Los diseñadores se pueden dividir en dos grupos, por un lado están quienes tienen un poco de ADN arquitectónico y son fans de las retículas, el orden, los objetos alineados, en donde todo concuerda en perfecta armonía áurea. Por el otro, aquellos con un alma más libre, que resuelven todos sus diseños sin recurrir a guías, reglas y rara vez le prestan atención a las mediciones que se marcan en la parte superior de la mayoría de los programas de diseño.
La división sirve de punto de inicio, no porque alguno de los dos grupos esté mal, sino porque de estas dos formas de trabajar derivan diferentes maneras de concebir el diseño, lo que su creador ve y cómo se enfrenta a los retos de comunicación.

Yo pertenezco al primer grupo, incluso recuerdo en algún momento, durante la secundaria, en el que debía hacer un cartel con letras totalmente simétricas, eran hexágonos perfectos. Fue muy fácil para mí tomar una regla y cortar las letras basándome solamente en mediciones. El resultado fue un trabajo geométricamente bueno, pero cuya legibilidad era bastante dudosa. Los espacios entre letras se veían desproporcionados, incluso las letras que formaban el nombre
de la escuela «Copán» estaban deformes. Mi mente puberta no alcanzaba a entender dónde radicaba el problema, en qué momento me había equivocado de medidas para que resultar un adefecio de tales magnitudes. Fue el tiempo quien se encargó de hacerme entender que había tratado de unir dos mundos que en su superficie son incompatibles: el mundo visual contra el matemático.

Al estudiar las letras y la forma en la cual están diseñadas, caí en cuenta que la deformación sirve para alcanzar la perfección. Si tomas una «o» compuesta en Futura, la tipografía simétrica por excelencia, verás que no es totalmente redonda, que tiene cierta manipulación para engañar al ojo. Lo mismo sucede con casi todas las letras: para que un asta se vea derecha, debe estar asimétrica. Y no solo en el diseño de letras, también en la manera en que se maneja el espaciado —el kerning—, en donde los espacios no son proporcionales y deben determinarse cada caso específico, donde una letra «v» no tiene el mismo espacio cuando está junto a una «i» o una «a».
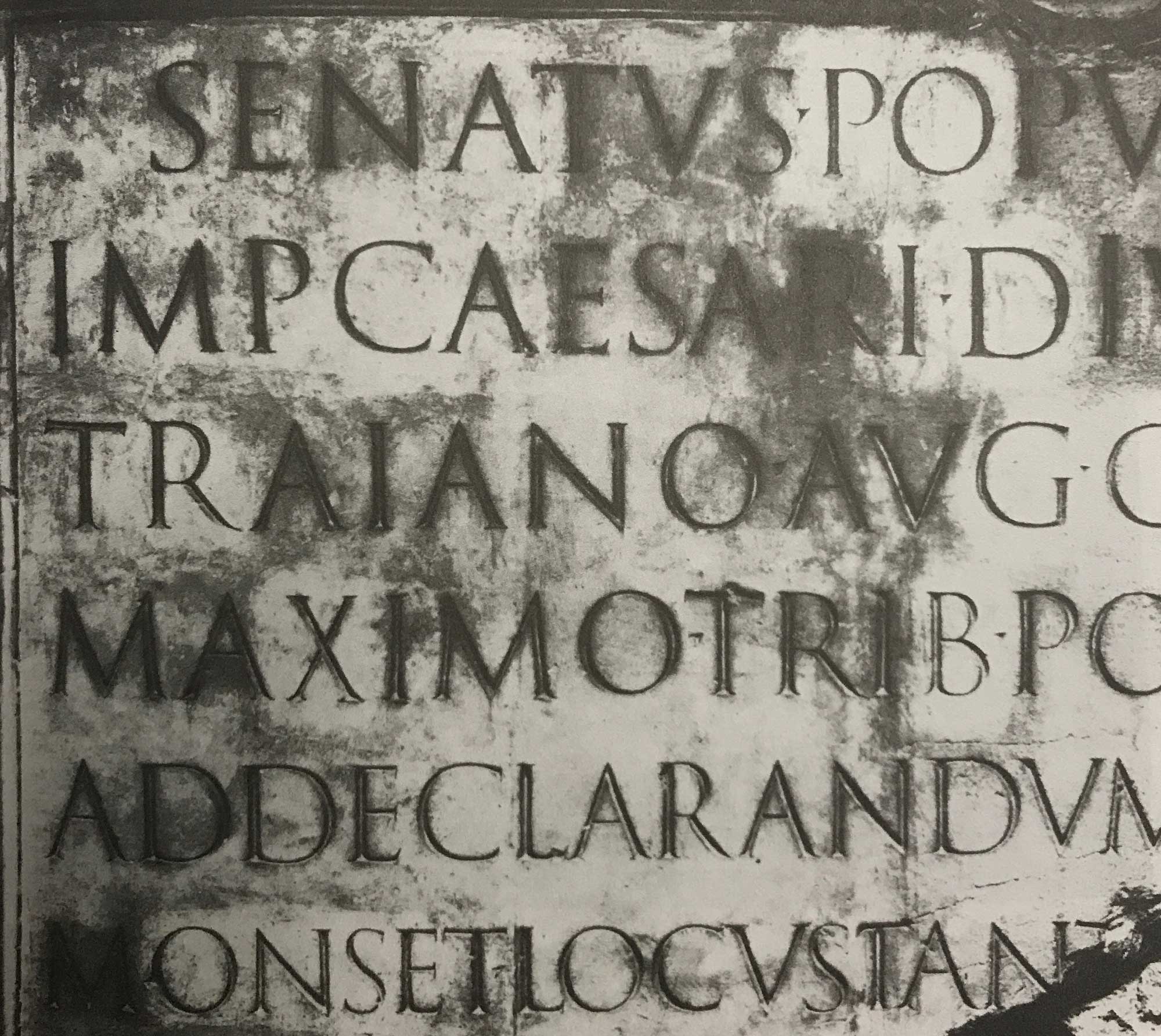
En la antigua Roma, las letras en las columnas trajanas iban creciendo conforme estaban más arriba, con la idea que al estar parado frente a ellas, se pudieran ver todas del mismo tamaño.

Detalle de columna en Roma, 113 a.C. Las letras decrecen de 11 a 9 cm de arriba abajo conforme se va desarrollando el texto. Foto tomada del libro Letter Fountain [on printing types] de Joep Pohlen, Taschen, Alemania, 2011.
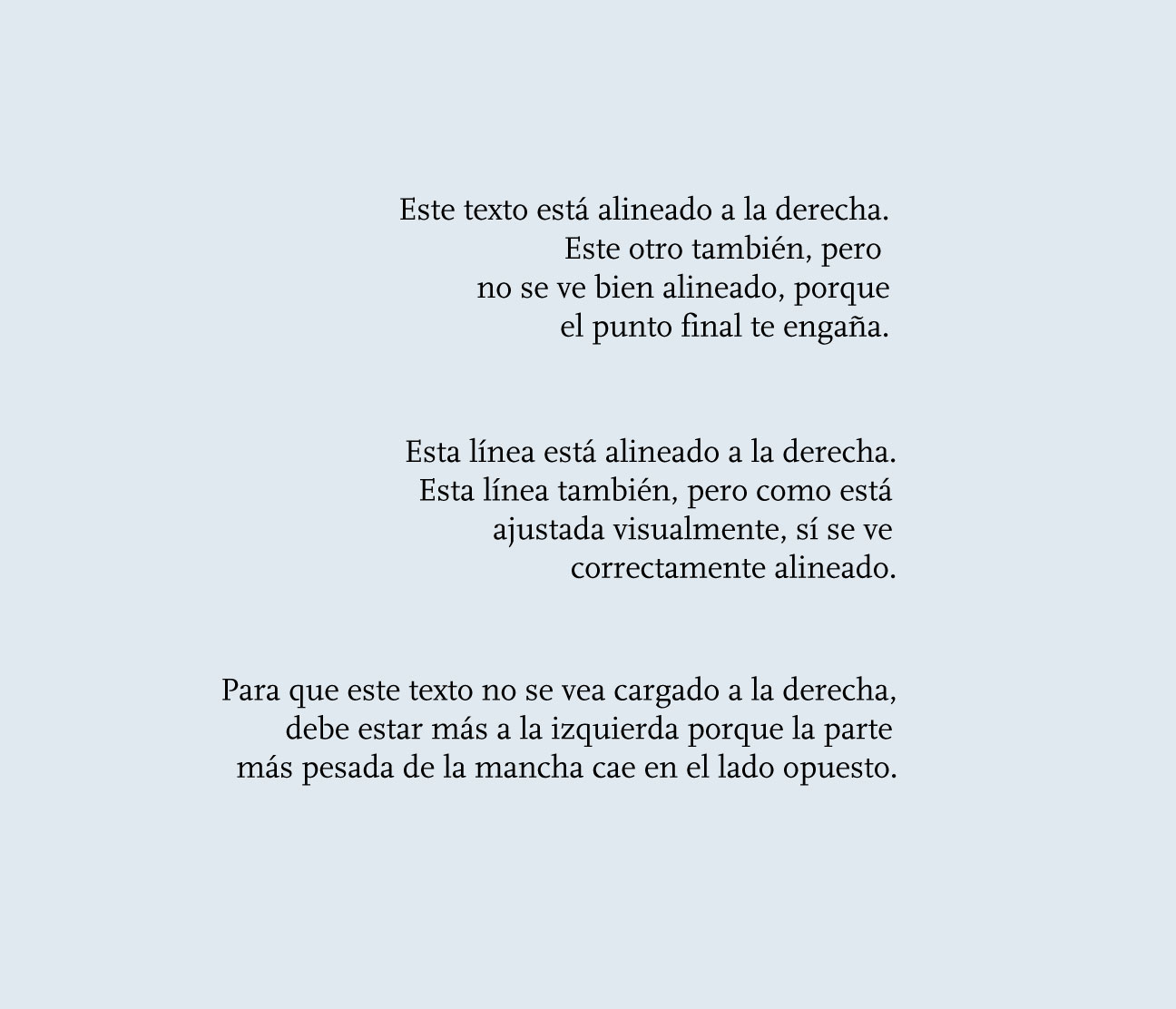
Estos ejemplos sirven perfecto para cuestionar el uso con los ojos cerrados de las herramientas de alineación automática en programas como Indesign o Illustrator. Y debo admitirlo con todo el dolor de mi corazón, ya que soy cliente frecuente a las alineaciones correctas, en cuanto veo un par de líneas con un milímetro de diferencia, mi reacción inmediata es alinear los textos, que la coincidencia sea perfecta. En mi defensa diré que funciona en el 90% de los casos, que recurrir constantemente a estos sistemas siempre será correcto, pero hay que prestar atención a pequeños detalles que pueden hacer que los textos se vean desalineados o que el interlineado fuera de control.
Para esos casos, el ojo entrenado es la mejor forma de alinear elementos, de crear una sensación geométrica, aunque en las medidas el resultado sea cuestionable. Un ojo entrenado funciona mucho mejor que cualquier regla o herramienta electrónica: con ello puedes captar esos espacios dobles que a veces se nos van en medio de los textos, puedes hacer que dos líneas con tipografías en diferentes tamaños o pesos queden en armonía, que los párrafos resulten en la longitud perfecta, que no se formen ríos o avenidas, puedes ver en un golpe de vista donde hay que colocar versalitas, puedes hacer que dos logos con estructuras diferentes parezca que tienen el mismo tamaño, que los kernings estén correctamente ajustados dependiendo el tamaño de la fuente.
¿Y cómo se obtiene un ojo entrado? Pues mirando, conectando lo que ves con la manera en que lo razonas. Si recordamos que el ojo está formado de músculos y requiere de ejercicios constantemente para estar sano, la menta funciona igual, tienes que volverte diseñador de tiempo completo, analizar todo lo que está a tu alrededor: la etiqueta del shampoo, los textos a los costados de la caja de cereal, los espectaculares en la calle, las revistas y libros, los volantes que te dan en los semáforos, los títulos de entrada de tu serie favorita. ¿En que fuente está? ¿Tiene trasparencia? ¿Es legible? ¿Cumple con su función? ¿Está bien espaciado? ¿La redacción es correcta? ¿La alineación e interlíneas son buenas?
Miles de preguntas que comenzarás respondiendo hasta el hartazgo, pero que una vez que sean cotidianas, te servirán para entender que el diseño funciona más a raíz de cómo ser ve sobre la manera en que está compuesto.
Los diseñadores editoriales en especial, estamos acostumbrados a componer retículas y sistemas ordenados al hacer cualquier trabajo, sabemos que la composición de un logo requiere de una grilla donde se acomoden los elementos, pero es la parte visual la que termina ordenando esas pequeñas inconsistencias que se forman entre tanta perfección, entre guías y líneas. Un ojo entrenado resultará siempre más útil que una regla en mano.











