La regla que hasta hace poco imperaba en la tipografía era que ciertas fuentes sólo podían usarse para impresos por que al emplearse en soportes digitales no eran legibles y viceversa. Sin embargo, todo ha cambiado.
Notas relacionadas
Los 8 elementos UI que debes evitar en tu diseño web
7 etapas para llevar tu creatividad a sus límites
5 formas de comenzar un proyecto de diseño por 5 creativos
Carrie Cousins publicó un artículo en el que precisamente explicaba lo anterior, pero a esta experta se ha unido la diseñadora gráfica establecida en Londres Raquel Calonge, quien también muestra cómo es que la tipografía y sus reglas han cambiado con la llegada de nuevos dispositivos digitales.
1. Las reglas cambian
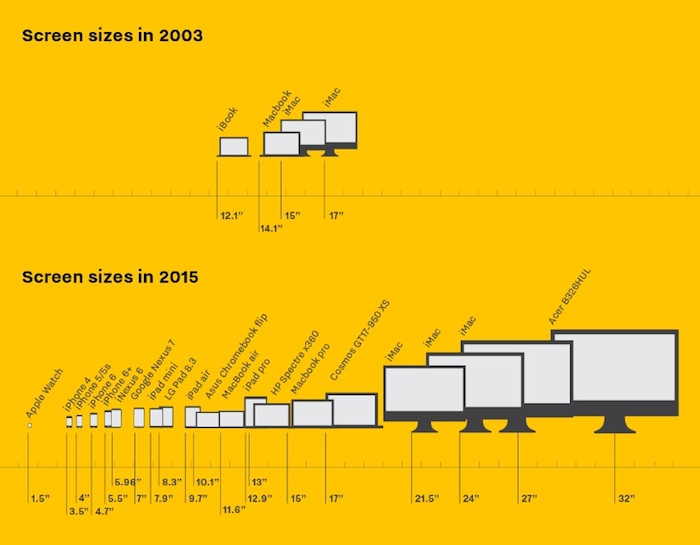
Si, las reglas que se conocían de la tipografía han cambiado. Con la introducción de nuevos dispositivos móviles y ordenadores ha llegado una variedad más amplia de tamaños de pantallas, lo cual dificulta más aplicar las reglas que ya eran tradicionales.
2. El problema principal para los diseñadores
El principal reto de los diseñadores es que no se puede saber con certeza que tipo de dispositivo están utilizando los usuarios, ya que la variedad en el tamaño de las pantallas hace que el texto pueda verse diferente en uno y otro aparato.
3. Viudas por doquier
El fastidio de siempre son las viudas. Este se podía eliminar con facilidad en diseños impresos, pero en digital es más difícil porque estas pueden aparecer en dispositivos móviles sin que el diseñador tenga opción de corregirlos. Es problema de la adaptabilidad de la web. Por lo tanto debes despedirte de las reglas tradicionales de la tipografía. Los márgenes, el leading, el tamaño de la fuente y otros cambian por que ya no hay un grid estático, sino un sistema flexible.
4. Tamaño óptico
Tradicionalmente las tipografías contaban con diversos tamaños ópticos par ser legibles, muchas de estas características fueron digitalizadas. Pero la cuestión es que los tamaños también se ven afectados por el tipo de navegador que utilizan las personas, lo cual se refleja en su apariencia: pueden verse más gruesas, borrosas o hasta incompletas. Algunos plug ins de CSS resuelven este problema, pero un buen tipógrafo web ajusta manualmente, es decir, hinting.