Los principios de la evolución de Darwin dicen que las especies sobreviven en su entorno cuando logran adaptarse, pues bien, un buen diseño web debe seguir la regla de la adaptación para tener una mejor experiencia del usuario.
Notas relacionadas:
3 caminos para quienes quieren incursionar en el diseño web
2 reglas de oro para lograr un diseño UX exitoso
7 cosas que un diseñador debe saber sobre el UX (para luego explicárselo a tu jefe)
9 principios de diseño que Google te da en su Material Design
Otro ejemplo para poder entender esto es el agua, la cual se puede adaptar a cualquier tipo de recipiente, así también debe ser el diseño web responsivo: adaptarse a cualquier tipo de dispositivo en el que se consulte.
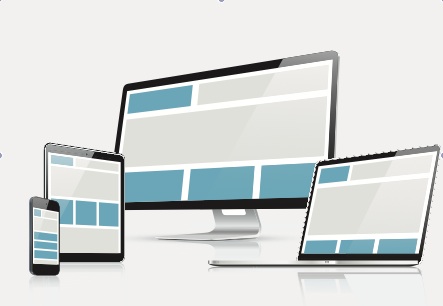
El diseño web responsivo es aquel cuyo contenido logra adaptarse y consultarse en notebooks, tabletas, smartphone o en un ordenador de escritorio, lo cual quiere decir, que puede tener varias versiones con la finalidad de que el usuario pueda verlo en cualquier parte.
Pero la experiencia del usuario no es la única razón por la que el diseño web debe ser reponsivo, sino por que en muchas ocasiones se hace una versión especial para móvil y se redirecciona a otras URL, lo cual no será algo bueno para el sitio original, es decir, es como tener dos sitios diferentes.
En cambio, si se realiza un diseño web responsivo para un sitio, no se verá afectada la URL. Eejmplos muy claros son las diferentes versiones de las redes sociales como Facebook y Twitter, que no sólo aplican el diseño web responsivo para la red, sino para las aplicaciones usadas en los dispositivos móviles iOS y Android.