Los tiempos cambian y en donde más se puede apreciar la evolución creativa es en el campo del diseño web, los desarrollos para dispositivos digitales y en la aplicación de la tecnología para apuntalar lo visual ante los ojos de usuarios, clientes y espectadores. Para ello, muchos creativos y desarrolladores aplican el concepto de Mobile-first design., ¿sabes en qué consiste?
Nos referimos a la aplicación y creación de un diseño primero para los dispositivos móviles y antes que para cualquier otro tipo de soporte electrónico. Y es que, a medida que se ha desarrollado la tecnología se ha notado que los consumidores se están acostumbrando a tener contacto digital a través de teléfono móviles y tabletas, mientra que el uso de ordenadores y pantallas inteligentes ha comenzado a dejarse de lado.
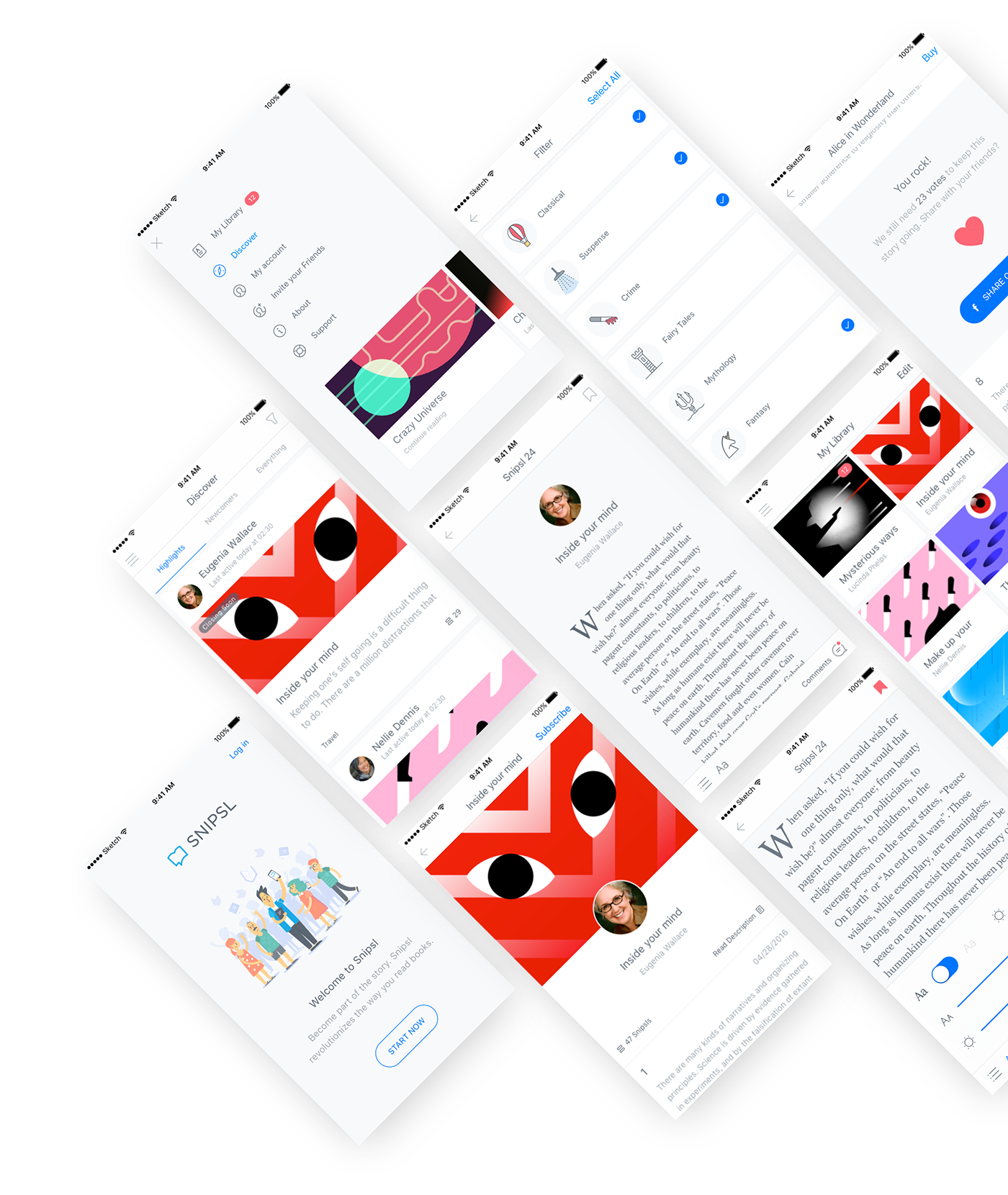
Snipsl Mobile App, por Pedro Brandão, Mariana Gomes, André Furtado y otros

Así, la condición adapativa -responsive- del diseño se convierte en una realidad y requisito esencial, pero en lugar de iniciar a partir de la reducción de medidas, hoy se hace desde lo pequeño hasta un formato mayor. Una de las necesidades principales para realizar involucra a la plena identificación de los elementos centrales para priorizar sobre ellos… el minimalismo y la simplicidad, como puedes imaginarte, resultan fundamentales en este tenor.
Si vas a integrarte a algún próximo proyecto de diseño web, toma en cuenta que entre las tendencias que este año -y seguramente durante mucho tiempo- se ven dentro del diseño web está esta modalidad de Mobile-first design, por lo cual, tu capacidad de síntesis visual deberá a ponerse a prueba.











