Hemos comentado en otras publicaciones diversos tips para que tu página web se vea bien, y en esta ocasión toca el turno a los colores, los cuales también son una parte fundamental de la imagen de cualquier proyecto web
Evita 4 errores:
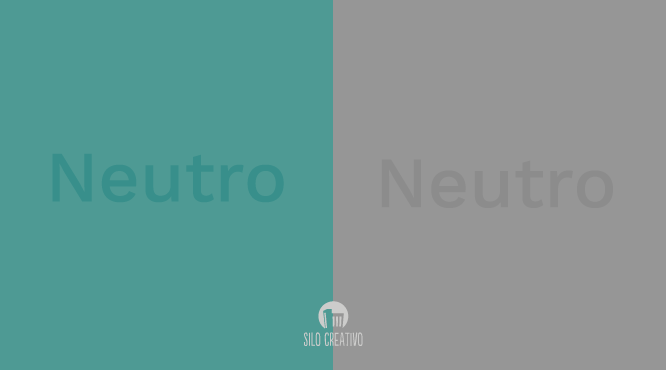
Demasiado vibrante/demasiado neutro
Siempre se dice que hay que crear contraste, pero sin que te encadile claro, hay que tener cuidado con la saturación de color, ni que los 2 estén muy saturados ni que casi no lo estén. Hay que encontrar un termino medio recomienda Verónica Valenzuela de silo creativo.
Una opción es convertir los colores a escala de grises, si tras convertirlos no se lee bien debes buscar otra combinación.


Si ya decidiste los colores y no hacen un match perfecto lo que puedes hacer es usar un color intermedio para que matice los otros 2.
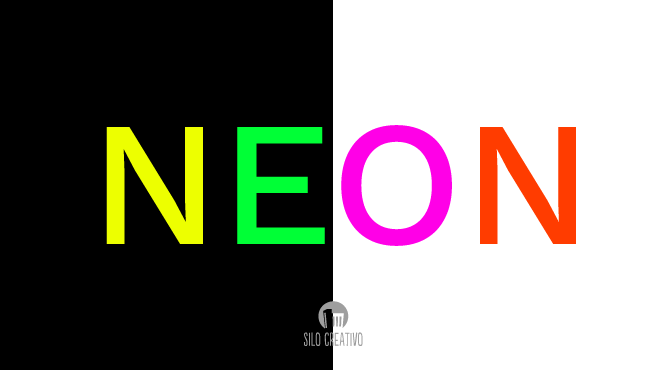
Colores neón
Un texto en color neón ya sea que se use fondo en blanco o negro es prácticamente ilegible, además puede ser dañino para la vista.

Lo que puedes hacer es atenuar los tonos quitándoles brillo, y se podrán usar en la web en lugares donde no haya carga de lectura.
No usar todos los colores

Siempre se recomienda usar máximo 3 colores, pero no se pasen de eso por favor, y nunca usar una gama de colores de arcoirir por favor, no se ve nada bien. Hay maneras de usar pero que sean degradados y que ni impida al texto leerse bien.
No exagerar con el negro

Se sabe que el negro es un color de valor seguro, y es un color además que contrapone sentimientos, y con el blanco es una combinación de fuerza, pero hay que tener cuidado en un sitio web el espacio que se le dará. Piensa en lo que quieres transmitir, y sobre eso agrega color.











