El lenguaje de trabajo de un diseñador es muy estricto, algunos de los términos más comunes dentro de su vocabularios son RGB, CMYK, Espacio negativo, cuadrícula, monocromático o contorno, por lo que si no se manejan alguno de estos términos profesionales, quedará como un tonto ante un diseñador, aunque describa con manzanas y señas lo que quiere que se realiza o se cambie.
Notas relacionadas:
20 películas que todo diseñador y creativo deben ver
Clásicos dibujos animados rediseñados sobre famosos logotipos
5 tips para diseñar un cartel publicitario impactante
Alos diseñadores les enorgullece su profesión, por l o que les gusta que se les respete, tanto por su orientación visual como por su elevado lenguaje lleno de tecnicismo y mensajes subliminales que al parecer gustan recalcar en las juntas y presentaciones con clientes.
Para no quedar en ridículo ante un diseñador al momento de querer dar una retroalimentación o crítica verbalmente sobre el trabajo realizado, es indispensable contar con la habilidad de conocer el lenguaje de éstos por lo que aquí te presentamos algunas palabras de alto nivel en diseño que cualquier empresario, cliente o persona interesada debe tener dentro de su cultura verbal:
1. Contorno
Considerando que el esquema típicamente se refiere a la frontera entre un objeto dibujado y su entorno, el contorno se refiere más a las formas hechas por una superficie en 3D, lo que un artista puede retratar. Por ejemplo, “los contornos de su cara.” La palabra equipada es “orilla”.
2. Curvilínea
Cuando una persona dice “curvas” o tal vez “fluidas”, un artista dice curvilínea, una referencia a una forma limitada por curva en lugar de líneas rectas. Lo contrario, una forma que consiste en líneas rectas paralelas y perpendiculares, es rectilíneo. Formas que son curvilíneas tampoco son angulares, lo que implica líneas rectas reunidas en puntas afiladas.
3. Flush o Rubor
En el diseño, rubor se refiere al texto que está perfectamente alineado con el margen de la página, como en “alineado a la izquierda” o “a ras con el margen derecho.” Como un término para la alineación, es imprescindible para cualquier diseñador de su publicación editorial, diseño de envases, o cualquier otro que implique la copia.
4. Gestalt
Traduciendo a “forma” o “forma” en alemán, se trata de un término de psicología que se refiere a uno de los sentidos de la forma general que existen de alguna u otra manera como algo más que la simple suma de sus partes. Se podría decir de un concepto de diseño, “Tengo una gestalt en mente, pero no he trabajado en los detalles todavía.”
5. Kerned
Kerning es clave para los amantes de la tipografía. Se refiere a la separación entre las letras o caracteres en una línea de texto. En la mayoría de tipos de letras, cada letra se aplica el kerning de manera diferente para que anidan uno dentro del otro de una manera agradable y legible.
6. Monocromático
A veces la gente cree, erróneamente, que significa blanco y negro “en blanco y negro.” De hecho, la palabra en diseño adecuada es escala de grises. Monocromo simplemente significa “un color”, podría ser cualquier tonalidad. Lo contrario de la monocroma es abigarrado, lo que significa que hay una variedad de colores presentes.
7. Motif
Esta palabra es especial, ya que impregna la mayoría de todas las formas de arte. Hay motif musicales, motif literarios y, en este caso, los motif de diseño. En cada caso, se refiere a un elemento importante y repetido. Patrones ornamentales que suelen contener algún tipo de adorno, como un espiral o un arreglo floral, que aparece repetidamente en los intervalos.
8. Muted o Apagado
Como con sonido, silenciado refiere a los colores que son de alguna manera ablandados o atenuados. Lo contrario de silenciado sería brillante, vivo o animado. La yuxtaposición de colores brillantes puede producir un alto contraste, mientras que la yuxtaposición de colores apagados cedería bajo contraste.
9. Espacio negativo
Estas palabras hacen referencia a los espacios vacíos entre objetos de diseño, es sin duda un término muy apreciado entre los diseñadores. Algunos diseñadores utilizan el espacio negativo para crear mensajes “secretos”, como la flecha que apunta hacia la derecha entre la “E” y la “x” en FedEx.
10. Radial
El radio de raíz (como en el radio de un círculo) debe darle una idea de lo que significa esta palabra: líneas que irradian (ahí está otra vez) de un centro común. Patrones de rayos de sol, son un motivo común en diseños de estilo retro, pero las líneas en un patrón radial no necesitan ser rectas.
11. Skeuomorphic
A diferencia de los diseños planos, que son mínimas, diseños skeuomorphic tratan de imitar el aspecto 3D de los objetos físicos más allá de la pantalla a través de la utilización de trompe l’oeil efectos como biselado, gradientes y sombras.
12. Estructurado
La gente usa esta palabra para describir diseños que son muy geométricos, por lo general sobre la base de líneas rectas, las proporciones son estándar y simétricas. La cualidad opuesta sería amorfo (literalmente “sin forma”, aunque esta palabra tiene una connotación más negativa).
13. Tangente
Mientras que las líneas paralelas nunca se encuentran y las líneas perpendiculares se intersecan, las tangentes tocan una curva en un solo punto, pero no se cruzan. Una vez que sepa la palabra, se comenzará viendo tangentes en todas partes en el diseño gráfico.
14. Regla de Tercios
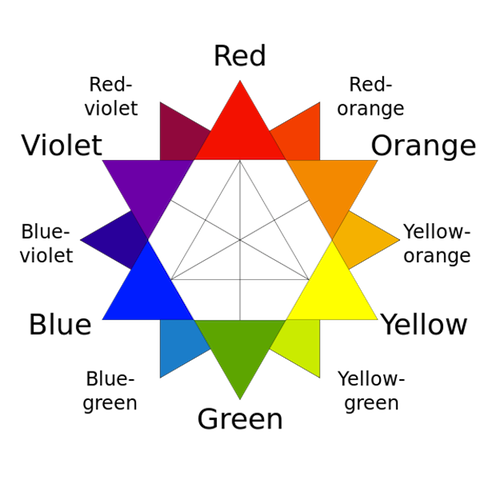
Las cosas se suelen solicitarse como primaria (primer nivel), secundario (segundo nivel) y terciaria (tercer nivel). En el diseño gráfico, estos términos aparecen en su mayoría con respecto a la rueda de colores, donde rojo, amarillo y azul son los colores primarios, mientras que verde, púrpura y naranja son los colores secundarios (que son el resultado de la combinación de dos colores primarios). Los colores terciarios, como el amarillo-verde, amarillo-naranja y rojo-naranja, son el resultado de la combinación de los colores secundarios. Cualquiera de los anteriores tiene su color complementario, que es el opuesto en la rueda de color.
15. Translúcido
Este término no ha sido siempre una parte esencial del vocabulario de un diseñador, pero ahora que diseños como iOS7 de Apple están haciendo uso de pantallas translúcidas con más frecuencia, sin duda debe saberse utilizar.