Una de las tendencias más fuertes y persistentes del diseño web es minimalismo, pero en ocasiones este viejo estilo del diseño suele confundirse con sólo usar el espacio en blanco sin estética.
Notas relacionadas
Cómo diseñar un cartel de manera sencilla: 6 pasos
5 trucos de Photoshop que todo diseñador debe conocer
5 tips para crear un fantástico logotipo para eventos
Infografía: El perfil de los diseñadores en México
Un artículo de FastCo Design señala cuáles son los errores que más se cometen en cuanto a esta tendencia muy utilizada en diseño web.
1. ¿Para quién es ideal?
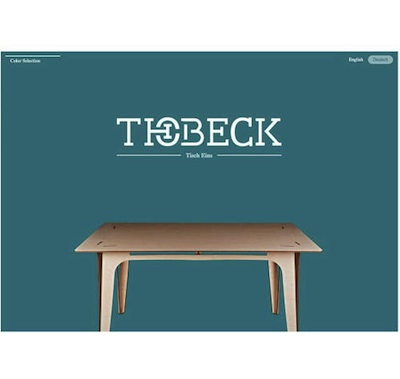
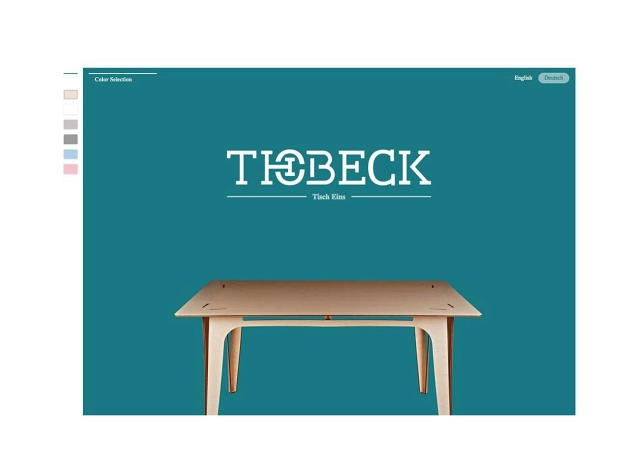
El minimalismo en diseño web no es para todos los sectores de la industria, pues sus características dan más visibilidad a sitios de agencias y portafolios creativos, por lo que es más difícil que grandes empresa adopten esta tendencia.
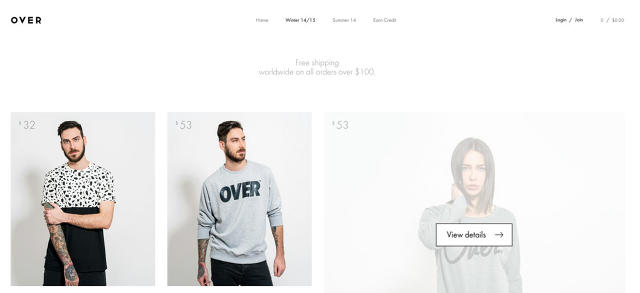
Los sitios de contenido pesado también son ideales para adoptar el minimalismo, pues hará destacar al contenido mismo. Los sitios de comercio electrónico también lo pueden emplear, pero debido a la gran cantidad de información sobre los productos puede causar conflictos. Por ejemplo, se puede aplicar a un sitio de ropa, pero no a webs como Amazon.
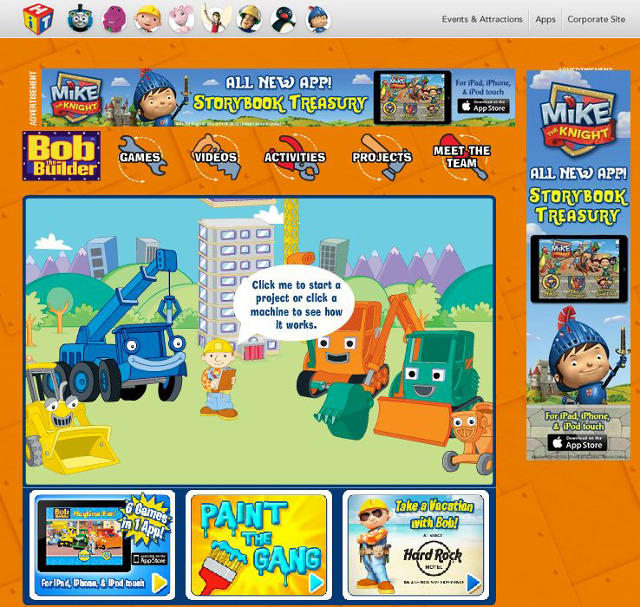
No es apto para sitios para niños, pues el minimalismo corta distractores, mientras que el mercado joven busca debe ser estimulado en muchos sentidos.
2. Contenido es prioridad
Utilizar minimalismo en un sitio web es porque el contenido tendrá una gran prioridad, por decirlo así es la estrella de la película, pues se diseña para enfocarse en el. Lo mejor es ya contar con el contenido cuando se va a crear un sitio, pues el Lorem Ipsum de nada servirá.
Es importante recalcar que el minimalismo es más que una filosofía de diseño de un solo vistazo, muchas veces se cae en el error de que sólo se trata de un diseño con espacio en blanco.
3. Las reglas del juego
A continuación se enumeran las mejores prácticas en diseño web.
a) Limita las secciones principales. Agrupa el contenido del sitio en un pequeño puñado categorías, cinco es buen número. Una gran estructura simplificada es la piedra angular de la simplicidad en todo.
b) Conoce los elementos necesarios. Identifica los elementos esenciales para el sitio como el logotipo, la navegación, el contenido, contacto, etc. Pregúntate si el sitio puede funcionar sin él.
c) Desecha lo que sobren. Retira todo lo que necesario y asegúrate de que el enfoque se sitúa sólo en lo que importa.
d) Las páginas tienen un concepto base cada una. Utiliza sólo un concepto de contenido en cada página para no crear distractores, aplica también al scroll.
e) Reduce la iteración. Tratar de eliminar la mayor cantidad posible de pasos, dejan sólo lo que es necesario para seguir adelante.
f) Comienza con un diseño básico. Contar con un diseño básico te ayudará a separar lo esencial de lo extra.
g) Minimiza las opciones. Limita las opciones para los usuarios de manera que la pantalla de llamadas a la acción sólo conduzcan al siguiente paso lógico. Por ejemplo en menús de navegación básica, planifica cuidadosamente la jerarquía de la información, no uses más de 15 elementos de navegación a la vez.
h) Conozca las limitaciones del minimalismo. Hay ciertos elementos que no son compatibles con el minimalismo, como íconos de social media mapas de sitio o widgets.