Hemos insistido en la importancia de la experiencia de usuario en diferentes ocasiones y hasta te invitamos a un evento académico único donde te podrás desarrollar en esta importante labor creativa… pulsa aquí.
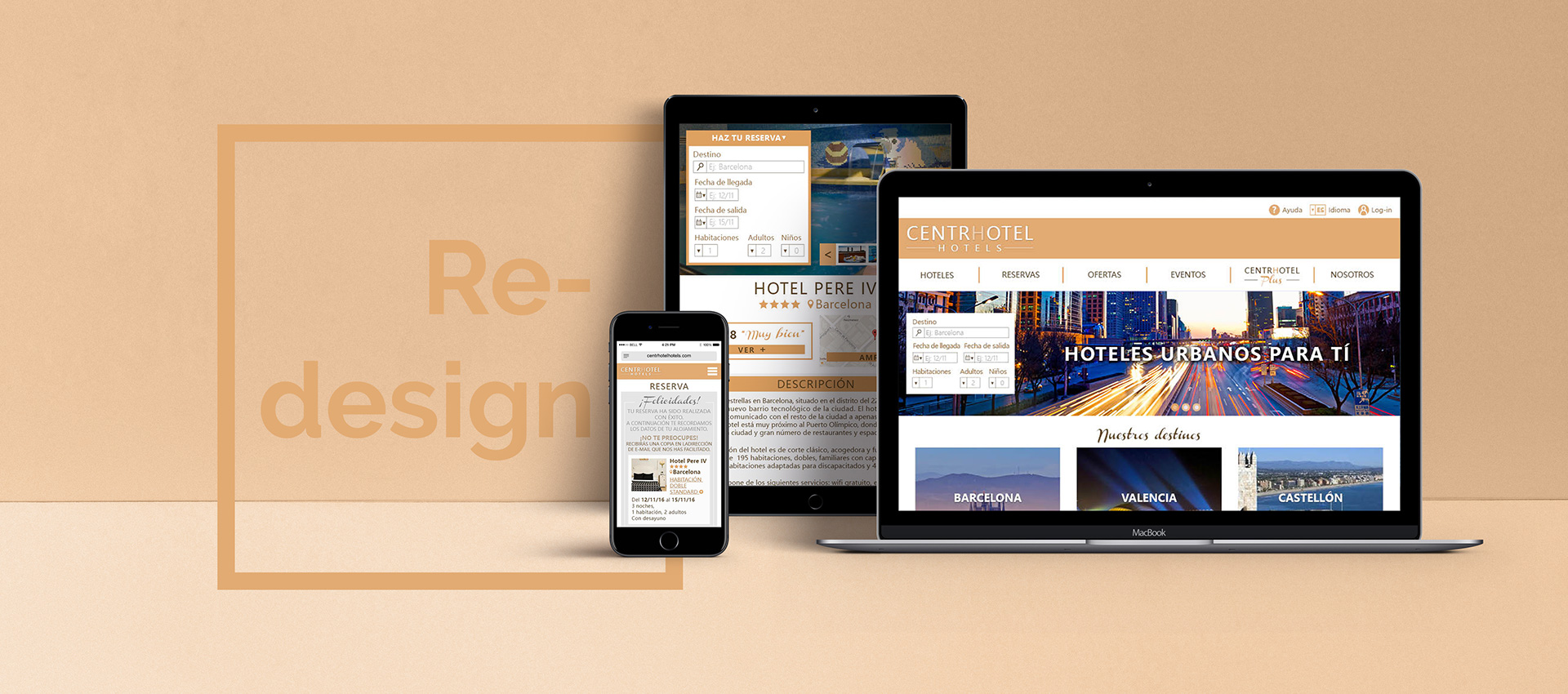
Ahora te queremos mostrar un ejemplo pormenorizado de rediseño para un portal web desarrollado por la creativa visual española Sara Palma, el cual publica a través de su cuenta de Behance. Ella describe cada uno de los pasos tomados, se trata de una guía que te será de gran utilidad
1- Introducción
1.1- Objeto de estudio y justificación de elección de caso
El objeto de estudio en este Trabajo Final de postgrado pone bajo estudio la web de hoteles “CentrHotel”. Partimos de la premisa que el cliente CentrHotel desea actualizar su sitio ya que el sitio del que dispone ahora mismo proviene de un diseño antiguo y desfasado, el cual no se adapta a ningún dispositivo móvil, con las nefastas consecuencias que esto acarrea desde que Google empezó a aplicar su algoritmo de penalización a los sitios no responsive en abril del 2015. Conocedores que una mala posición en el buscador es una de las peores situaciones en las que te puedes ver afectado en internet,deciden ponerle remedio y actualizar todo su sistema.
La elección de este caso en lugar de los otros propuestos fue motivada en mayor parte por mi recorrido profesional y mis inquietudes personales. Mi formación proviene del diseño gráfico, pero siempre lo he orientado hacia el diseño en la web, la interfaz y experiencia de usuario.
Durante el transcurso del postgrado hemos ido viendo una gran cantidad de campos y áreas derivadas o especializadas dentro de la UX UI, y una de las que más me ha llamado la atención durante todo el curso ha sido sobretodo la que trataba sobre el prototipado y la arquitectura de las interfaces.
Así que como este proyecto tenía mucha relación con este aspecto de la UX UI, me decidí por él.
1.1- Objeto de estudio y justificación de elección de caso
El objeto de estudio en este Trabajo Final de postgrado pone bajo estudio la web de hoteles “CentrHotel”. Partimos de la premisa que el cliente CentrHotel desea actualizar su sitio ya que el sitio del que dispone ahora mismo proviene de un diseño antiguo y desfasado, el cual no se adapta a ningún dispositivo móvil, con las nefastas consecuencias que esto acarrea desde que Google empezó a aplicar su algoritmo de penalización a los sitios no responsive en abril del 2015. Conocedores que una mala posición en el buscador es una de las peores situaciones en las que te puedes ver afectado en internet,deciden ponerle remedio y actualizar todo su sistema.
La elección de este caso en lugar de los otros propuestos fue motivada en mayor parte por mi recorrido profesional y mis inquietudes personales. Mi formación proviene del diseño gráfico, pero siempre lo he orientado hacia el diseño en la web, la interfaz y experiencia de usuario.
Durante el transcurso del postgrado hemos ido viendo una gran cantidad de campos y áreas derivadas o especializadas dentro de la UX UI, y una de las que más me ha llamado la atención durante todo el curso ha sido sobretodo la que trataba sobre el prototipado y la arquitectura de las interfaces.
Así que como este proyecto tenía mucha relación con este aspecto de la UX UI, me decidí por él.
1.2- Objetivos del estudio. Análisis del caso y listado de objetivos
CentrHotel es una empresa hotelera que ofrece una selección de hoteles urbanos bajo el denominador común de una ubicación céntrica. Los hoteles que ofrecen se encuentran en Barcelona, Castellón y Valencia, y tienen calificaciones de entre 3 y 4 estrellas.
El objetivo principal que se persigue con el estudio es el de mejorar los servicios online que actualmente están ofreciendo CentrHotel con su web, modernizándolos, haciéndolos más competentes mediante la óptica de la experiencia usuario parafidelizary tener mñaséxtio comercial.
La web de la que disponen ahora mismo, presenta diversas deficiencias, pero la mayor de ellas es la de su no responsividad. Más tarde encontramos que tanto su representación gráfica como su codificación web son muy antiguas, y muchas de sus soluciones están hoy en día obsoletas. Por tanto, deberá hacerse un rediseño completo para actualizar el sitio “tanto por dentro como por fuera”.
Si la web quiere aumentar su ratio de reservas actual respecto a los grandes buscadores hoteleros como Booking, Trivago, Kayak, Atrápalo, etc. Deberá aportar un plus para que el usuario decida reservar desde su web oficial, ya que los anteriores competidores cuentan a priori con la confianza y el respeto que han ganado tras su consolidación, así que habrá que luchar para contrarrestar la imágen que han estado ofreciendo hasta ahora.
CentrHotel es una empresa hotelera que ofrece una selección de hoteles urbanos bajo el denominador común de una ubicación céntrica. Los hoteles que ofrecen se encuentran en Barcelona, Castellón y Valencia, y tienen calificaciones de entre 3 y 4 estrellas.
El objetivo principal que se persigue con el estudio es el de mejorar los servicios online que actualmente están ofreciendo CentrHotel con su web, modernizándolos, haciéndolos más competentes mediante la óptica de la experiencia usuario parafidelizary tener mñaséxtio comercial.
La web de la que disponen ahora mismo, presenta diversas deficiencias, pero la mayor de ellas es la de su no responsividad. Más tarde encontramos que tanto su representación gráfica como su codificación web son muy antiguas, y muchas de sus soluciones están hoy en día obsoletas. Por tanto, deberá hacerse un rediseño completo para actualizar el sitio “tanto por dentro como por fuera”.
Si la web quiere aumentar su ratio de reservas actual respecto a los grandes buscadores hoteleros como Booking, Trivago, Kayak, Atrápalo, etc. Deberá aportar un plus para que el usuario decida reservar desde su web oficial, ya que los anteriores competidores cuentan a priori con la confianza y el respeto que han ganado tras su consolidación, así que habrá que luchar para contrarrestar la imágen que han estado ofreciendo hasta ahora.
Listado de objetivos que debemos perseguir:
1– Siempre tener presente los usuarios en cualquier fase o paso que demos el proyecto.
2– Conocer a nuestros usuarios realmente. Podemos Realizar test o encuestas a nuestros potenciales usuarios, o incluso usar estudos realizados en el sector de la hotelería. Una vez los conozcamos utilizaremos técnicas como las personas o el customer journey para imaginar cómo se comportaría en nuestro sitio y cómo queremos que lo hagan.
3– Poner al día la imágen de la marca, actualizándola para generar confianza, sobretodo en la imágen que ofrece la web.
4– Actualizar el sitio web para que cumpla con los nuevos estándares impuestos por google haciendo que el sitio web se adapte y vea correctamente en distintos dispositivos y resoluciones
5– Insertar un nuevo método de gestión de reservas propio en la web, que gestione el proceso de manera rápida, cómoda y sencilla.
6– Implementar un nuevo sistema de trabajo dentro de las oficinas donde absolutamente todos los procesos sean más “user friendly” y que facilite la faena y las comunicaciones entre los trabajadores para garantizar una buena experiencia de usuario en todos los ámbitos y aspectos.
7– Mejorar La tasa de conversión en nuestro sitio con la remodelación de la web.
8– Evitar el abandono en el proceso de compra o dentro de la ficha de algún hotel.
1– Siempre tener presente los usuarios en cualquier fase o paso que demos el proyecto.
2– Conocer a nuestros usuarios realmente. Podemos Realizar test o encuestas a nuestros potenciales usuarios, o incluso usar estudos realizados en el sector de la hotelería. Una vez los conozcamos utilizaremos técnicas como las personas o el customer journey para imaginar cómo se comportaría en nuestro sitio y cómo queremos que lo hagan.
3– Poner al día la imágen de la marca, actualizándola para generar confianza, sobretodo en la imágen que ofrece la web.
4– Actualizar el sitio web para que cumpla con los nuevos estándares impuestos por google haciendo que el sitio web se adapte y vea correctamente en distintos dispositivos y resoluciones
5– Insertar un nuevo método de gestión de reservas propio en la web, que gestione el proceso de manera rápida, cómoda y sencilla.
6– Implementar un nuevo sistema de trabajo dentro de las oficinas donde absolutamente todos los procesos sean más “user friendly” y que facilite la faena y las comunicaciones entre los trabajadores para garantizar una buena experiencia de usuario en todos los ámbitos y aspectos.
7– Mejorar La tasa de conversión en nuestro sitio con la remodelación de la web.
8– Evitar el abandono en el proceso de compra o dentro de la ficha de algún hotel.
1.3- Enfoque metodológico.
Las metodologías que se usarán para cumplir con los objetivos del proyecto serán las siguientes:
1– Investigación: búsqueda de estudios ya realizados sobre los usuarios de reservas online de hoteles.
2– Creación de personas: a partir de los datos obtenidos del proceso de investigación y de reuniones colectivas con todos los trabajadores implicados en el proyecto, que puedan aportar experiencia.
3– Creación De un customer journey y un pequeño storyboard para entender mejor los procesos y sensaciones implicados en el proceso que ofrecemos y queremos ofrecer a los usuarios.
(3-4- En la versión borrador del trabajo había introducido el análisis de stakeholders, lo cual es el siguiente paso correcto para un proyecto “real”, pero sin embargo, como este tipo de análisis tampoco aporta demasiado a la resolución de este proyecto “fictício, el tutor recomendó su eliminación por tal de centrar esfuerzos en la parte más importante de los wireframes)
4– Construcción de la arquitectura web: primeros bocetos de wireframes low-fi.
5– Testeo de los primeros wireframes low-fi mediante un test de guerrilla, por ejemplo con “UsabilityHub”.
6– Rediseño de wireframes en base a los resultados obtenidos. Creación de wireframes high-fi, teniendo en cuenta la responsividad que deben presentar las distintas pantallas a los diferentes dispositivos más frecuentes. También hemos de tener en cuenta en la fase hi-fi las buenas prácticas de diseño, así como el diseño adaptable a todas las necesidades específicas que pueden presentar algunos usuarios con alguna discapacidad.
7– Testeo de los wireframes hi-fi mediante testeo rápido de guerrilla online, como “UserZoom”.
8– Análisis de los resultados y aplicación de los cambios a los wireframes high- fi.
Las metodologías que se usarán para cumplir con los objetivos del proyecto serán las siguientes:
1– Investigación: búsqueda de estudios ya realizados sobre los usuarios de reservas online de hoteles.
2– Creación de personas: a partir de los datos obtenidos del proceso de investigación y de reuniones colectivas con todos los trabajadores implicados en el proyecto, que puedan aportar experiencia.
3– Creación De un customer journey y un pequeño storyboard para entender mejor los procesos y sensaciones implicados en el proceso que ofrecemos y queremos ofrecer a los usuarios.
(3-4- En la versión borrador del trabajo había introducido el análisis de stakeholders, lo cual es el siguiente paso correcto para un proyecto “real”, pero sin embargo, como este tipo de análisis tampoco aporta demasiado a la resolución de este proyecto “fictício, el tutor recomendó su eliminación por tal de centrar esfuerzos en la parte más importante de los wireframes)
4– Construcción de la arquitectura web: primeros bocetos de wireframes low-fi.
5– Testeo de los primeros wireframes low-fi mediante un test de guerrilla, por ejemplo con “UsabilityHub”.
6– Rediseño de wireframes en base a los resultados obtenidos. Creación de wireframes high-fi, teniendo en cuenta la responsividad que deben presentar las distintas pantallas a los diferentes dispositivos más frecuentes. También hemos de tener en cuenta en la fase hi-fi las buenas prácticas de diseño, así como el diseño adaptable a todas las necesidades específicas que pueden presentar algunos usuarios con alguna discapacidad.
7– Testeo de los wireframes hi-fi mediante testeo rápido de guerrilla online, como “UserZoom”.
8– Análisis de los resultados y aplicación de los cambios a los wireframes high- fi.
Hasta aquí abarcaría el alcance del proyecto propuesto: a los wireframes hi-fi. Después de éste paso, vendrían todas aquellas metodologías y procesos destinados a programar la web respecto los estudios y bocetos facilitados en la primera fase del proceso. Una vez se tuvieran los primeros prototipos “reales” “programados” del sitio web, se deberían testear nuevamente. El testeo debe ser una parte intrínseca del proceso ya que nos asegura que no estamos errando en nuestros pasos. Finalmente,una vez hayamos llegado a la primera versión de la web, se procedería a lanzarla y a ejecutar test de satisfacción,y a analizar los resultados que estemos obteniendo, y mediante los resultados que se vayan obteniendo, se irán planteando diversas mejoras o cambios en el nuevo sitio web.
1.4- Justificación de las técnicas propuestas
Las metodologías que se usarán para cumplir con los objetivos del proyecto serán las siguientes:
1- Investigación
La primera técnica propuesta de investigación se basa en la búsqueda de estudios ya realizados. Lo mejor sería complementarlos con los estudios internos sobre los resultados que ha ido obteniendo el sitio web de CentrHotel hotels, pero como no podremos disponer de tales datos,ni sabemos siquiera si los han ido recopilando de alguna manera, tiraremos de estudios ya hechos sobre los hábitos de los usuarios que reservan hoteles mediante internet.
2- Creación de personas
Sobre la creación de personas, considero que es la mejor técnica para empezar a “cosificar” los datos obtenidos en el paso anterior, y empezar a tratarlos como lo que son: personas y no números. El Hecho de implicar a todos los trabajadores nos ayudará a aportar detalles, características y anécdotas de un gran valor a partir de experiencias previas que debemos tener en cuenta.
3- Customer journey
Sobre la creación del customer journey y el storyboard, también las considero las técnicas más indicadas para entender qué hace el usuario y que debemos hacer para que el usuario haga lo que queremos que haga. Además,con la utilización de éstas técnicas y la implicación en ellas de todo el equipo, conseguimos que mediante un lenguaje ameno y asequible todo el mundo pueda entender y hacerse partícipe de éstos pasos preliminares tan importantes, donde la visión particular de todos los trabajadores suma. Es una muy buena oportunidad, también, para empezar a implicarles y hacerles querer cambiar la metodología de trabajo hacia una visión más “UX friendly”.
4- Wireframes
Para empezara visualizar y trabajar sobre el nuevo sitio web,lo mejor es empezar esbozando unos wireframes en baja fidelidad, dónde empezaremos a construir la arquitectura básica de. la web, empezando a pensar en las interacciones, los flujos, y los clicks.
Tras haber llegado a un consenso sobre la arquitectura básica del sitio mediante los wireframes low-fi, llega el momento de llevarlos un paso más allá y realizarlos en hi-fi, siempre con sus correspondientes testeos y consultas al equipo.
Sin Embargo, es este proyecto nos vamos a contar con la participación de todo un equipo de profesionales, con lo que deberemos intentar tener en cuenta todos los puntos de vista por nosotros mismos.
5- Testeo
Testear cada prototipo que hagamos es básico para saber si nuestras hipósites,deducciones y proposiciones estaban en lo cierto y vamos por el buen camino, o si por lo contrario estamos empezando a errar en el camino. Siempre es más fácil corregir errores en procesos tempranos del desarrollo que no cuando el proyecto ya está muy avanzado, así que no debemos escasear en el testeo. También tenemos que mostrar y consultar los diferentes wireframes a todos los trabajadores implicados en el proceso, ya que su opinión cuenta en la construcción y desarrollo.
En este proyecto no se podrá realizar un testeo tras la realización de cada wireframe (wireframe “lo fi” – testear, wireframe “hi fi” – testear, wireframe “final -testear. Por lo tanto, y por recomendación del tutor, se realizará tan sólo un test, tras haber finalizado los wireframes en hi-fi, para mejorarlos y terminen siendo los finales.
Las metodologías que se usarán para cumplir con los objetivos del proyecto serán las siguientes:
1- Investigación
La primera técnica propuesta de investigación se basa en la búsqueda de estudios ya realizados. Lo mejor sería complementarlos con los estudios internos sobre los resultados que ha ido obteniendo el sitio web de CentrHotel hotels, pero como no podremos disponer de tales datos,ni sabemos siquiera si los han ido recopilando de alguna manera, tiraremos de estudios ya hechos sobre los hábitos de los usuarios que reservan hoteles mediante internet.
2- Creación de personas
Sobre la creación de personas, considero que es la mejor técnica para empezar a “cosificar” los datos obtenidos en el paso anterior, y empezar a tratarlos como lo que son: personas y no números. El Hecho de implicar a todos los trabajadores nos ayudará a aportar detalles, características y anécdotas de un gran valor a partir de experiencias previas que debemos tener en cuenta.
3- Customer journey
Sobre la creación del customer journey y el storyboard, también las considero las técnicas más indicadas para entender qué hace el usuario y que debemos hacer para que el usuario haga lo que queremos que haga. Además,con la utilización de éstas técnicas y la implicación en ellas de todo el equipo, conseguimos que mediante un lenguaje ameno y asequible todo el mundo pueda entender y hacerse partícipe de éstos pasos preliminares tan importantes, donde la visión particular de todos los trabajadores suma. Es una muy buena oportunidad, también, para empezar a implicarles y hacerles querer cambiar la metodología de trabajo hacia una visión más “UX friendly”.
4- Wireframes
Para empezara visualizar y trabajar sobre el nuevo sitio web,lo mejor es empezar esbozando unos wireframes en baja fidelidad, dónde empezaremos a construir la arquitectura básica de. la web, empezando a pensar en las interacciones, los flujos, y los clicks.
Tras haber llegado a un consenso sobre la arquitectura básica del sitio mediante los wireframes low-fi, llega el momento de llevarlos un paso más allá y realizarlos en hi-fi, siempre con sus correspondientes testeos y consultas al equipo.
Sin Embargo, es este proyecto nos vamos a contar con la participación de todo un equipo de profesionales, con lo que deberemos intentar tener en cuenta todos los puntos de vista por nosotros mismos.
5- Testeo
Testear cada prototipo que hagamos es básico para saber si nuestras hipósites,deducciones y proposiciones estaban en lo cierto y vamos por el buen camino, o si por lo contrario estamos empezando a errar en el camino. Siempre es más fácil corregir errores en procesos tempranos del desarrollo que no cuando el proyecto ya está muy avanzado, así que no debemos escasear en el testeo. También tenemos que mostrar y consultar los diferentes wireframes a todos los trabajadores implicados en el proceso, ya que su opinión cuenta en la construcción y desarrollo.
En este proyecto no se podrá realizar un testeo tras la realización de cada wireframe (wireframe “lo fi” – testear, wireframe “hi fi” – testear, wireframe “final -testear. Por lo tanto, y por recomendación del tutor, se realizará tan sólo un test, tras haber finalizado los wireframes en hi-fi, para mejorarlos y terminen siendo los finales.
1.5- Resultado esperado
Una vez finalizado el proyecto, se espera obtener un estudio básico sobre la web de CentrHotel Hotels, a partir de la cual se defina una estrategia básica de mercado para establecer el patrón de comunicación con el usuario. De esta manera se pretenden asentar las bases de una nueva metodología de trabajo enfocada más al usuario y su experiencia vivida.
Obtendremos también una remodelación profunda de la web de la que actualmente disponen, haciéndola más usable y cumliendo las directrices impuestas por google. La interfaz será sencilla, clara y fácil de utilizar, minimizando al máximo los clicks y los tiempos de espera a partir del rediseño centrado en el usuario.
Una vez finalizado el proyecto, se espera obtener un estudio básico sobre la web de CentrHotel Hotels, a partir de la cual se defina una estrategia básica de mercado para establecer el patrón de comunicación con el usuario. De esta manera se pretenden asentar las bases de una nueva metodología de trabajo enfocada más al usuario y su experiencia vivida.
Obtendremos también una remodelación profunda de la web de la que actualmente disponen, haciéndola más usable y cumliendo las directrices impuestas por google. La interfaz será sencilla, clara y fácil de utilizar, minimizando al máximo los clicks y los tiempos de espera a partir del rediseño centrado en el usuario.
______________________________________________
2- Desarrollo
2.1- Fase de investigación
La investigación previa sobre la realidad del mundo de las reservas online de hoteles, y cómo son los usuarios que los reservan se ha centrado principalmente en datos son sacados de estudios centrados en el estado español,principalmente debido a que los hoteles urbanos que oferta CentrHotel son de éste estado. También es cierto que,comparando los datos con otros más globales, estos no suelen discernir demasiado entre ellos.
Antes de empezar a centrarnos en los usuarios, miramos un poco sobre su contexto. Según un estudio realizado en 2014 por Kayak en colaboración con la Sociedad Estatal para la Gestión de la Innovación y las Tecnologías Turísticas (Segittur), extraemos que el hecho de poner un apartado visible para las valoraciones reales de los clientes será esencial, ya que un
87% de los españoles utiliza estas valoraciones de anteriores clientes para reservar el hotel. De Entre éstos, un 42% decide si reservar o no en función de las citadas opiniones.
Otro dato interesante que podemos extraer de este estudio es el de que tan solo un 6% de los usuarios que buscan hoteles por internet consultan una sola web, así que aquí se nos abre una posible oportunidad para competir con los gigantes hoteleros online con éste dato. De hecho, hasta un 50% de los usuarios consulta más de cinco webs antes de decidir su reserva, así que debemos mirar de estar dentro de estas webs consultadas.
Además, este estudio desvela que la mayor fuente de inspiración para elegir un lugar proviene de los blogs de viajes (un 38% de usuarios se inspira con ellos) , por lo que sería interesante tener en cuenta aquellos más influyentes y hacerles ofertas especiales o regalos a cambio que publiciten nuestras estancias en sus sitios web, y así conseguir captar más usuarios directamente ofreciendo algún incentivo de código de descuento aplicable en nuestra web para todos sus lectores.
Es más, si damos una ojeada al Primer Estudio Semestral de Tripadvisor,en colaboración con Strategy One, del 2015 vemos que el 92% de los viajeros acuden a internet para inspirarse y efectuar la reserva, así que debemos potenciar todos los medios de promoción online, como los blogs anteriormente citados, pero también redes sociales y otros sitios web de temática relacionada con los viajes.
Centrándonos en los usuarios, hay un estudio de lo más interesante realizado por varios estudiantes (María-Encarnación Andrés-Martínez, Juan-Antonio Mondéjar-Jiménez, Miguel-Ángel Gómez-Borja y José-Luis Alfaro-Navarro) de la Universidad de Castilla la Mancha el cual se centra en estudiar los usuarios online del sector hotelero. Ellos relatan cómo su estudio revela una relación significativa que se establece entre el género y el hecho de ser usuarios- cliente “fidelizados”. El 56,4% de usuarios-clientes son de género masculino, mientras que el 55,6% de las mujeres no son usuarios fidelizados.Sin embargo hay una característica que comparten entre ellos, tanto el 57,3% de usuarios-cliente como el 51,9% de usuarios no cliente están casados.
En cuanto a la edad, el 35,1% de los usuarios-clientes tienen entre 35 y 54 años, mientras que en los no-clientes el porcentaje de esta franja de edad es mayor, un 53,7%, aunque en ambos casos es la franja de edad más frecuente.
Los resultados obtenidos del estudio remarcan otra diferenciación de perfil que se establece, a partir de la relación entre la situación de empleo y el hecho de ser un usuario-cliente, ya que un 84,8% de los usuarios clientes se encuentran trabajando, y sólo un 2,8% de ellos son estudiantes, mientras que entre los usuarios no-clientes hay un 12% de estudiantes (y un 65,7% de empleados). Los autores del estudio adjudican este hecho a que los empleados tienen menos tiempo para ir comparando entre agencias y ofertas,y seguramente por ese motivo se fidelizan.
Existe también otra especificación de perfil en cuanto a nivel educativo; el 59,8% de los clientes-usuarios han superado estudios superiores, mientras que los porcentajes de los usuarios-no clientes son más elevados en otras categorías como por ejemplo en formación vocacional (un 20.3 frente a un 12.7 de los usuarios-cliente) o en educación secundaria (un 34,2% de los usuarios no cliente se quedan en esa fase educacional frente un 22,9 de los usuarios-cliente).
Así que, tendríamos principalmente dos perfiles: el del usuario cliente habitual y el del usuario cliente no habitual. El primero sería un hombre casado de unos 35- 54 años, con trabajo estable y estudios superiores. El segundo tipo de usuario no habitual sería una mujer de la misma franja de edad, con perfil trabajador y/o estudiante.
2.1- Fase de investigación
La investigación previa sobre la realidad del mundo de las reservas online de hoteles, y cómo son los usuarios que los reservan se ha centrado principalmente en datos son sacados de estudios centrados en el estado español,principalmente debido a que los hoteles urbanos que oferta CentrHotel son de éste estado. También es cierto que,comparando los datos con otros más globales, estos no suelen discernir demasiado entre ellos.
Antes de empezar a centrarnos en los usuarios, miramos un poco sobre su contexto. Según un estudio realizado en 2014 por Kayak en colaboración con la Sociedad Estatal para la Gestión de la Innovación y las Tecnologías Turísticas (Segittur), extraemos que el hecho de poner un apartado visible para las valoraciones reales de los clientes será esencial, ya que un
87% de los españoles utiliza estas valoraciones de anteriores clientes para reservar el hotel. De Entre éstos, un 42% decide si reservar o no en función de las citadas opiniones.
Otro dato interesante que podemos extraer de este estudio es el de que tan solo un 6% de los usuarios que buscan hoteles por internet consultan una sola web, así que aquí se nos abre una posible oportunidad para competir con los gigantes hoteleros online con éste dato. De hecho, hasta un 50% de los usuarios consulta más de cinco webs antes de decidir su reserva, así que debemos mirar de estar dentro de estas webs consultadas.
Además, este estudio desvela que la mayor fuente de inspiración para elegir un lugar proviene de los blogs de viajes (un 38% de usuarios se inspira con ellos) , por lo que sería interesante tener en cuenta aquellos más influyentes y hacerles ofertas especiales o regalos a cambio que publiciten nuestras estancias en sus sitios web, y así conseguir captar más usuarios directamente ofreciendo algún incentivo de código de descuento aplicable en nuestra web para todos sus lectores.
Es más, si damos una ojeada al Primer Estudio Semestral de Tripadvisor,en colaboración con Strategy One, del 2015 vemos que el 92% de los viajeros acuden a internet para inspirarse y efectuar la reserva, así que debemos potenciar todos los medios de promoción online, como los blogs anteriormente citados, pero también redes sociales y otros sitios web de temática relacionada con los viajes.
Centrándonos en los usuarios, hay un estudio de lo más interesante realizado por varios estudiantes (María-Encarnación Andrés-Martínez, Juan-Antonio Mondéjar-Jiménez, Miguel-Ángel Gómez-Borja y José-Luis Alfaro-Navarro) de la Universidad de Castilla la Mancha el cual se centra en estudiar los usuarios online del sector hotelero. Ellos relatan cómo su estudio revela una relación significativa que se establece entre el género y el hecho de ser usuarios- cliente “fidelizados”. El 56,4% de usuarios-clientes son de género masculino, mientras que el 55,6% de las mujeres no son usuarios fidelizados.Sin embargo hay una característica que comparten entre ellos, tanto el 57,3% de usuarios-cliente como el 51,9% de usuarios no cliente están casados.
En cuanto a la edad, el 35,1% de los usuarios-clientes tienen entre 35 y 54 años, mientras que en los no-clientes el porcentaje de esta franja de edad es mayor, un 53,7%, aunque en ambos casos es la franja de edad más frecuente.
Los resultados obtenidos del estudio remarcan otra diferenciación de perfil que se establece, a partir de la relación entre la situación de empleo y el hecho de ser un usuario-cliente, ya que un 84,8% de los usuarios clientes se encuentran trabajando, y sólo un 2,8% de ellos son estudiantes, mientras que entre los usuarios no-clientes hay un 12% de estudiantes (y un 65,7% de empleados). Los autores del estudio adjudican este hecho a que los empleados tienen menos tiempo para ir comparando entre agencias y ofertas,y seguramente por ese motivo se fidelizan.
Existe también otra especificación de perfil en cuanto a nivel educativo; el 59,8% de los clientes-usuarios han superado estudios superiores, mientras que los porcentajes de los usuarios-no clientes son más elevados en otras categorías como por ejemplo en formación vocacional (un 20.3 frente a un 12.7 de los usuarios-cliente) o en educación secundaria (un 34,2% de los usuarios no cliente se quedan en esa fase educacional frente un 22,9 de los usuarios-cliente).
Así que, tendríamos principalmente dos perfiles: el del usuario cliente habitual y el del usuario cliente no habitual. El primero sería un hombre casado de unos 35- 54 años, con trabajo estable y estudios superiores. El segundo tipo de usuario no habitual sería una mujer de la misma franja de edad, con perfil trabajador y/o estudiante.
2.2- Personas
Después de la investigación realizada, ya disponemos de información suficiente para construirnos unas personas prototípicas que cumplan con el estándar de usuario al que nos vamos a enfrentar. Lo ideal sería realizarlas conjuntamente con todo el equipo, por tal de recopilar anécdotas e informaciones que podrían ayudar a dar forma a estas personas. Sin embargo como este caso no contamos con ningún equipo se procederá a elaborar los perfiles mediante los datos recopilados en el apartado anterior.
Después de la investigación realizada, ya disponemos de información suficiente para construirnos unas personas prototípicas que cumplan con el estándar de usuario al que nos vamos a enfrentar. Lo ideal sería realizarlas conjuntamente con todo el equipo, por tal de recopilar anécdotas e informaciones que podrían ayudar a dar forma a estas personas. Sin embargo como este caso no contamos con ningún equipo se procederá a elaborar los perfiles mediante los datos recopilados en el apartado anterior.
2.3- Customer Journey y story boarding
2.3.1 – Customer Journey
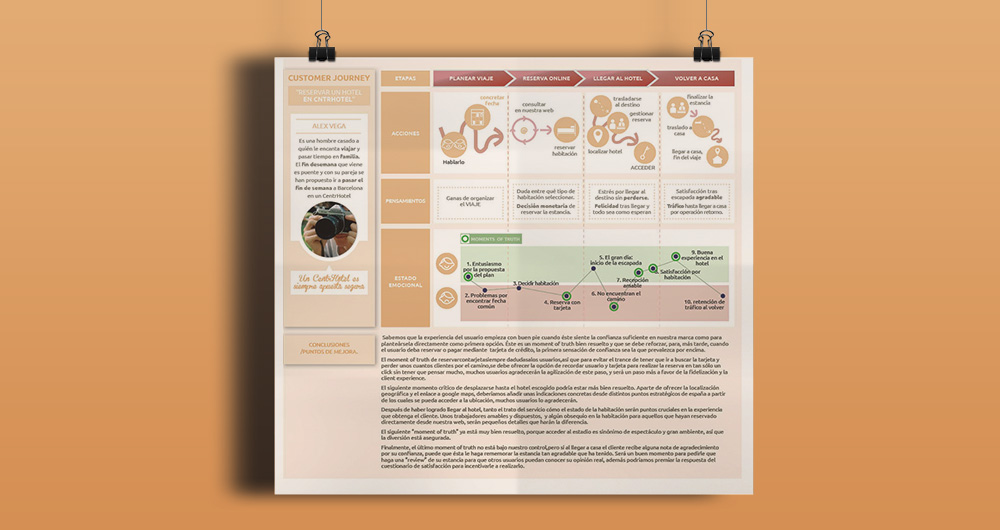
Una vez nos hemos aproximado a los usuarios reales a través de las personas (perfiles que iría bien completar con encuestas reales en un proyecto con más tiempo), nos acercaremos aún más a ellos aproximándonos a su experiencia a través de un customer journey.
en esta ocasión realizamos el customer journey de la persona cliente habitual “Alex vega”
Tras realizar el customer journey, sabemos que la experiencia del usuario empieza con buen pie cuando éste siente la confianza suficiente en nuestra marca como para planteársela directamente como primera opción. Éste es un “moment of truth” bien resuelto y que se debe reforzar, para, más tarde, cuando el usuario deba reservar o pagar mediante tarjeta de crédito, la primera sensación de confianza sea la que prevalezca por encima.
El “moment of truth” de reservar con tarjeta siempre da dudas a los usuarios, así que para evitar el trance de tener que ir a buscar la tarjeta y perder unos cuantos clientes por el camino,se debe ofrecer la opción de recordar usuario y tarjeta para realizar la reserva en tan sólo un click sin tener que pensar mucho, muchos usuarios agradecerán la agilización de este paso, y será un paso más a favor de la fidelización y la client experience.
El siguiente momento crítico de desplazarse hasta el hotel escogido podría estar más bien resuelto. Aparte de ofrecer la localización geográfica y el enlace a google maps, deberíamos añadir unas indicaciones concretas desde distintos puntos estratégicos de españa a partir de los cuales se pueda acceder a la ubicación, muchos usuarios lo agradecerán.
Después de haber logrado llegar al hotel, tanto el trato del servicio cómo el estado de la habitación serán puntos cruciales en la experiencia que obtenga el cliente. Unos trabajadores amables y dispuestos, y algún obsequio en la habitación para aquellos que hayan reservado directamente desde nuestra web, serán pequeños detalles que harán la diferencia.
Finalmente, el último “moment of truth” no está bajo nuestro control,pero si al llegar a casa el cliente recibe alguna nota de agradecimiento por su confianza, puede que ésta le haga rememorar la estancia tan agradable que ha tenido. Será un buen momento para pedirle que haga una “review” de su estancia para que otros usuarios puedan conocer su opinión real, además podríamos premiar la respuesta del cuestionario de satisfacción para incentivarle a realizarlo.
2.3.1 – Customer Journey
Una vez nos hemos aproximado a los usuarios reales a través de las personas (perfiles que iría bien completar con encuestas reales en un proyecto con más tiempo), nos acercaremos aún más a ellos aproximándonos a su experiencia a través de un customer journey.
en esta ocasión realizamos el customer journey de la persona cliente habitual “Alex vega”
Tras realizar el customer journey, sabemos que la experiencia del usuario empieza con buen pie cuando éste siente la confianza suficiente en nuestra marca como para planteársela directamente como primera opción. Éste es un “moment of truth” bien resuelto y que se debe reforzar, para, más tarde, cuando el usuario deba reservar o pagar mediante tarjeta de crédito, la primera sensación de confianza sea la que prevalezca por encima.
El “moment of truth” de reservar con tarjeta siempre da dudas a los usuarios, así que para evitar el trance de tener que ir a buscar la tarjeta y perder unos cuantos clientes por el camino,se debe ofrecer la opción de recordar usuario y tarjeta para realizar la reserva en tan sólo un click sin tener que pensar mucho, muchos usuarios agradecerán la agilización de este paso, y será un paso más a favor de la fidelización y la client experience.
El siguiente momento crítico de desplazarse hasta el hotel escogido podría estar más bien resuelto. Aparte de ofrecer la localización geográfica y el enlace a google maps, deberíamos añadir unas indicaciones concretas desde distintos puntos estratégicos de españa a partir de los cuales se pueda acceder a la ubicación, muchos usuarios lo agradecerán.
Después de haber logrado llegar al hotel, tanto el trato del servicio cómo el estado de la habitación serán puntos cruciales en la experiencia que obtenga el cliente. Unos trabajadores amables y dispuestos, y algún obsequio en la habitación para aquellos que hayan reservado directamente desde nuestra web, serán pequeños detalles que harán la diferencia.
Finalmente, el último “moment of truth” no está bajo nuestro control,pero si al llegar a casa el cliente recibe alguna nota de agradecimiento por su confianza, puede que ésta le haga rememorar la estancia tan agradable que ha tenido. Será un buen momento para pedirle que haga una “review” de su estancia para que otros usuarios puedan conocer su opinión real, además podríamos premiar la respuesta del cuestionario de satisfacción para incentivarle a realizarlo.
2.3.1 -Story board
Mientras con el Customer journey nos hemos centrado más en las emociones y puntos clave del proceso, con el storyboard no profundizaremos tanto ni a tantos niveles, pero nos focalizamos más en las acciones concretas. Como en el caso anterior hemos trabajado al cliente habitual, en este caso trabajaremos con el cliente no habitual “Mar Puig”.
Entonces, para conseguir captar nuevos clientes debemos potenciar el feedback en la red, así como nuestra presencia y calidad de contenidos (que ayuden a tomar una decisión por la realidad, y no por las deficiencias en la descripción). Una vez hayamos captado la “primera oportunidad” debemos incentivar la fidelidad mediante pequeños detalles y sobretodo algún programa de puntos de fidelización (ya que está demostrado como muy efectivo). Debemos mostrar todas estas ventajas de forma breve y clara.
Entonces, para conseguir captar nuevos clientes debemos potenciar el feedback en la red, así como nuestra presencia y calidad de contenidos (que ayuden a tomar una decisión por la realidad, y no por las deficiencias en la descripción). Una vez hayamos captado la “primera oportunidad” debemos incentivar la fidelidad mediante pequeños detalles y sobretodo algún programa de puntos de fidelización (ya que está demostrado como muy efectivo). Debemos mostrar todas estas ventajas de forma breve y clara.
2.5- Wireframes lo-fi
Para realizar los wireframes se han utilizado los tres saltos de píxeles básicos que indican que se cambia de dispositivo o pantalla. El diseño será responsive, sin medidas absolutas, y se irá adaptando a las diferentes medidas de pantalla según se le indique en su CSS que haga. Eso será, que se aplicarán las proporciones versión desktop hasta 768 px de ancho, versión tablet hasta 360 px de ancho, y para el resto de anchos iguales o inferiores a 360 px,se aplicarán las proporciones diseñadas para móvil.información básica del proceso. En versión desktop se ofrece la opción de imprimir la reserva directamente o de compartirla. En móvil estas opciones no aparecen para evitar un scroll excesivo.
Para realizar los wireframes se han utilizado los tres saltos de píxeles básicos que indican que se cambia de dispositivo o pantalla. El diseño será responsive, sin medidas absolutas, y se irá adaptando a las diferentes medidas de pantalla según se le indique en su CSS que haga. Eso será, que se aplicarán las proporciones versión desktop hasta 768 px de ancho, versión tablet hasta 360 px de ancho, y para el resto de anchos iguales o inferiores a 360 px,se aplicarán las proporciones diseñadas para móvil.información básica del proceso. En versión desktop se ofrece la opción de imprimir la reserva directamente o de compartirla. En móvil estas opciones no aparecen para evitar un scroll excesivo.
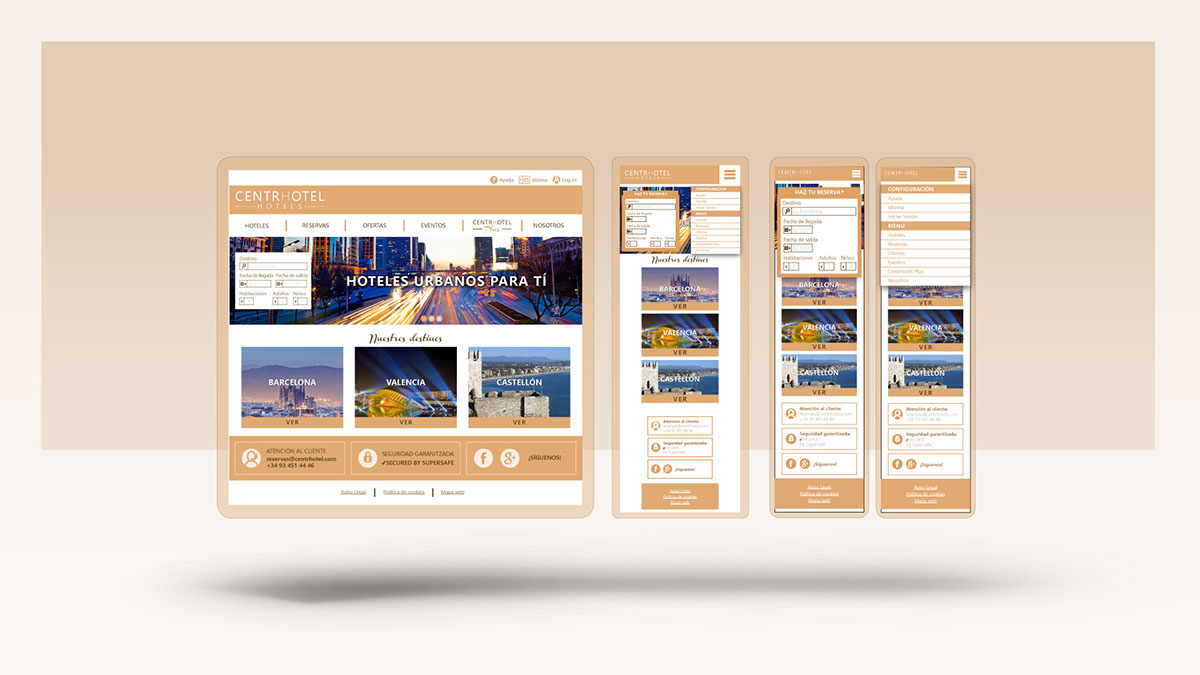
Home:
La home se distribuye en dos menús superiores. el primero muestra el logo a la izquierda, que a su vez hace de link a la home. A la derecha de este está el menú de configuración: ayuda, perfil e idioma. Debajo nos encontramos con el submenú que ofrece las distintas secciones de la web. En mobile los dos menús se unen en uno solo, accediendo a él clicando al botón de las tres líneas horizontales situado a la derecha del logo home y lo mismo sucede con la versión tablet.
La opción de reserva aparece como acción destacada, ya que es la principal del sitio. En móvil ocuparía demasiado sitio, así que se ofrece como primer botón destacado grande que clicar en la web, éste se despliega mostrando el calendario de reservas destacado que se ve tanto en desktop como en tablet.
Tenemos un slider que nos mostrará ofertas, promociones y destacados con un copy en ambas versiones.
Se añade un anuncio de promoción sobre las ventajas de ser premium, ya que así conseguimos más fidelización. En versión móvil y tablet no aparece ya que podría ocupar demasiado sitio en pantalla y ser demasiado intrusivo.
En el footer encontramos accesos rápidos a elementos que generan confianza y conversión.
La opción de reserva aparece como acción destacada, ya que es la principal del sitio. En móvil ocuparía demasiado sitio, así que se ofrece como primer botón destacado grande que clicar en la web, éste se despliega mostrando el calendario de reservas destacado que se ve tanto en desktop como en tablet.
Tenemos un slider que nos mostrará ofertas, promociones y destacados con un copy en ambas versiones.
Se añade un anuncio de promoción sobre las ventajas de ser premium, ya que así conseguimos más fidelización. En versión móvil y tablet no aparece ya que podría ocupar demasiado sitio en pantalla y ser demasiado intrusivo.
En el footer encontramos accesos rápidos a elementos que generan confianza y conversión.
Ficha de hotel:
La home se distribuye en dos menús superiores. el primero muestra el logo a la izquierda, que a su vez hace de link a la home. A la derecha de este está el menú de configuLa ficha de hotel se organiza de manera similar a la home, para generar paralelismos y aprendizaje. En esta ocasión, a la derecha del banner se añaden dos destacados; la nota y la situación: elementos muy determinantes en la conversión. En la versión para tablet y móvil, estos dos elementos se sitúan debajo del banner.
En versión desktop, podemos navegar entre las distintas opciones y servicios que nos brinda el establecimiento mediante un menú de pestañas en la parte superior. Como en tablet y móvil esto se vería demasiado apelotonado, se colocan todas las secciones una detrás de otra de manera comprimida, y si se quiere recibir más información de alguna de ellas tan sólo debe clicar sobre el título o el símbolo “+” y se puede consultar toda la información oculta.
La home se distribuye en dos menús superiores. el primero muestra el logo a la izquierda, que a su vez hace de link a la home. A la derecha de este está el menú de configuLa ficha de hotel se organiza de manera similar a la home, para generar paralelismos y aprendizaje. En esta ocasión, a la derecha del banner se añaden dos destacados; la nota y la situación: elementos muy determinantes en la conversión. En la versión para tablet y móvil, estos dos elementos se sitúan debajo del banner.
En versión desktop, podemos navegar entre las distintas opciones y servicios que nos brinda el establecimiento mediante un menú de pestañas en la parte superior. Como en tablet y móvil esto se vería demasiado apelotonado, se colocan todas las secciones una detrás de otra de manera comprimida, y si se quiere recibir más información de alguna de ellas tan sólo debe clicar sobre el título o el símbolo “+” y se puede consultar toda la información oculta.
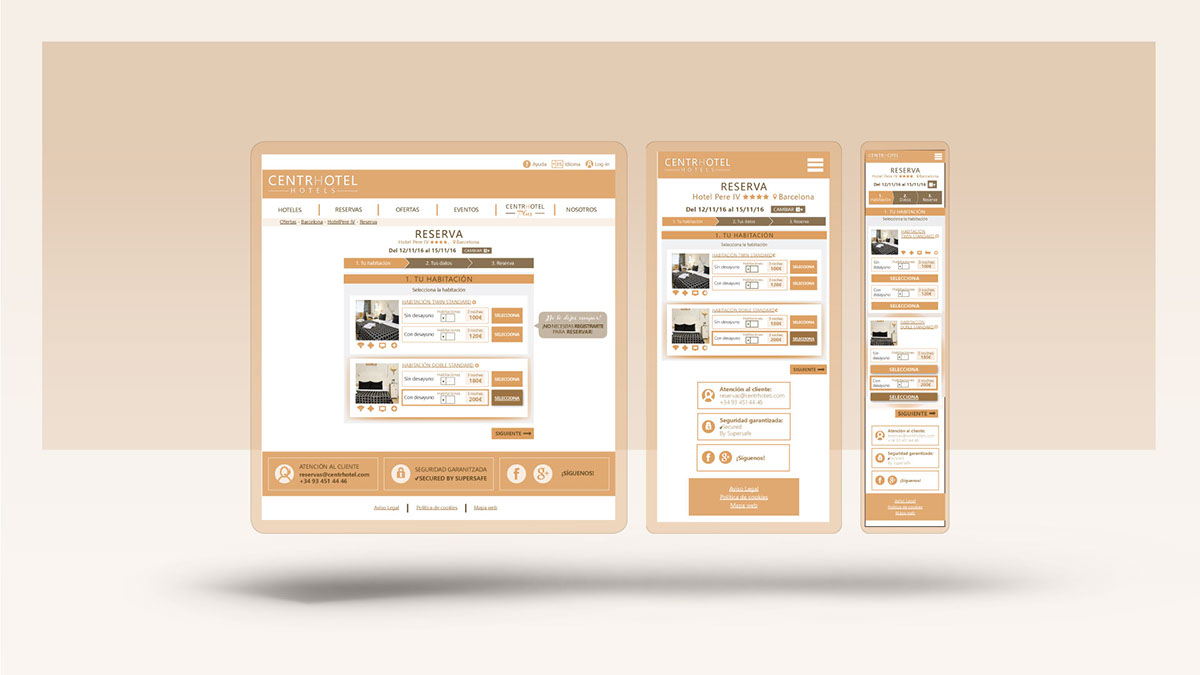
Proceso de reserva:
Tanto en la home como en la ficha del hotel puedes iniciar este proceso. La diferencia es que si accedes desde la home y pones como destino “Barcelona” te aparecerán todos los hoteles que tenemos en ese lugar. Sin embargo si entras a partir de la página de ficha del hotel, al buscar la disponibilidad y habitaciones ya sólo te mostrará las del hotel específico que estás mirando.
El proceso de reserva consta de tres sencillos pasos, los cuales se van siguiendo mediante un indicador de progreso que incita a no desistir de la reserva.
1- El primer paso es el de seleccionar la habitación, se mostrará destacados los días que has seleccionada y se dará la opción a replantearse los días y cambiarlos (ya que según los días cambian los precios y igual tienes flexibilidad), así también con el número de habitaciones (ya que depende de cómo sean una vez las veas puedes replantearte de cuantas coger si vas en familia por ejemplo, o igual quieres una superior y una estándar).
Siempre encontraremos el certificado de seguridad para alentar a los usuarios a seguir adelante y confiar en nuestro sitio, cerca de éste encontraremos el botón de “siguiente” que nos llevará a el registro de datos.
2- el registro de datos debe pedir el mínimo de campos posibles, y ofrece la opción de recordar datos para que esta operación resulte todavía más cómoda. Si no estás registrado todavía, puedescumplir el sencillo formulario de contraseña y se creará una cuenta automáticamente mediante el e-mail que proporciones como contacto. Así ofrecemos de una manera fácil el paso hacia la fidelización, y podremos poner más fáciles las cosas para la gestión de la reserva. Además alentamos a hacerlo ofreciendo un “pop-up” destacado que indique la cantidad de puntos que acumularías con tu reserva.
3- El siguiente paso es el más crítico, por lo que debemos intentar suavizarlo al máximo. Se trata de la decisión final, en la que pedimos los datos de la tarjeta por protocolo de seguridad, pero no pedimos el CVV ya que si se ofrece la opción de pagar directamente en el hotel este paso no es tan tenso y hay más conversión. Esta Información destaca en versión desktop, pero en mobile se obvia por economización de espacio.
Tanto en la home como en la ficha del hotel puedes iniciar este proceso. La diferencia es que si accedes desde la home y pones como destino “Barcelona” te aparecerán todos los hoteles que tenemos en ese lugar. Sin embargo si entras a partir de la página de ficha del hotel, al buscar la disponibilidad y habitaciones ya sólo te mostrará las del hotel específico que estás mirando.
El proceso de reserva consta de tres sencillos pasos, los cuales se van siguiendo mediante un indicador de progreso que incita a no desistir de la reserva.
1- El primer paso es el de seleccionar la habitación, se mostrará destacados los días que has seleccionada y se dará la opción a replantearse los días y cambiarlos (ya que según los días cambian los precios y igual tienes flexibilidad), así también con el número de habitaciones (ya que depende de cómo sean una vez las veas puedes replantearte de cuantas coger si vas en familia por ejemplo, o igual quieres una superior y una estándar).
Siempre encontraremos el certificado de seguridad para alentar a los usuarios a seguir adelante y confiar en nuestro sitio, cerca de éste encontraremos el botón de “siguiente” que nos llevará a el registro de datos.
2- el registro de datos debe pedir el mínimo de campos posibles, y ofrece la opción de recordar datos para que esta operación resulte todavía más cómoda. Si no estás registrado todavía, puedescumplir el sencillo formulario de contraseña y se creará una cuenta automáticamente mediante el e-mail que proporciones como contacto. Así ofrecemos de una manera fácil el paso hacia la fidelización, y podremos poner más fáciles las cosas para la gestión de la reserva. Además alentamos a hacerlo ofreciendo un “pop-up” destacado que indique la cantidad de puntos que acumularías con tu reserva.
3- El siguiente paso es el más crítico, por lo que debemos intentar suavizarlo al máximo. Se trata de la decisión final, en la que pedimos los datos de la tarjeta por protocolo de seguridad, pero no pedimos el CVV ya que si se ofrece la opción de pagar directamente en el hotel este paso no es tan tenso y hay más conversión. Esta Información destaca en versión desktop, pero en mobile se obvia por economización de espacio.
2.5- Wireframes hi-fi
Home:
Home:
En la formalización del destacado de reservas tanto para desktop como para tablet y mobile, dudé si ofrecer las opciones de elegir fecha situadas una debajo de la otra o paralelas, finalmente decidí en desktop mantenerlas paralelas por similitud y coherencia, pero en mobile y tablet ponerlas perpendiculares portal de que el diseño respirara más, concepto tan necesario cuando diseñamos para dispositivos móviles.
Ficha de hotel:
En el wireframe lo-fi versión móvil, había planteado situar el mapa por encima de la puntuación. sin embargo cuando estaba maquetando los esbozos en hi-fi, me dí cuenta que sería mucho más impactante y práctico si se mostrase la puntuación de usuarios en primer lugar en vez del mapa.
Finalmente, en tablet y mobile para expandir las descripciones de las distintas secciones del menú de servicios que ofrece el hotel, tan sólo se hará uso de el click en el titular para que se produzca el citado despliegue de información, ya que añadir otro botón para la misma acción es redundante y podría inducir a la desorientación.
Finalmente, en tablet y mobile para expandir las descripciones de las distintas secciones del menú de servicios que ofrece el hotel, tan sólo se hará uso de el click en el titular para que se produzca el citado despliegue de información, ya que añadir otro botón para la misma acción es redundante y podría inducir a la desorientación.
Proceso de reserva:
Al pasar a hi-fi los wireframes del proceso de reserva, añadí la información de los días seleccionados además del hotel en la cabecera, ya que creo que así resulta de más utilidad y orienta mejor a los usuarios, por si tienen alguna duda durante el proceso sobre sí pusieron bien las fechas no hayan de volver atrás.
En el último paso cambié algunas formas de rellenar los campos respecto lo que había propuesto en los wireframes lo-fi, para que fueran más intuitivos y fáciles de completar.
Al pasar a hi-fi los wireframes del proceso de reserva, añadí la información de los días seleccionados además del hotel en la cabecera, ya que creo que así resulta de más utilidad y orienta mejor a los usuarios, por si tienen alguna duda durante el proceso sobre sí pusieron bien las fechas no hayan de volver atrás.
En el último paso cambié algunas formas de rellenar los campos respecto lo que había propuesto en los wireframes lo-fi, para que fueran más intuitivos y fáciles de completar.
2.7- Testeo de guerrilla: Preference test
1- Antes de empezar a preparar qué test vamos a hacer,debemos saber a quien se lo vamos a hacer. Así que basándonos en los perfiles de personas creadas a partir de la investigación, principalmente buscamos un rango de edad de entre 35 y 50 años, con estudios superiores y trabajadores.
1- Antes de empezar a preparar qué test vamos a hacer,debemos saber a quien se lo vamos a hacer. Así que basándonos en los perfiles de personas creadas a partir de la investigación, principalmente buscamos un rango de edad de entre 35 y 50 años, con estudios superiores y trabajadores.
A) Preguntas de investigación: Otro aspecto esencial es el de plantear correctamente las preguntas de investigación, en este caso, afrontamos el siguiente problema: Necesitamos renovar la web por qué se nos ha quedado desfasada, Google nos penaliza que no esté adaptada a móvil, y no resulta muy atractiva para generar nuevos clientes.
Frente a esta problemática, nos planteamos:
¿Cómo debo remodelar mi sitio para que Google me posicione mejor y no me penalice?
¿Qué es lo que hace a los usuarios decidirse por reservar?
¿Qué tipo de información o contenidos genera más confianza y conversión de nuevos clientes?
B) Target: Al inicio de este apartado ya hemos hablado un poco sobre el target,ahora lo definimos bien:
– Expertise: Grado de conocimiento en reserva de hoteles alto
– Comportamiento: Predisposición activa a consumir el producto: si buscan una habitación es porque quieren o les gustaría ir.
– Frecuencia de uso: Una vez cada 6 meses
– Datos demográficos: Edad: 35-50. Sexo:Tanto masculino como femenino. Poder adquisitivo: medio alto. Nivel de estudios: estudios superiores.
Cuando estaba realizando los wireframes me vino la duda sobre si el pop-up de “hazte premium” de la home no sería contraproducente o demasiado invasivo y molesto para los usuarios,haciendo que estos generan sentimientos negativos hacia esta opción a priori. Pensé en quitarlo pero también aparecían dudas, así que la mejor manera de solucionar la duda será el testeo.
Frente a esta problemática, nos planteamos:
¿Cómo debo remodelar mi sitio para que Google me posicione mejor y no me penalice?
¿Qué es lo que hace a los usuarios decidirse por reservar?
¿Qué tipo de información o contenidos genera más confianza y conversión de nuevos clientes?
B) Target: Al inicio de este apartado ya hemos hablado un poco sobre el target,ahora lo definimos bien:
– Expertise: Grado de conocimiento en reserva de hoteles alto
– Comportamiento: Predisposición activa a consumir el producto: si buscan una habitación es porque quieren o les gustaría ir.
– Frecuencia de uso: Una vez cada 6 meses
– Datos demográficos: Edad: 35-50. Sexo:Tanto masculino como femenino. Poder adquisitivo: medio alto. Nivel de estudios: estudios superiores.
Cuando estaba realizando los wireframes me vino la duda sobre si el pop-up de “hazte premium” de la home no sería contraproducente o demasiado invasivo y molesto para los usuarios,haciendo que estos generan sentimientos negativos hacia esta opción a priori. Pensé en quitarlo pero también aparecían dudas, así que la mejor manera de solucionar la duda será el testeo.
2- Escogemos el Preference Test porqué queremos saber qué prefieren los usuarios para ser convertidos a clientes, si les gusta que se les informe e incite a hacerse premium en el pop-up, o si por lo contrario ésto les resulta molesto e intrusivo y resulta contraproducente, y por lo tanto prefieren buscar ellos mismos la información. Creemos que aclarando esta duda estamos resolviendo las preguntas 2 y 3 planteadas anteriormente.
Resultados:
Total respuestas: 10
Respuestas A: 5 – Respuestas B: 5
D) Conclusiones: Desdichadamente, las respuestas obtenidas en el preference test no son concluyentes. Así que al lanzar el nuevo diseño de web, podríamos realizar un test A/B y ver cuál opción es la que ofrece más conversión, ya que con el número tan pequeño de resultados que hemos obtenido tampoco podemos determinar esta solución como definitiva.
2.8- Resultado final
En los wireframes hi-fi hechos antes del test ya se veían muchos detalles replanteados y pulidos, en el resultado final los acabamos de afinar después del test, el cual por mala suerte no ha sido concluyente, y no ha ayudado a tomar decisiones.
La home se mantiene como en la versión anterior, pero en la ficha del hotel y en el proceso de reserva, se han acabado de ultimar algunos detalles.
En la ficha del hotel, se ha cambiado el concepto de un sistema propio de puntuaciones, y se ha decidido implementar un plug-in de tripadvisor, interconectando los dos portales y cuando el usuario introduzca la review aunque sea desde nuestro sitio, está interconectada con la de tripadvisor y se pueda visualizar desde ahí también. Así conseguimos “contagiamos” de la credibilidad que ofrece el portal mundialmente conocido, y los usuarios podrán saber que pueden confiar en nuestro sitio y servicios.
La sección de opiniones de la ficha del hotel, enlazará con la sección de opiniones del portal de Tripadvisor.
En la ficha del hotel, se ha cambiado el concepto de un sistema propio de puntuaciones, y se ha decidido implementar un plug-in de tripadvisor, interconectando los dos portales y cuando el usuario introduzca la review aunque sea desde nuestro sitio, está interconectada con la de tripadvisor y se pueda visualizar desde ahí también. Así conseguimos “contagiamos” de la credibilidad que ofrece el portal mundialmente conocido, y los usuarios podrán saber que pueden confiar en nuestro sitio y servicios.
La sección de opiniones de la ficha del hotel, enlazará con la sección de opiniones del portal de Tripadvisor.
En el proceso de reserva, dentro del último paso en la pantalla de confirmación de la reserva, se le ha quitado el concepto “pop-up” y se ha convertido en una página “landing” simplemente informativa.
Se modificó su diseño para que se adecuara al nuevo concepto, y se modificaron los botones.
Se ha eliminado el botón “x” superior derecho para cerrar, ya que no es un pop-up, y se ha substituido por un botón de “ok” en la parte inferior, ya que el concepto de “cerrar” cuando estás haciendo una reserva es negativo, y puede despertar cierta angustia y desconfianza en los usuarios “y si cierro ahora ¿que pasará?”. Así que cambiándolo por un botón con mensaje positivo ayuda a finalizar la experiencia de reserva web de manera más positiva.
Cuando se presione el botón “ok” actuará como un botón de cerrar o de volver, redireccionará a la home, ya que estamos en una landing que simplemente nos indica que la reserva se ha realizado con éxito.
Se modificó su diseño para que se adecuara al nuevo concepto, y se modificaron los botones.
Se ha eliminado el botón “x” superior derecho para cerrar, ya que no es un pop-up, y se ha substituido por un botón de “ok” en la parte inferior, ya que el concepto de “cerrar” cuando estás haciendo una reserva es negativo, y puede despertar cierta angustia y desconfianza en los usuarios “y si cierro ahora ¿que pasará?”. Así que cambiándolo por un botón con mensaje positivo ayuda a finalizar la experiencia de reserva web de manera más positiva.
Cuando se presione el botón “ok” actuará como un botón de cerrar o de volver, redireccionará a la home, ya que estamos en una landing que simplemente nos indica que la reserva se ha realizado con éxito.
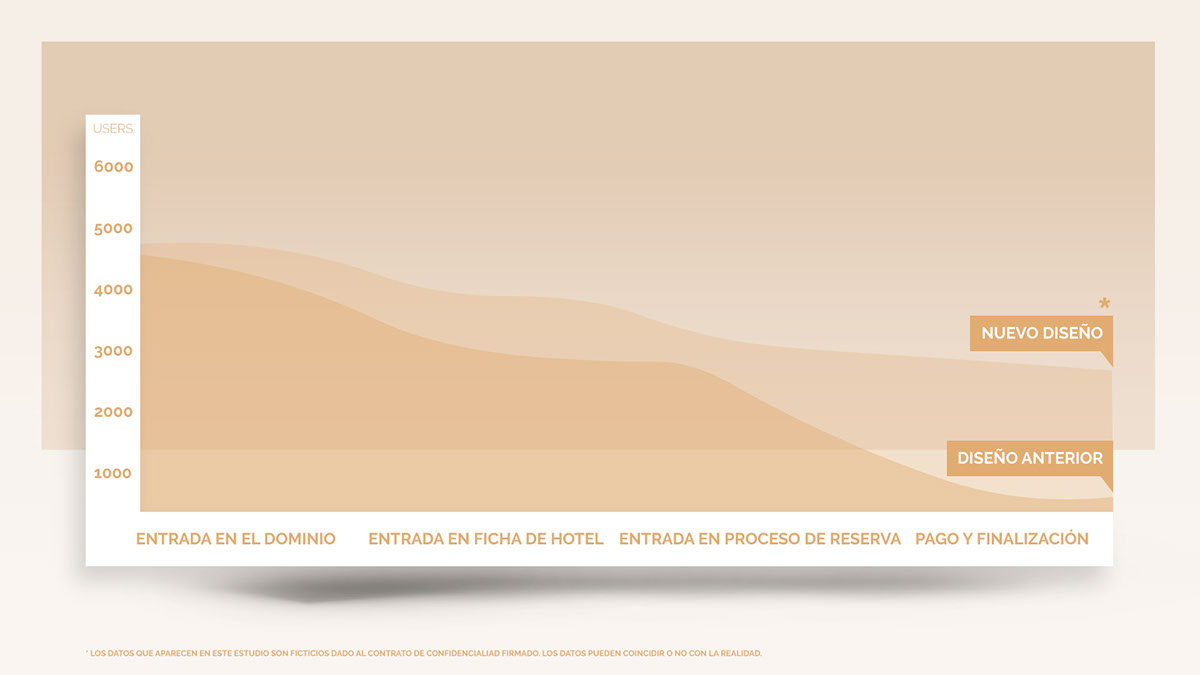
En cuanto a los resultados de conversión obtenidos fueron notablemente positivos. Mientras que en la versión anterior el funnel de ventas caía en picado durante el proceso de reserva y la finalización de este, en la nueva versión se ha conseguido estabilizar bastante, consiguiendo transformar a muchos de los usuarios “curiosos” en clientes de la plataforma.