Una de las fuertes tendencias del diseño web es el minimalismo, pero este tiene la característica de guardar una armonía visual y simetría estructurada, la cual debe ser eficaz.
Notas relacionadas
Diseño web: 3 formas de lograr armonía de color con la fotografía
Infografía: El diseño y las marcas más valiosas del mundo
5 herramientas de almacenamiento para archivos de diseño
Un diseño minimalista eficaz es aquel en el se utiliza una rejilla, tiene un equilibrio visual y una alineación cuidada. Por ello es importante conocer las cuatro formas de simetría:
1. Simetría partida en dos
Es la simetría más fácil de todas. Es cuando la pantalla se divide en dos, ya sea en forma horizontal o vertical.
2. Simetría aproximada
A primer a vista la composición para ser la misma, pero el peso visual es igual en ambos lados de la pantalla. Por ejemplo, puede estar un elemento gráfico al centro y equilibrado por otros más pequeños.
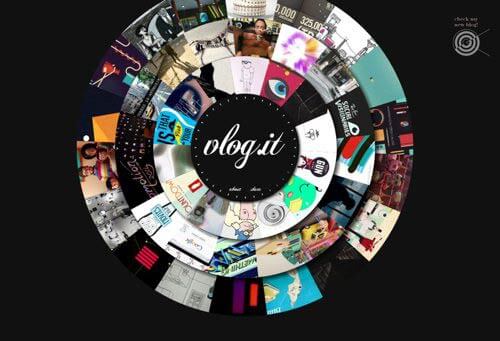
Simetría radial
Esta comienza desde un punto central y se trata de un patrón gráfico en espiral o circular.
Asimetría
Utilizar la asimetría puede resultar más riesgosoy difícil de aplicar, pero añade vivacidad a la interfaz. Por lo mismo es preferible que lo haga un diseñador con buenas habilidades, ya que un diseño asimétrico requiere de más habilidades.