Las luces neón estuvieron de moda durante los 80 y 90, pero en la actualidad este estilo ha regresado, es por ello que a continuación te mostramos cómo transformar cualquier letrero en neón con Photoshop.
Notas relacionada
10 cosas que los fotógrafos odian a muerte
Las 25 tipografías más admiradas por los diseñadores y tipógrafos
Cómo el contenido cambiará al diseño web: 5 tendencias
Shutterstock publicó un tutorial sobre cómo crear letreros neón en el programa de Adobe.
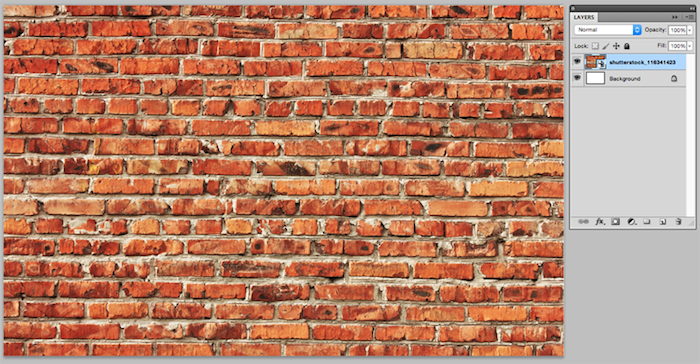
1. Crea un nuevo documento de Photoshop, el tamaño de 1920 x 1200 píxeles. Después crea una nueva capa y coloca una foto de fondo con textura. Este fondo es donde el cartel de neón se “colgará”, por lo que se recomienza usar texturas de exteriores.
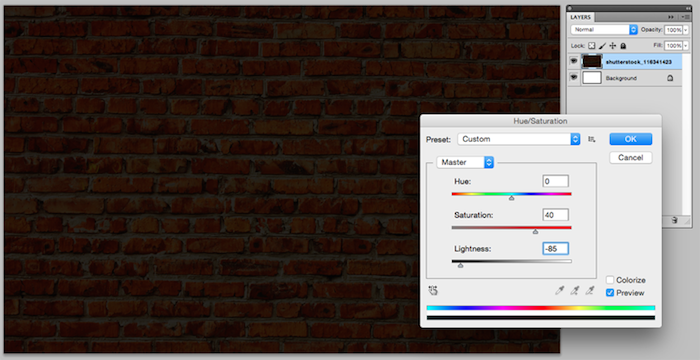
2. Con la nueva capa de la imagen seleccionada, ir a Capa> Rasterizar> Capa. A continuación, ir a Imagen> Ajustes> Tono / Saturación. Aquí aumenta la saturación a 40, y reduce Luminosidad a -85.
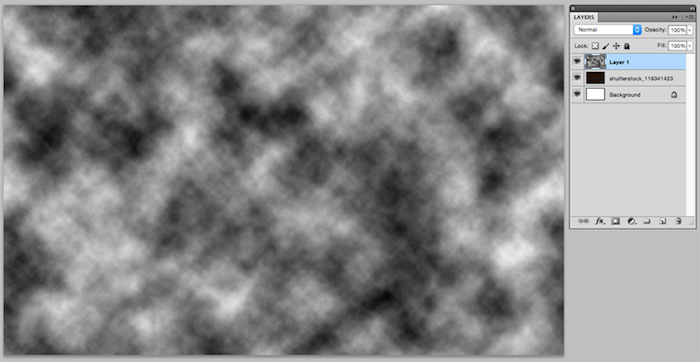
3. Crea una tercera capa. Asegúrate de que los colores frontal y de fondo se establezcan en blanco y negro. Luego ve a Filtro> Render> Nubes, y verás un patrón nublado.
4. Con la herramienta Borrador, borra los bordes de la capa de nubes. Reduce la opacidad de la herramienta goma de borrar al 20 por ciento y borra en la frontera de la ovalada un par de veces para eliminar los bordes ásperos. En el panel Capas, cambia el modo de fusión de capa a Color Dodge, y reduce la opacidad al 50 por ciento.
5. Añade una nueva capa y con la la herramienta Texto crea la palabra o frase. Utiliza un color neón brillante y una fuente redondeada. Con el texto en su lugar, ve a Capa> Rasterizar> Capa. Mantén pulsada la tecla de comando, y con un clic del ratón en la miniatura de la capa de texto en el panel Capas. Esto debe crear un área seleccionada delineando su texto. Después ve a a Seleccionar> Modificar> Contract, introduce 10px, y haz clic en Aceptar. El área seleccionada reduce dentro del su texto. Haz clic en la tecla Supr para eliminar el interior del texto.
6. Debido a que los letreros de neón no son continuos, añade 1-2 puntos de quiebre en cada letra. Utiliza la herramienta Borrador (E) para añadir pausas.
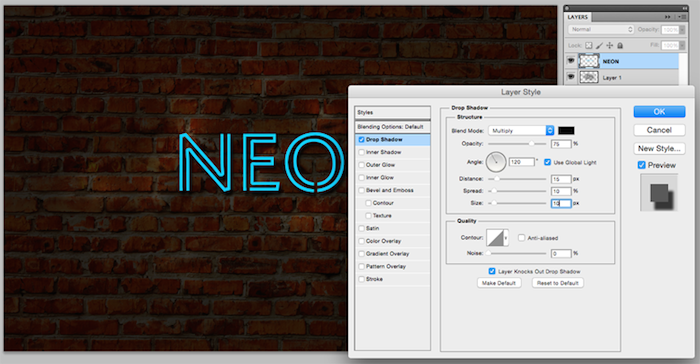
7. Selecciona la capa de texto de neón, ve a Capa> Estilo de capa, Sombra paralela. Establece la Distancia a 15px, propaga y el 10 por ciento, y el tamaño de 10px.
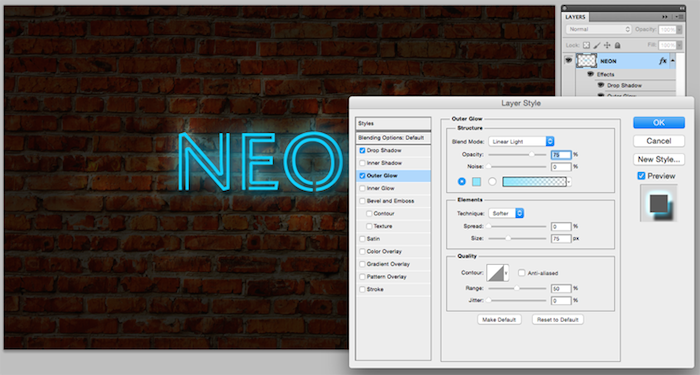
En Estilo de capa, haz clic en la marca de verificación Resplandor exterior. Cambia el modo de fusión a Luz lineal, y cambia la opacidad al 75 por ciento. Ajusta el color de brillo a algo un poco más brillante que el color del texto.
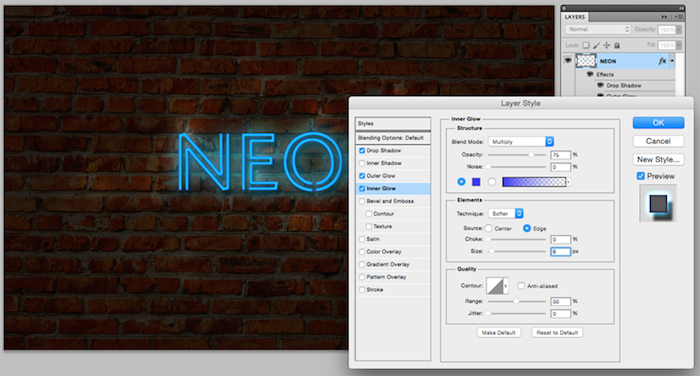
Luego haz clic en la marca de verificación Resplandor interior. Cambiaa el modo de fusión a Multiplicar y la Opacidad al 75. En las opciones Elementos, ajusta el tamaño de 6px. Luego haz clic en Aceptar para guardar los estilos de capa.
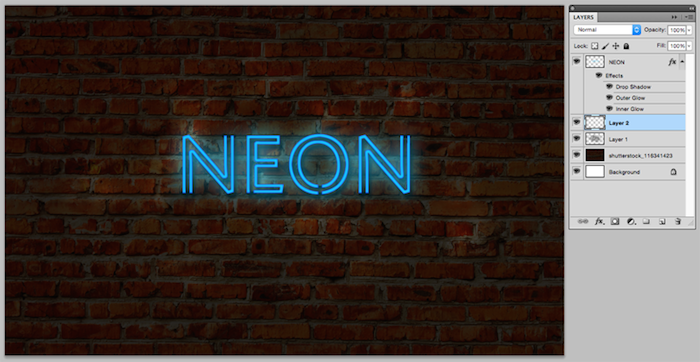
8. Como el letrero aún no flota frente de la pared, se deberá anclar en el espacio. Para ello, se añade otra capa y se arrastra por debajo de la capa de texto de neón. Con la herramienta Pincel (B), dibuja pequeñas barras negras debajo de cada una de las interrupciones en el texto. Mantén pulsada la tecla Mayús mientras dibuja para obtener líneas perfectamente rectas.
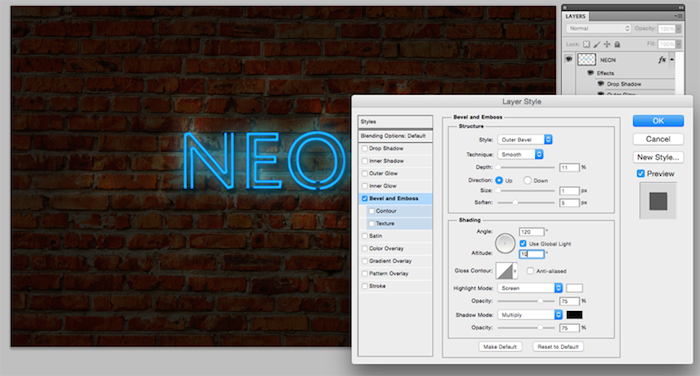
9. Mantén seleccionada la capa, ve a Capa> Estilo de capa> Bisel y relieve. Ajusta el estilo de Bisel exterior, y la profundidad a 11 por ciento. Fija el tamaño de 1px y Suavizar a 5px. En los ajustes de sombreado, ajusta la altitud a 10 grados. Haz clic en Aceptar para guardar la configuración.