El responsive design, es una de las nuevas tendencias que se está presentando tanto en el diseño web como para los diferentes dispositivos móviles.
El uso de tables y smartphones aumenta día con día, es por eso que el diseño que se debe implementar y crear para estos dispositivos móviles debe ser tan importante como lo es para los sitios web.
Notas relacionadas:
LAS TENDENCIAS DE DISEÑO WEB QUE SE IMPONDRÁN EN EL 2014
COMO CONTRATAR A UN DISEÑADOR WEB
10 TUMBLRS DE DISEÑO QUE NO PODRÁS DEJAR DE VER
ILUSTRACIONES CON TIPOGRAFÍAS
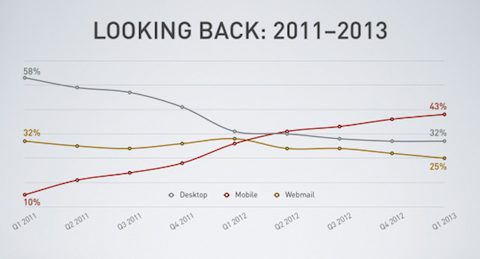
Uno de los aspectos en los que se debe poner atención es el diseño de los emails. Durante los últimos años, el uso de los emails vía dispositivos móviles ha aumentado en un 40%, una cifra alta que se debe tener presente, ya que es una tendencia que está incrementando y que todos los diseñadores deberían de empezar a conocer para mejorar la experiencia del usuario.
 Imagen vía Litmus
Imagen vía Litmus
Para que un buen diseño de email sea exitoso en los dispositivos móviles debe ser responsive. Al año el uso de smartphones aumenta aproximadamente en un 20%, es por eso que el tema del responsive es tan importante actualmente.
Si se quiere lograr un buen diseño de correo electrónico, te hacemos las siguientes recomendaciones:
1.- Bocetar:
Es recomendable hacer dos bocetos: uno para web y otro para dispositivo móvil. De esta manera ya se tendrá claro desde un inicio como adaptar la creatividad en cada dispositivo y quedará claro como maquetarlo.
2.- Manténlo simple:
Se debe tener en cuenta, tanto en el diseño como en el código HTML, es la simplicidad. Si se puede, es preferible diseñar una columna y no dos, quitar información de relleno y hacer efecto del call to action para que todo quede claro y visible.
3.- Tamaño:
No es lo mismo diseñar para web que para móvil. Hacer clic con un mouse no es lo mismo que hacerlo con un dedo. Los botones deben ser creados con un buen tamaño, grande si se puede, para que puedan ser tocados correctamente con el dedo. Se recomienda hacerlo de 45px.
4.- Acomodo de la información:
Al tener una pantalla limitada de ancho, es probable que el email de alargue. se debe situar la información más importante al principio para que el usuario la pueda ver.
5.- Mediaqueries:
Las mediaqueries son una potente herramienta para adaptar nuestro contenido a los diferentes dispositivos. Además son muy fáciles de utilizar, solo tenemos que definirlos en la hoja de estilos y a partir de ahí jugar con los elementos.
6.- Flexibilidad:
Un diseño flexible combinado con los mediaqueries hará que nuestro diseño se adapte a cualquier dispositivo.
7.- Lo que no cambia:
Se debe seguir usando tablas, no utilizar estilos de línea y mucho menos usar javascript.
Son muchas las medidas que se pueden tomar al momento de diseñar un correo electrónico para dispositivos móviles. Actualmente el 47% de las personas revisan su email vía un smartphone, lo pueden llegar a checar hasta 150 veces al día, mientras que el 80% borra un email sin leerlo si este no tiene una buena apariencia.
A continuación te presentamos la siguiente infografía, donde puedes encontrar todo tipo de datos sobre lo que es el diseño de un email responsive:

Imagen vía litmus.












