Una de las tendencias en diseño web es el uso de imágenes tipo héroe, las cuales tienen la característica de abarcar gran parte del diseño, pero en muchas ocasiones se usa incorrectamente.
Notas relacionadas
Diseñadores vs. desarrolladores: 6 situaciones frustrantes
Los 5 errores más comunes de Photoshop
¿Qué característica hace realmente memorable a un logotipo?
Creative Market publicó un artículo con 3 tips para evitar errores en la aplicación de esta tendencia y darle prioridad a la experiencia de usuario, más que a la imagen. Lo primero que debes saber es que gracias a que mejoró la velocidad de Internet, el uso de imágenes y texto aumentó, por lo que ya son más pesadas las web.

Sin embargo, esto ha permitido que se use indiscriminadamente imágenes inmersivas y no se piensa desde que tipo de dispositivo se visita el sitio y si es conveniente usar imágenes de ese tipo.
1. No centres todo, intenta otros diseños
Generalmente el diseño de los títulos principales del contenido es centrado. Pero esto es la salida más fácil y se olvida que la experiencia del usuario debe ser sencilla. El diseño debe jugar con las emociones del usuario y centrar todo no lo permite , incluso ahora el texto. Por ello se recomienda explorar otros diseños que no impliquen centrar todos los elementos.
2. Busca el contraste correcto
Es extremadamente difícil hacer que destaque el texto cuando se coloca sobre la parte superior de una imagen que ocupa toda la pantalla, pero hay muchas maneras de contrastar.
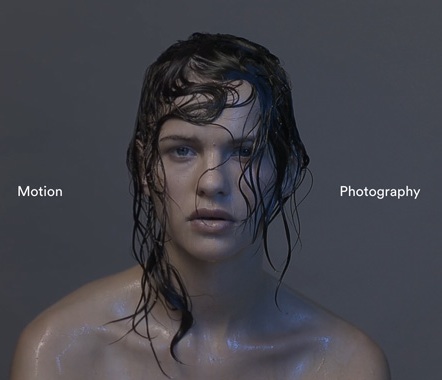
Una extracción del color
Una solución es bajar la saturación de una imagen y darle un nuevo color al fusionarlo con Photoshop, para de esa manera suavizar la imagen. Esto dará un impacto emocional
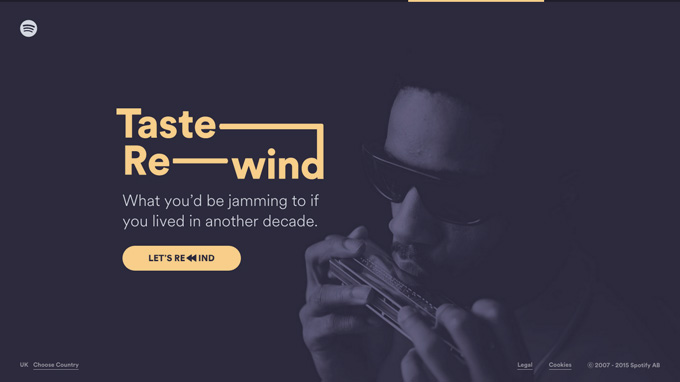
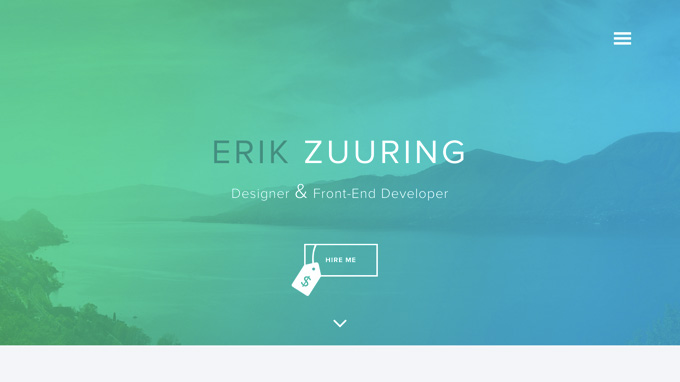
Degradados
Los gradientes son una tendencias en los titulares y combina dos colores de una manera transitoria.
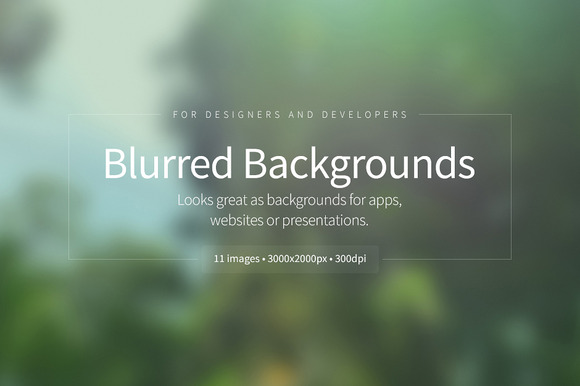
Fondos borrosos
El uso de imágenes borrosas capturan el color y la emoción de una imagen sin que se use toda la calidad. El foco central es menos sobre la imagen y resalta los copys mejor.
Los fondos borrosos se confunden a menudo con gradientes porque estos últimos a veces se crean mediante la aplicación de un desenfoque de una imagen hasta que la imagen se convierte en irreconocible. Un verdadero fondo borroso conserva las características de la imagen original.
Fondos de polígono
Los fondos de polígonos son una espléndida manera de introducir la profundidad y color a un diseño sin tener que afinar el equilibrio entre la fotografía y el texto.
3. Sin imagen de fondo
Una última opción es el no usar imágenes de fondo, sino más bien usar un solo color, además es una oportunidad ideal para experimentar con la tipografía y el diseño.