La popularidad del diseño web adaptativo ha conllevado a que varios sitios de internet sean muy similares o casi iguales, pero siempre es bueno conocer cuáles son los patrones de este tipo de diseños.
Notas relacionadas
Infografía: El diseño y las marcas más valiosas del mundo
5 herramientas de almacenamiento para archivos de diseño
Cómo escalar puestos en el equipo de diseño de una empresa
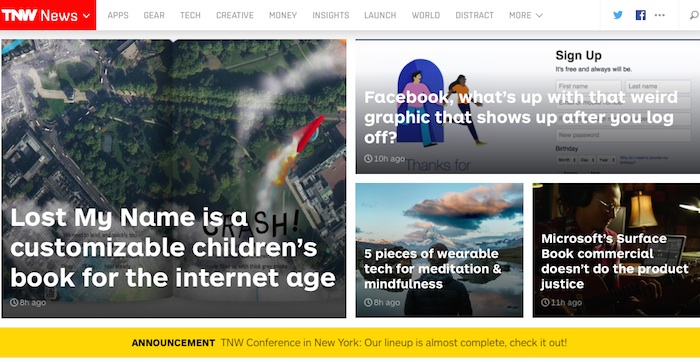
1. El menú hamburguesa
Quizás es uno de los íconos más reconocidos por todos. Esta característica de la interfaz de usuario fue creada por Xerox, específicamente por el diseñador Norm Cox. Su finalidad es recordar a los usuarios el menú. Este permite ahorrar espacio en la pantalla y denota un menú oculto.
2. Registro
Esta es uno de los recursos más viejos de la web, pero en el diseño web adaptativo ha evolucionado en esta parte y en algunos caso sólo piden un correo y nombre para abreviar el fastidioso formulario (que pocos quieren llenar).
3. Long-scroll
El scroll largo ya se ha vuelto muy común gracias a lo dispositivos móviles y este generalmente se usa para crear un storytelling en el diseño web.
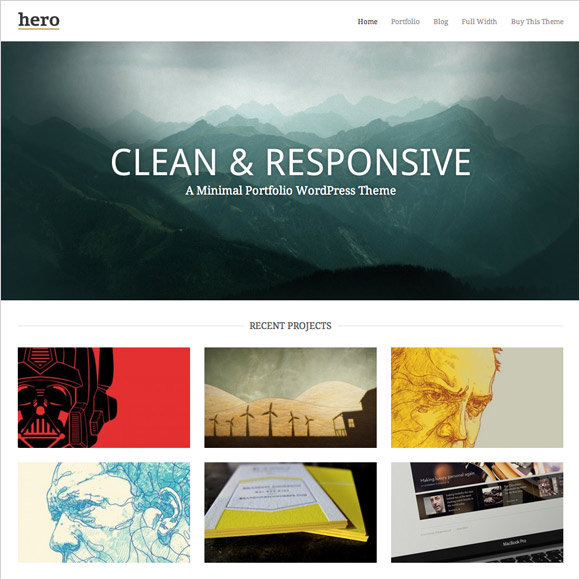
4. Bloques
Bloques o tarjetas presenta al contenido de una forma diferente al scroll, pues se determina por espacios en forma de bloque o tarjetas.
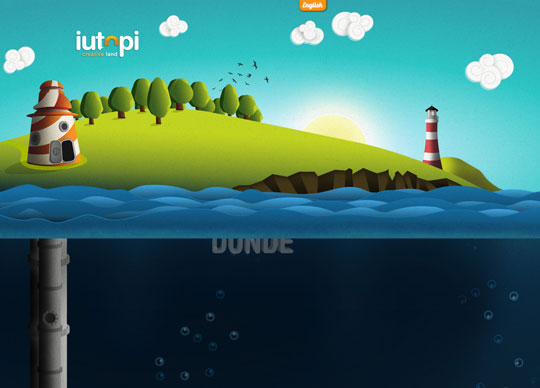
5. Imágenes inversivas
Este es un gran recurso para atrapar la atención de los usuarios de una forma inmediata. En muchos casos se usa como un tipo de fondo, en el que sólo los textos flotan al usarse la técnica scroll.