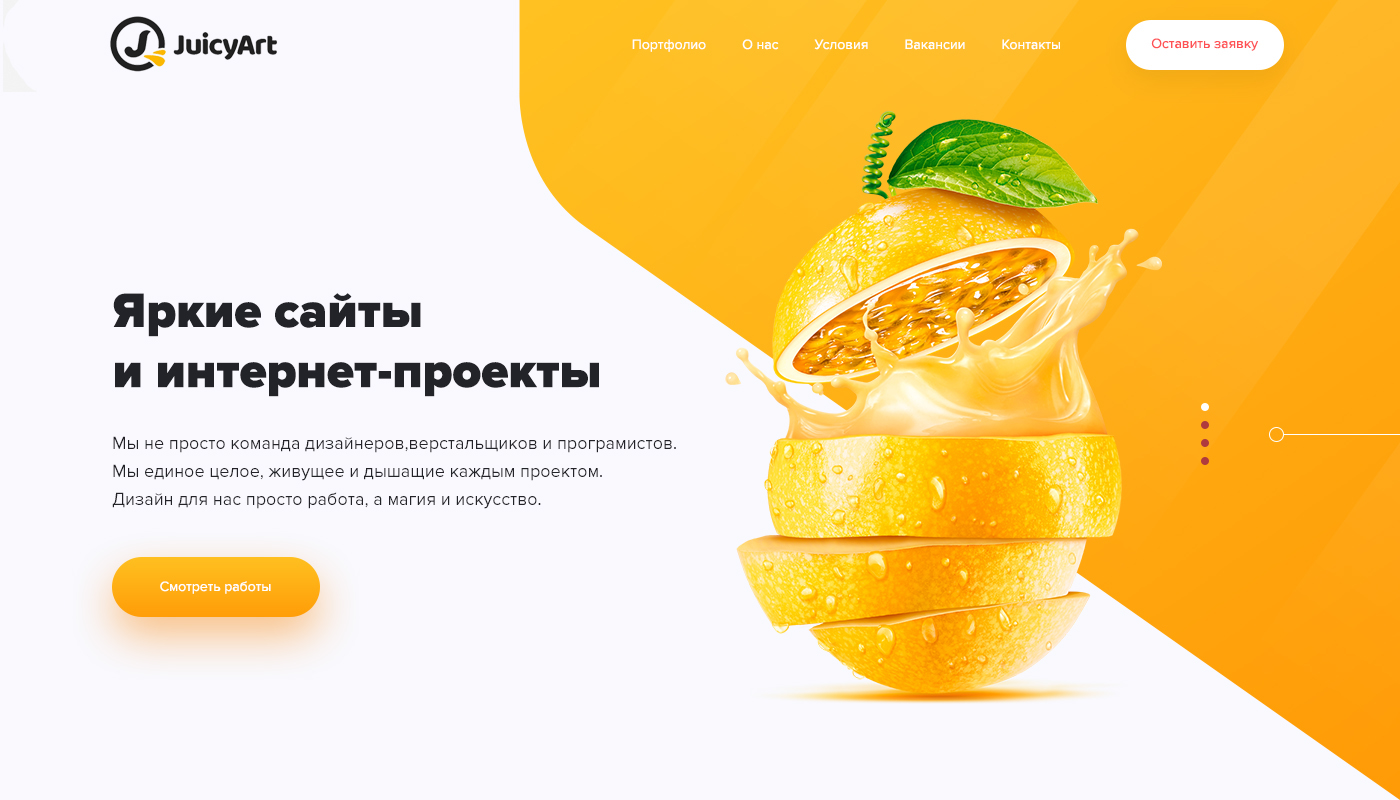
4. Colores y formas
Se utilizarán más colores vivos, degradados y bicromatismos, mientras que las estructuras de las páginas utilizarán formas geométricas, texturas de la vida real, flat design, minimalismo, fondos limpios, blancos o pastel; limpieza visual en branding y logos.
5. Imágenes, vídeos y efectos
Los videos deben tener un breve tiempo de carga para garantizar una buena usabilidad. Se tiende también a la realidad virtual y pantallas con vista 360.
6. Tipografías y tamaños
El contenido visual gana terreno al escrito, por lo que el tamaño de letra y sus formas deben ser llamativas para competir visualmente con el resto de los elementos, las fuentes hand made o vintage s tendrán presencia, pero las tipografías circulares y la Sans Serif también seguirán en uso.
Design studio: Juicy-ART, por Andrew Roabish

Fuente: Confederación Española de la Pequeña y Mediana Empresa, Behance