Una de las ramas del diseño que incrementa y explora tendencias día con día es el web.
El diseño web se puede llegar a apreciar diariamente en un sitio web o aplicación. Se está en contacto con el a través de computadoras, tablets o smartphones.
Notas relacionadas:
EL COLOR EN TU LOGOTIPO DICE TODO SOBRE TU MARCA
10 RECOMENDACIONES PARA MANTENER TU PÁGINA DE FACEBOOK ATRACTIVA
LAS 12 PARADOJAS DEL DISEÑO GRÁFICO
15 FRASES CÉLEBRES SOBRE DISEÑO
En lo que va del año, las tendencias en el diseño web han incrementado, se han introducido nuevas y actualizado a algunas del pasado. Estas tendencias actualmente influyen e inspiran a otras ramas del diseño por su estética, tipografías y matices.
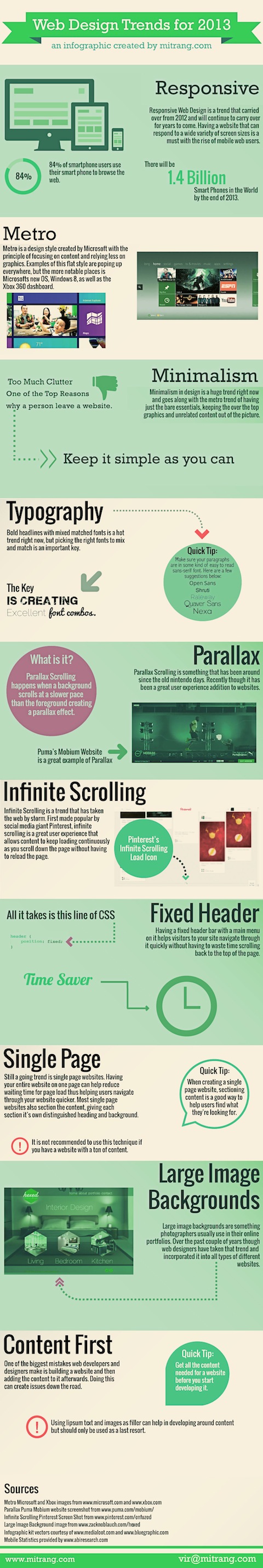
A principios del año se pronosticó alguna de las tendencias que estarían de moda durante el año 2013, algunas se impusieron sobre otras y otras sorprendieron incursionando en este mercado. Entre las que marcaron su propio estilo son:
Responsive:
Este estilo de diseño se empezó a utilizar a partir del año 2012 y seguirá en tendencia por muchos años. Este diseño responde a los sitios web que se pueden adaptar a diferentes tamaños para los diferentes dispositivos móviles. Se estima que para finales del 2013 haya 1.4 billones de smart phones en el mundo y el 84% los utilice para navegar en la red.
Metro:
Estilo de diseño creado por Microsoft con enfoque principal en el contenido y menos en los gráficos. Se puede notar esta tendencia en lugares llamativos como el nuevo OS de Microsoft, Windows 8 y en el Xbox 360.
Minimalista:
Una de las principales razones para que una persona abandone un sitio web, es el desorden. La diseño minimalista es una de las tendencia que más es usada por las marcas últimamente. Se caracteriza por usar pocos gráficos, no excederse en el diseño y ser lo más simple posible. La limpieza es la su clave principal.
Tipográfico:
La estrategia para crear un sitio en su totalidad con tipografías, es diseñar diferentes y origíneles fuentes. Se caracterizan por utilizar grandes títulos y mezclar tipografías. Para crear un diseño web tipográfico, debes asegurarte de que todo sea legible y fácil de leer.
Parallax:
Este tipo de diseño es utilizado desde los buenos viejos tiempos de nintendo. Es un diseño interactivo y se utilizan fondos en movimiento o videos creativos.
Scrolling Infinito:
Son sitios web que se caracterizan por no tener un limite de información e ir descubriendo nuevas cosas. Se llegó a utilizar en sus inicios en redes sociales como Pinterest.
Imagen grande de fondo:
Sitios que por lo general son utilizados para crear portafolios de trabajo en diseñadores o fotógrafos. Con el paso del tiempo los diseñadores la fueron incorporando y mezclando con otros estilos de diseño.
Es muy importante tener en cuenta que para poder iniciar a diseñar un sitio web, debemos contar con toda la información necesaria que contendrá la página, de no ser así, diseñaras algo posiblemente desastroso, sin forma y sin una estructura que este en tendencia. Se debe crear una planeación estratégica del acomodo de imágenes y textos, para llegar a decidir que estilo de diseño es el que favorece más.
Imagen vía visual.ly