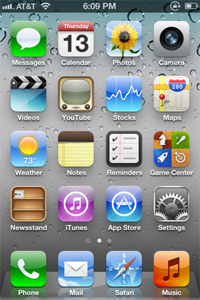
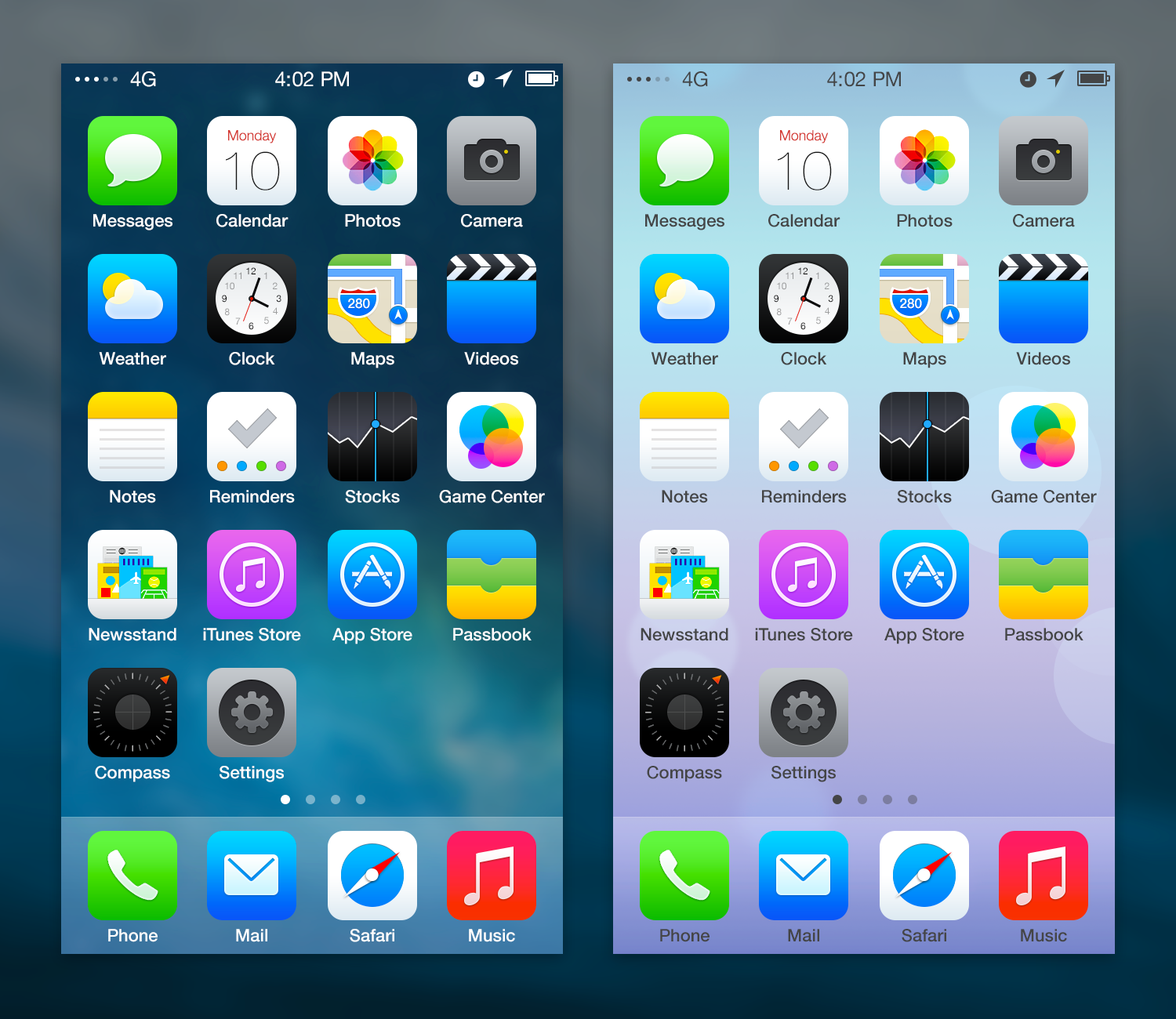
El flat design o diseño plano ha evolucionado con el paso del tiempo y dejó atrás el llamado skeumorphism, es una de las más fuertes tendencias del diseño web que predominan y es importante saber todo sobre él para dominarlo.
Notas relacionadas
Cómo elegir las imágenes para anuncios en línea: 6 tips
Las 7 estrategias implicadas en el diseño de un logotipo
Las 9 alternativas a Photoshop que deben conocer los diseñadores
Primero debes saber que expertos en diseño consideran que este estilo ya es el flat 2.0, que es una evolución, más que una revolución. Y es que al principio era poco acentuado y era muy minimalista, pero ahora ya cuenta con elementos más llamativos, como son sombras, coloración, entre otras.
El flat design cuenta con 5 reconocidas técnicas para diferenciarse de la competencia estilos y hasta de sus propios orígenes.


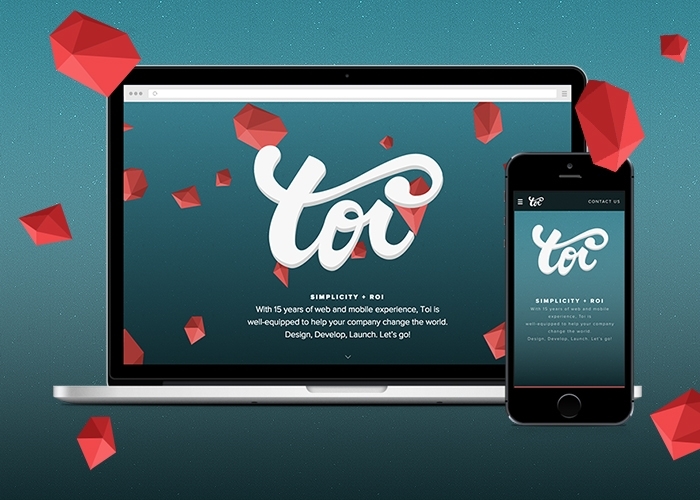
1. Sombras grandes
El flat 2.0 añade profundidad y complejidad con largas sombras sin sacrificar los elementos minimalistas.
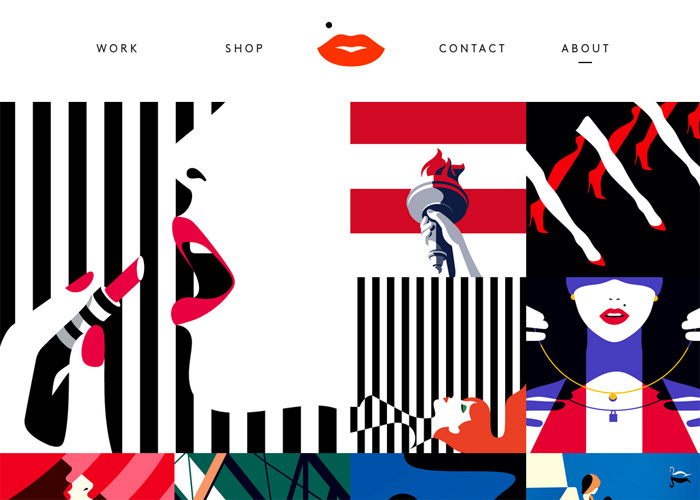
2. Colores dinámicos
Para compensar los efectos visuales dispersos, el flat design implementa un uso dinámico del color y tonalidades brillantes. Los colores energizantes contrastados entre sí hacen que una página con pocos elementos sea aburrida.
3. Tipografía simple
La tipografía se mantiene plana sencilla y fácil de leer, es decir sans serif con un trazo uniforme.
4. Botones fantasma
Los botones fantasmas encajan bien con el diseño, es decir, son mínimamente percibidos, casi como si fueran cajas con textos. Llaman la atención, pero discretamente.
5. Minimalismo
Tanto el diseño plano y el minimalismo van de la mano, pues comparten muchos principios como la simplicidad y el diseño centrado en el contenido.