Un buen diseño gráfico inspira respuestas y comunica claramente la información visual, pero ¿que es en lo que se deben fijar los diseñadores? Existen 8 errores que se pueden evitar.
Notas relacionadas
Los hermanos Campana crean un bolso y unos zapatos para Camper
Como salida del cine: la cafetería diseñada por Wes Anderson
4 formas de diseñar una marca que los clientes amarán
Shutterstock publicó cuáles son los 8 errores más comunes y cómo hacer para evitarlos.
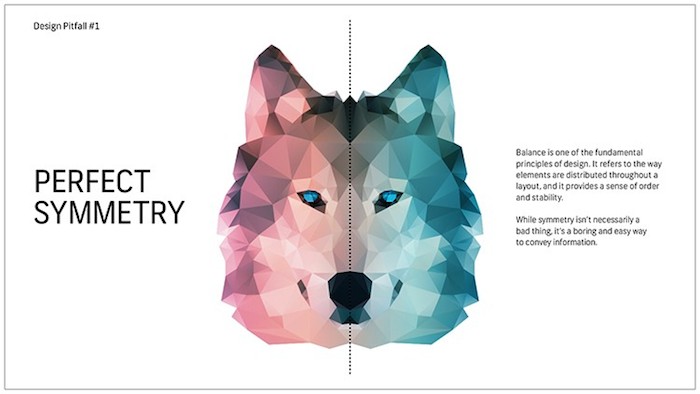
1. Simetría perfecta
El equilibrio es un principio fundamental. Se refiere a la forma en que los elementos se distribuyen, proporciona un sentido de orden y estabilidad. Sin embargo, el equilibrio no implica el uso de la simetría perfecta todo el tiempo. La simetría no es mala, puede llegar a ser aburrida, pero transmite fácilmente la información, por otro lado la asimetría, crea interés visual, espontánea y captura al público eficazmente.
2. Espacio en blanco insuficiente
Los elementos relacionados deben agruparse visualmente juntos —esto ayuda a las personas a conectar la información y determinar las relaciones entre los elementos. Un error común es esparcir el contenido por toda la página, crea desorden y no comunica eficazmente. El espacio en blanco ayuda a cada elemento a respirar. El espacio en blanco crea contraste, guía a los ojos de la gente en una dirección particular y establece una jerarquía visual clara.
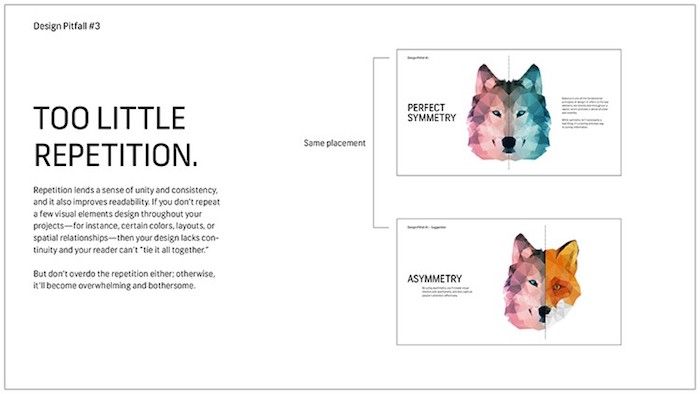
3. Repetición
La repetición presta un sentido de unidad y coherencia, y mejora la legibilidad. Si no se repiten algunos elementos visuales a través de sus proyectos —como colores, diseños—, el diseño carecerá de continuidad, pero tampoco se debe exceder la repetición, puede resultar abrumadora o fastidioso.
4. Texto alineado al centro
Alinear el texto al centro puede parecer torpe y descuidado, resulta más difícil de leer pues obliga a los lectores a trabajar más duro para encontrar dónde comienza cada línea. Lo mejor es utilizar la alineación izquierda o derecha alineación. El centrado se recomienda para titulares y líneas cortas.
5. Mucho texto en una sola línea
La lectura de varias líneas largas de texto puede causar fatiga ocular. El contenido es mucho más fácil de leer si el texto es corto. La legibilidad óptima es de 45 a 75 caracteres, incluyendo espacios.
6. Kerning pobre
El kerning se refiere a la separación individual entre dos letras. Esta separación puede hacer la diferencia, pues dos letras muy juntas pueden parecer desordenadas, confusas y difícil de leer. El kerning bien hecho, crea orden en el texto.
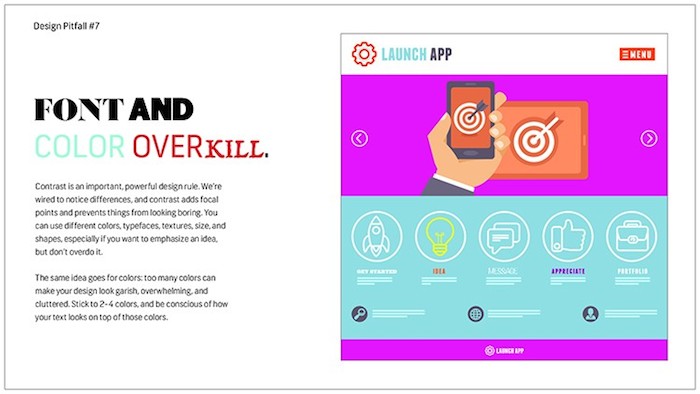
7. Fuente y exageración del color
El contraste añade puntos focales y evita que las cosas se vean aburridas. Puede usar diferentes colores, tipos de letra, texturas, tamaños, y formas, si se busca destacar algo, pero no exageradamente.
Muchas fuentes provocan caos, es molesto a la vista, pues le resulta difícil de leer al ojo. Por otra parte, el uso de muchos colores hacen al diseño sea llamativo, pero abrumador y desordenado. Se recomienda usar 2 a 4 colores.
8. El uso de tramas
Las imágenes de trama se componen de píxeles, como el típico jpg, JPEG, TIFF, GIF, BMP y PNG. Cuando se agranda la resolución se pixelean y se ven borrosas, por que se estira los píxeles. Los vectores se pueden escalar hacia arriba o hacia abajo sin perder calidad, porque están hechos de formas geométricas como puntos, líneas y curvas.