Uno de los grandes problemas de el diseño web es peso de las imágenes, pues este tipo de archivos es lo que más puede retrasar la carga de las páginas y por lo tanto los usuarios abandonan los sitios. Sin embargo el formato WebP busca aminorar ese problema.
Notas relacionadas
7 cosas que debes evitar si eres diseñador freelance
Las 3 claves para crear un portafolio impactante
Los 8 elementos UI que debes evitar en tu diseño web
Optimizar las imágenes es el recurso más usado por los diseñadores y desarrolladores web para mejorar la carga de un sitio web, pero esto significa sacrificar la calidad. Por ello generalmente se utilizan archivos JPEG, PNG y GIF, los cuales han resultado ineficientes hasta el momento.
Sin embargo, desde 2010 ha desarrollado el formato WebP el cual ofrece menos peso sin perder calidad. Este tipo de formato ha sido promovido por Google, Facebook y eBay.
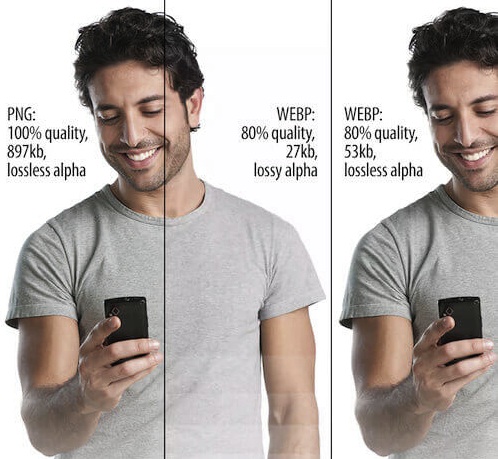
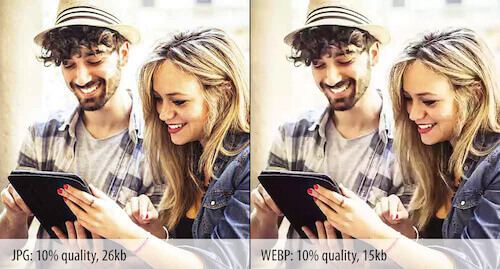
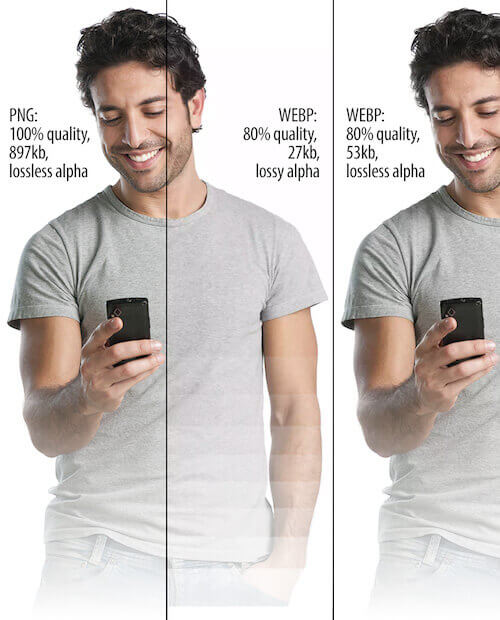
En cifras, el formato de imágenes WebP son 26 por ciento más livianos que los archivos PNG; del 25 al 34 por ciento más pequeña que las imágenes JPEG; soporta las transparencias o canales alfa con 22 por ciento más bytes.
Los pros de este tipo de archivo son
*Tamaño de archivo más pequeñ
*Mejora de algoritmo de compresión
*Gradaciones de color más suaves
*Máscara de canal alfa
Los contras son
*Débil soporte de los navegadores
*Tiene una apariencia más plástica
*Interfaz de exportación pobre
WebP utiliza un nuevo algoritmo de compresión, por que la distorsión o degradación se ve diferente comparado con otros tipos de archivos. WebP mantiene los bordes nítidos en una foto, pero pierde detalle y textura. WebP cuenta con gradaciones suaves hacia abajo a la configuración más baja calidad. Una desventaja de esto es que los rostros humanos pueden verse más plásticos.
Finalmente, habrá que esperar a que realmente se implemente su uso, si es que no corre la misma suerte que otros de los experimentos de Google como los Glass.
Vía: SmashingMagazine