Estamos a punto de cerrar 2015, pero antes de que termine el año parece que las mismas tendencias en diseño web seguirán durante el siguiente año, aunque con algunos cambios.
Notas relacionadas
Los 4 must que deben cumplirse al diseñar logotipos
Infografía: La anatomía tipográfica
El origen de los colores por país
Por lo pronto es necesario revisar las 5 tendencias que dominaron durante un año, pues esto te dará una idea de que implica seguirlas o no.
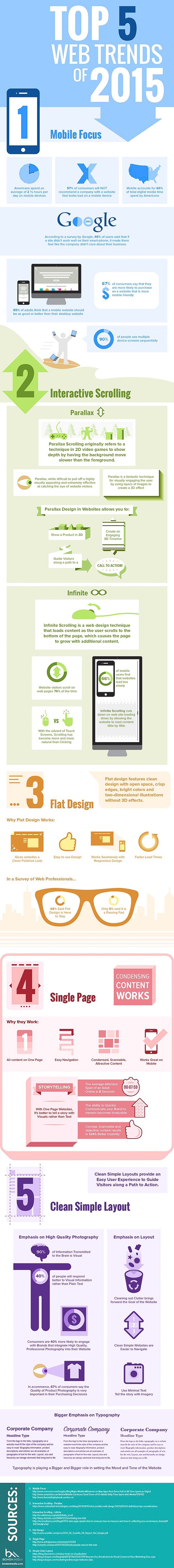
1.Diseño enfocado al móvil
Las cifras hablan por sí solas. Cada día más las personas cuentan con dispositivos móviles en los que navegan en la red. En EUA al menos el 57 por ciento de la personas no recomiendan a una empresa que no cuenta con un sitio web móvil, además pasan poco más de 2 horas en sus dispositivos móviles. Esto habla de una marcada preferencia para consultar los sitios web en smatphones o tabletas, por lo que toda empresa debe estar a la vanguardia de lo contrario será como no existir.
2. Scrolling interactivo
En este aspecto hay dos grandes subtendencias. Se trata del parallax y del infinito o telar. El primero destaca los fondos que generalmente son tridimensionales, por lo que visualmente es muy atractivo. Pero no es apto para todos los sectores.
En cambio, el infinito es la forma de navegación más común y usada por todos. Esta consiste en bajar, bajar de forma infinita. El usuario no se desplaza por muchas páginas.
Gracias a la aparición del touch screen, la navegación se ha hecho más natural al deslizar el dedo al contrario de utilizar el mouse. Pero no todo está dicho, pues los usuarios aún se quejan (66 por ciento) de la lentitud para la carga de la página en este tipo de diseños.
3. Diseño Flat
El diseño flat se distingue por ser limpio, abierto en su espacio , usar colores brillantes y sin efectos 3D. Por lo mismo sus ventajas en el diseño web es darle limpieza al diseño, es fácil de manejar para los diseñadores, se adapta mejor a los dispositivos móviles y es menos pesado que otros tipo de imágenes.
Por lo pronto, casi 70 por ciento de los diseñadores opinan que seguirá esta tendencia. Solo que ha evolucionado para darle un poco de sombras y evolucionó en Flat 2.0.
4. Una sola página
Parte de la navegación interactiva es mantener todo el contenido en una sola página. Tener varias páginas hace que los usuarios abandonen más rápido la web.
Además, facilita la navegación, es más escaneable para el ojo humano y funciona mejor en las versiones para móviles.
5. Diseño limpio y sencillo
Hay dos formas de hacer diseño minimalista.
El primero enfatiza las imágenes y su calidad. Estas deben ser de buen tamaño y calidad. El 40 por ciento de las personas responde mejor.
De hecho, en el caso de las páginas dedicadas a la venta, las personas se fijan más en las fotografías, pues estas ayudan a elegir la mercancía y accionan la compra.
En tanto, que la segunda forma del minimalismo es enfatizar en el diseño, este debe facilitar la navegación y contar con imaginación lo que se quiere transmitir.