Uno de los grandes problemas de los diseñadores y los clientes es la comunicación, pero una solución para evitar este tipo de inconvenientes es conocer los términos técnicos que usan los diseñadores gráficos.
Notas relacionadas
Los 5 errores más comunes de Photoshop
¿Qué característica hace realmente memorable a un logotipo?
Infografía: El diseño y las marcas más valiosas del mundo
Design School Canva publicó un rápido glosario dirigido a no diseñadores, el cual tiene el objetivo de hacer comprender los términos más comunes y mejorar la comunicación entre ambas partes. A continuación están algunos de los 50 términos seleccionados.
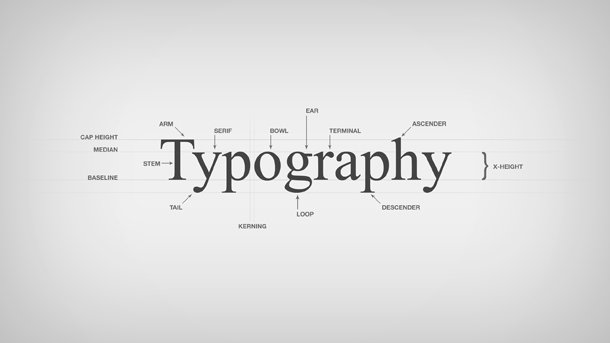
Tipografías
Se refiere al diseño y uso de diversos tipos de letra de una manera que ayuda a comunicar mejor visualmente las ideas.
Cuerpo de texto
El texto principal de un diseño o publicación.
Jerarquía
La disposición visual de elementos de diseño en una manera que prioriza su importancia.
Kerning
El ajuste del espacio entre las letras de una tipografia.
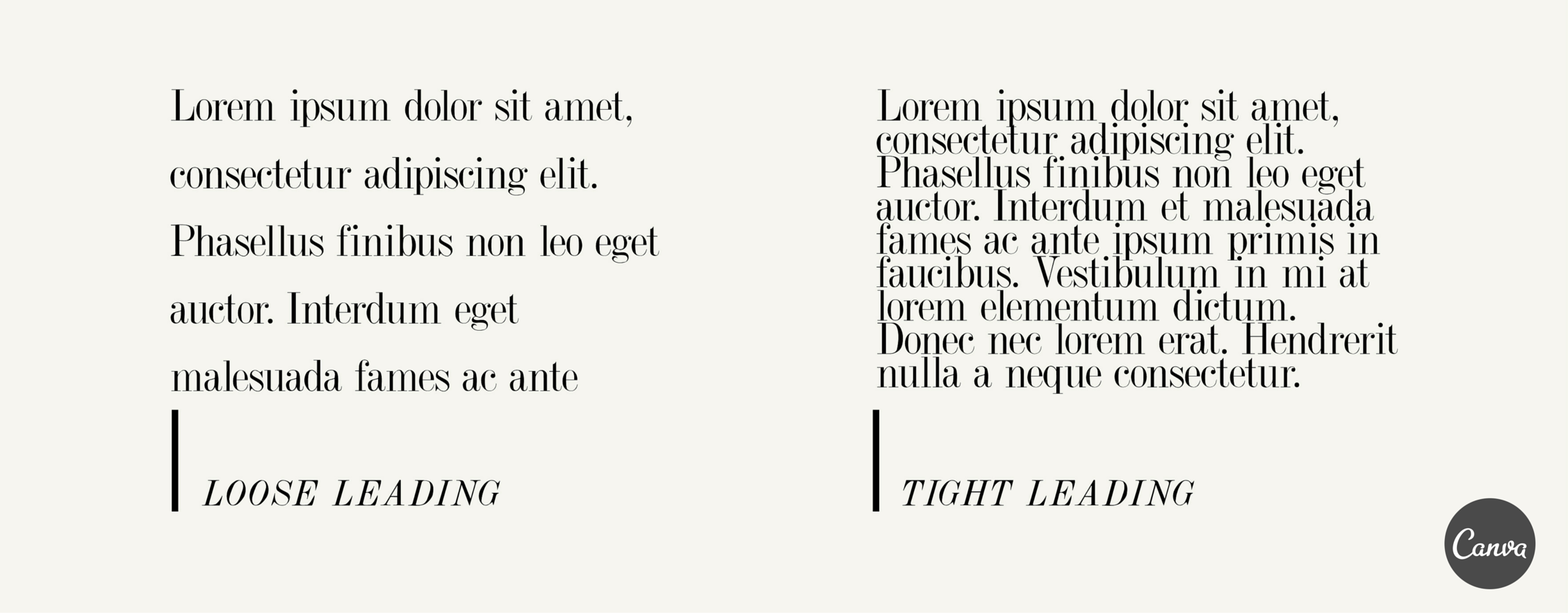
Leading
Se refiere al espacio entre líneas de texto.
Tracking
Se refiere al espacio entre las letras.
Altura X
La altura media de las letras minúsculas.
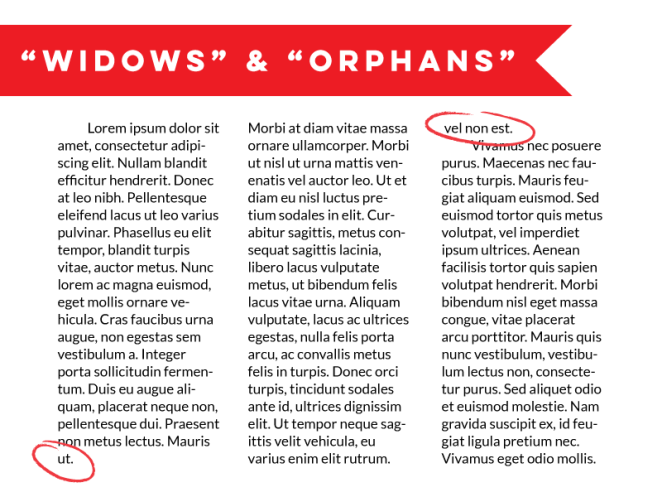
Huérfanos y viudas
Las palabras o líneas cortas que aparecen en la parte superior o inferior de una columna de texto.
Serif
Un tipo de letra con pequeños trazos decorativos, que generalmente están al final del trazo.
Sans Serif
Tipografías sin los pequeños trazos decorativos.
Legibilidad
Medida de lo fácil que es distinguir una letra de la siguiente.
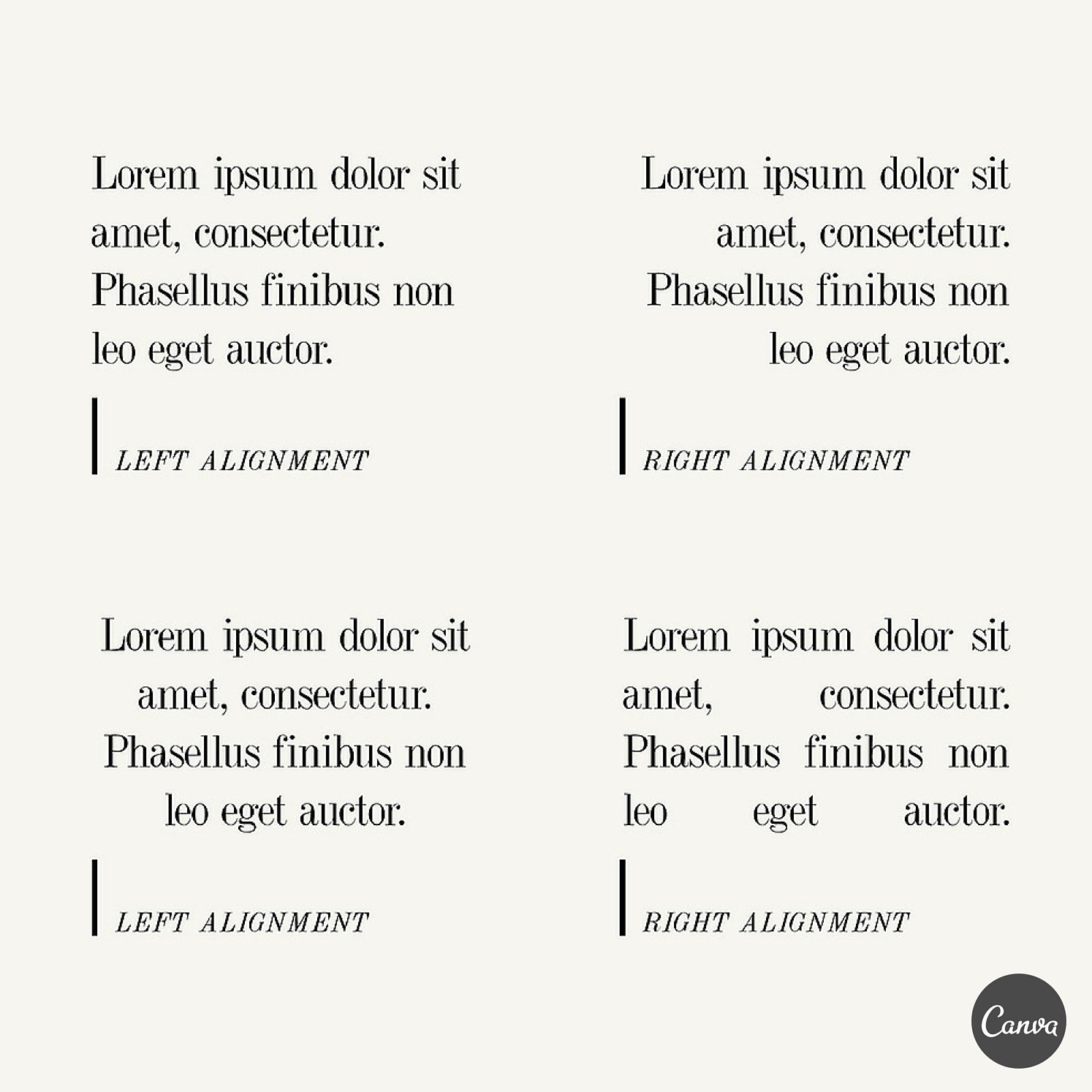
Alineación
La alineación de elementos para lograr el equilibrio, el orden y un diseño más lógico.
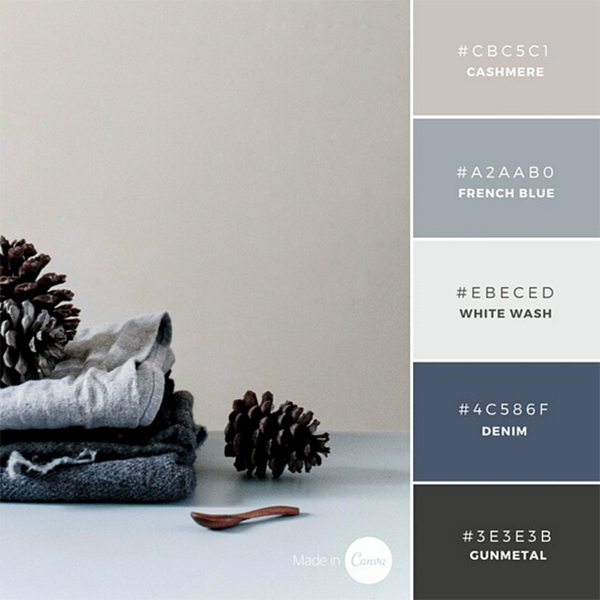
Paleta
La selección de los colores elegidos para su diseño.
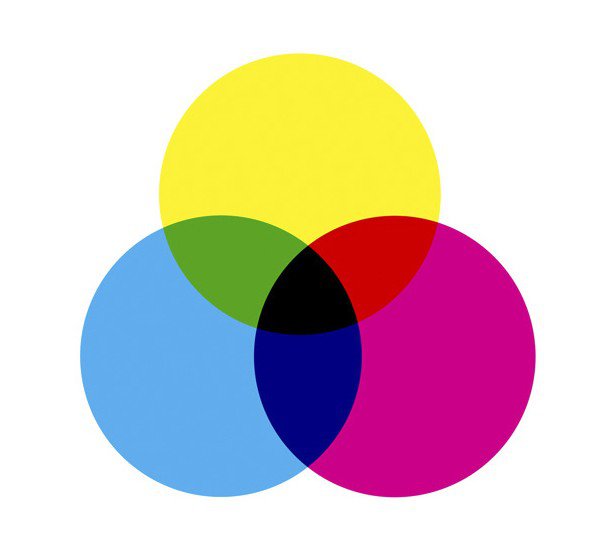
CMYK
Abreviatura de Cyan, Magenta, Amarillo, Key. Es un modelo de color que se utiliza para fines de impresión.
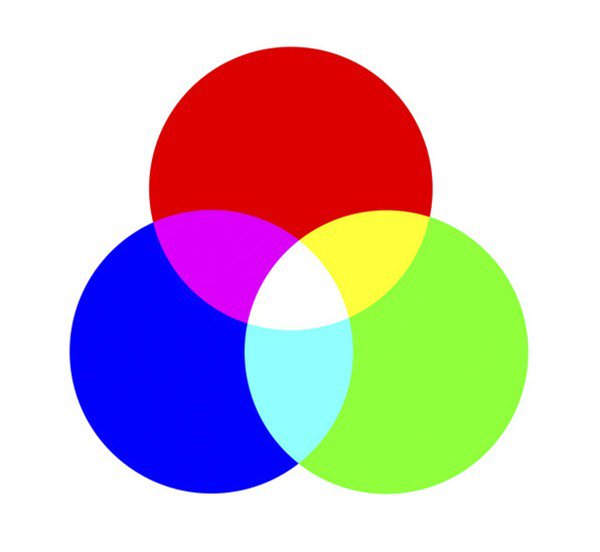
RGB
Abreviatura de Red, Green, Blue. Es un modelo de color que se utiliza para la pantalla.
Pantone
El Pantone Matching System es un sistema estandarizado de colores para impresión.
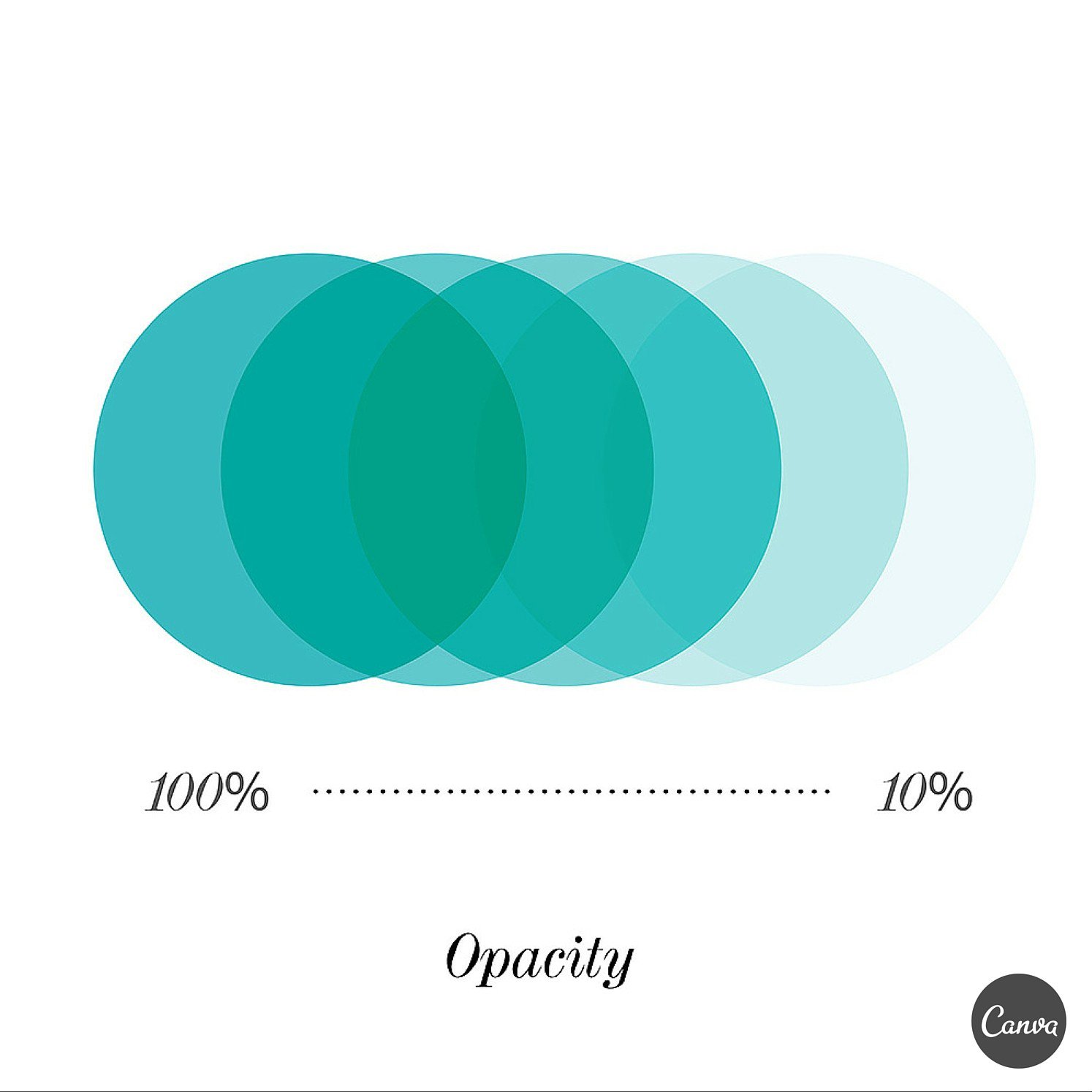
Opacidad
El grado de transparencia que tiene un elemento. Cuanto menor sea la opacidad, el elemento es más transparente.
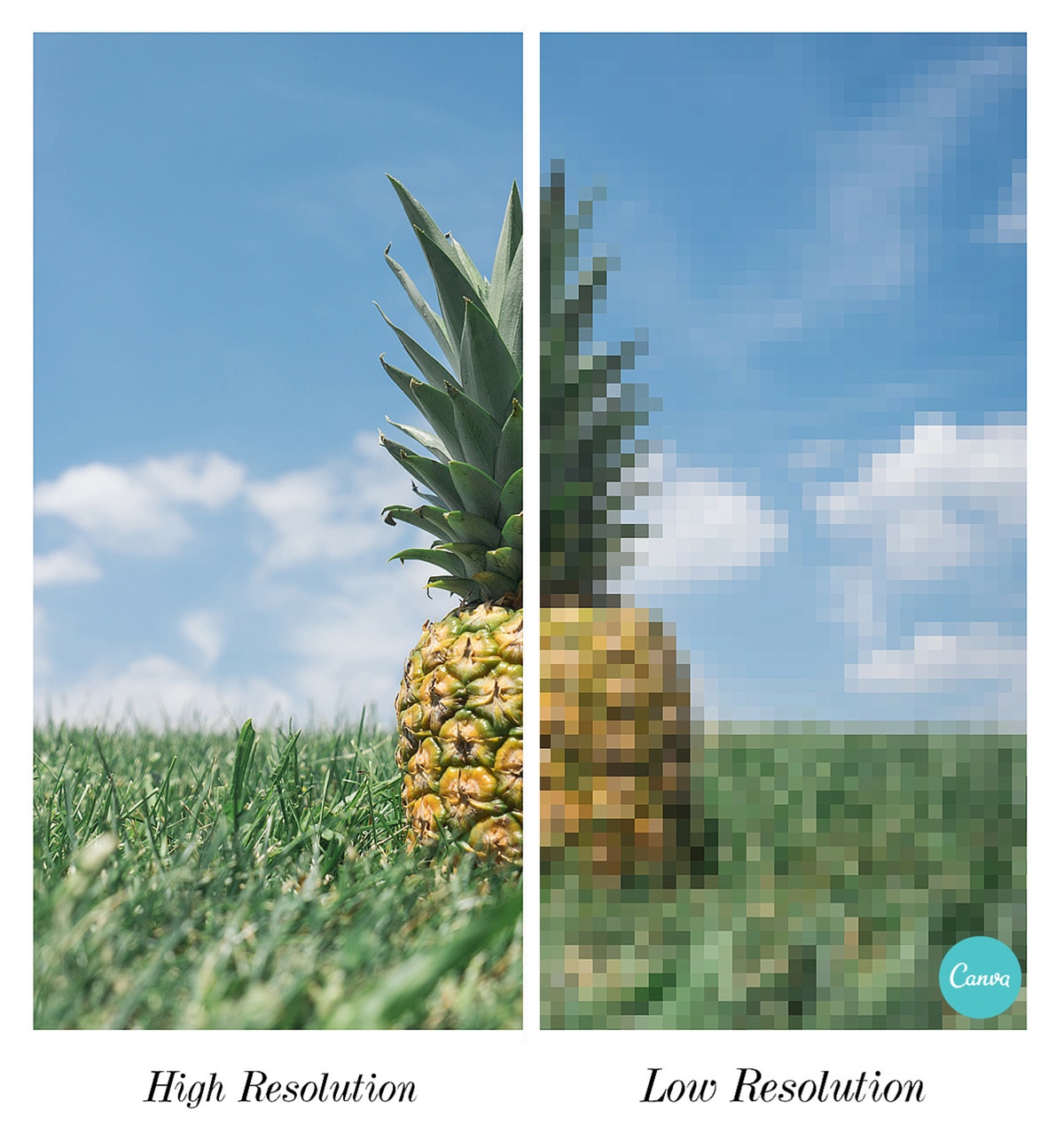
Resolución
La cantidad de detalles una imagen tiene. Entre más resolución tenga, será mejor la imagen.
Logotipo
El nombre de la compañía diseñado de una manera visual.
Brandmark
Un tipo de diseño de logotipo en el que se utiliza un símbolo en lugar del nombre de la empresa.
Espacio en blanco
También llamado espacio negativo, se refiere a las áreas de un diseño que no se llenan de contenido.